
この記事は個人ブログと同じ内容です
sakamotoko.hatenablog.jp
agent bank開発チームのさかもとです。タイトルの通り、最近やったふりかえりに関して書きます!
話したいこと
先週と先々週にそれぞれ毛色の違ったチームふりかえりを行った。
さらにその2つのふりかえりに対してふりかえりの設計と、ファシリテーションを担当したので、そのことについて個人的に整理をする。
やったこと、わかったことを整理してみる。
本題
やったこと(大まかに)
まず、「毛色の違ったチームふりかえりって何やねん」ですが、
- ① 3名で約1ヶ月分くらいのふりかえり
- ② 8名で1スプリント(1週間)のふりかえり
を実施しました。
各ふりかえりの前には、「ふりかえりの後にどうなれていたらよいか」を上げるなどして、ふりかえりの手法の選定と、ふりかえりを実施する場所を準備するなどした。
ふりかえりの当日には、ファシリテーター役として、ふりかえりの進行を行った。
① 3名で約1ヶ月分くらいのふりかえり
自分を含めた開発チームのメンバーx2, 副業メンバーx1 の3名で行った。
どういう集まりかとういうと、約1ヶ月ほど前から、副業メンバーにジョインいただき、プロダクトのe2eテスト導入を進めてもらっているので、それに関わっているメンバーの集まりだった。
以下のような属性を含むので、さすがにふりかえりちゃんとしたほうがいいでしょうと思い、ふりかえりを計画
- 新しい試み
- 新しくジョインしたメンバー
- 副業メンバー
- なかなか複雑なプロダクト
ふりかえりは、「熱気球」という手法をメインに取り入れて行った。
② 8名で1スプリント(1週間)のふりかえり
自分のいるagent bank開発チームではスクラム開発を採用しているので、スプリント(うちでは1スプリント=1週間でやってる)の節目に、次のスプリントをより良くするためにという目的で、ふりかえりを行っている。
最近は、「KPTA」という手法を用いてふりかえりを行っているが、この前の回のときに「他の手法でもやりたい!」と自分が発言したのがきっかけで、この回ではいつもとはいつもとは違う手法でやってみることになった。
結果的に「Story of Story」をやってみた。
やったことと、わかったこと(詳細に)
2回のふりかえりでやったことをそれぞれ説明する
① 3名で約1ヶ月分くらいのふりかえり
上に書いていたものを再度整理する。こんな感じのチームでのふりかえり。
- 自分を含めた開発チームのメンバーx2, 副業メンバーx1 の3名
- プロジェクトとして
- 新しい試み
- 新しくジョインしたメンバー
- 副業メンバー
- なかなか複雑なプロダクト
- メンバージョインから1ヶ月たった
やったこと
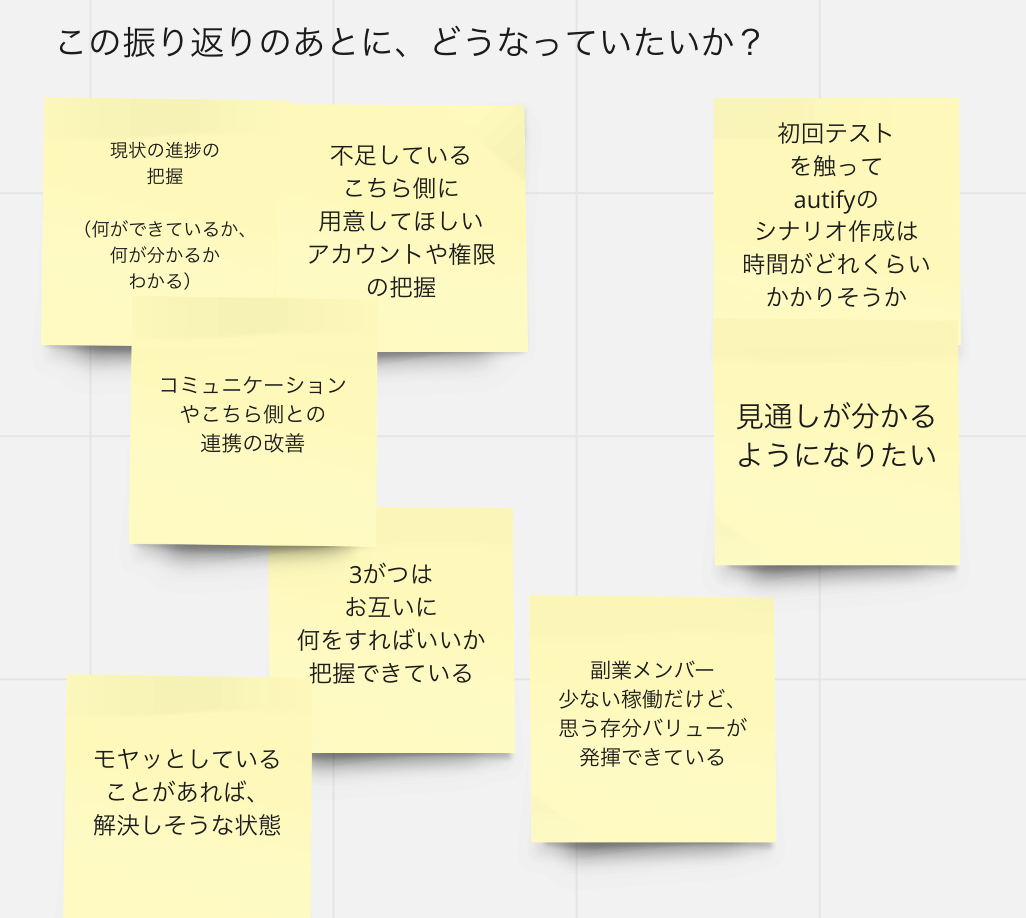
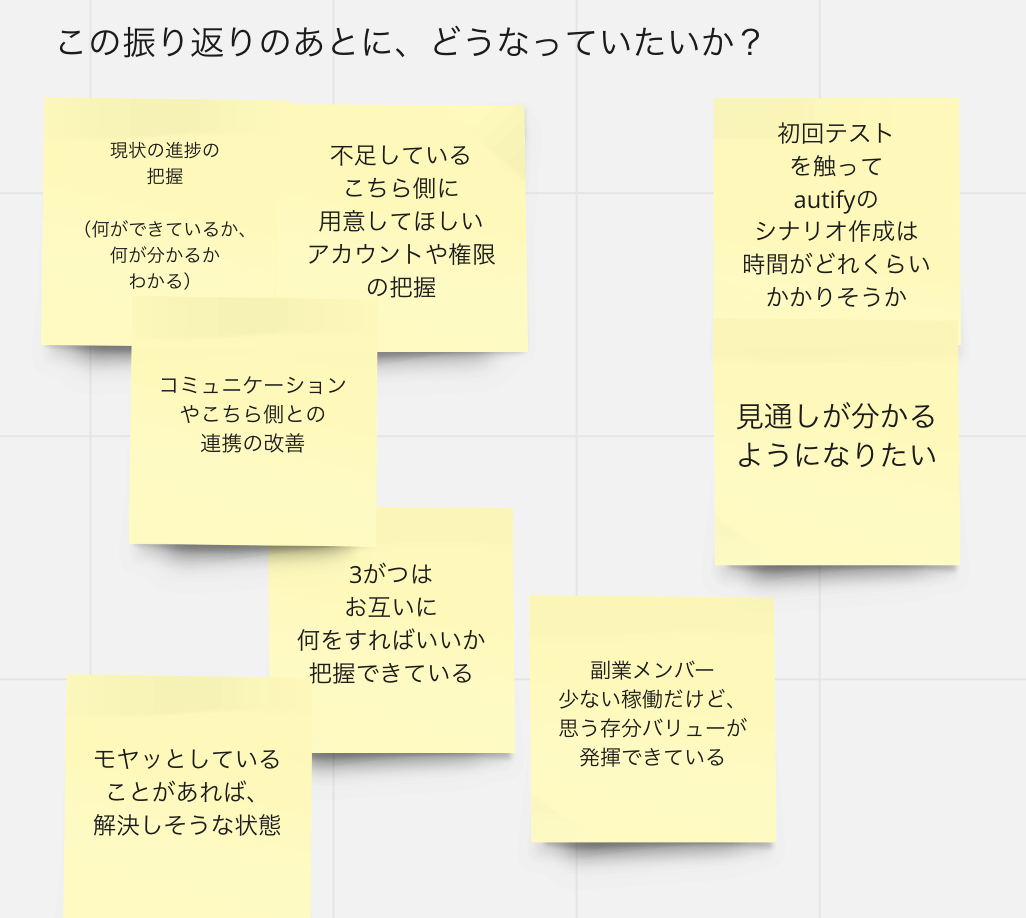
このふりかえりの後にどうなっていたいか?を出す(ふりかえりの目的)
スクラムマスター(以降SM)の協力を得て、自分を含めた開発チームのメンバーx2 + SMの3人でふりかえりの設計を行った。
まず、手法を選定するために、ふりかえる期間にどんな事があって、ふりかえりをした結果、我々がどういい状態になっていたいかを出しあった。

割と、コミュニケーションや、お互いの状況把握の点に関して少し改善の余地がありそうな印象だったので、上のようなアイデアが出た。
これをベースに、どんな手法を採用するかを考えていった。
ふりかえり手法の選定
ふりかえりチートシートや、https://www.funretrospectives.com/ を参考に、ふりかえり手法を選定していった。
結果的には、「何度かやったことがある」「楽しい」を理由に熱気球を採用することになった。あとで書くが、結果楽しかった。
参考: ふりかえりチートシート
qiita.com
参考: 熱気球
blog.engineer.adways.net
ふりかえりの構成を考える
手法の選定も、ふりかえりの構成にはいるだろうなあとは思うけど、細かいことは気にしない。
大きな構成としては、以下のようになる
- 場の設定
- データ収集(熱気球に決定)
- アイデア出し(熱気球に決定)
- 次やることの決定
- ふりかえりのふりかえり
それぞれどのようにすすめるかを決めていった。
ふりかえりの目的として、「現状の進捗把握」も上がっていたので、熱気球の前に現状把握のステップを追加した。
結果として、
以下のような構成になった
- 場の設定 → ハピネスレーダー(顔文字でこの1ヶ月を表現)
- データ収集① → 現状把握
- データ収集②、アイデア出し → 熱気球
- 次やることの決定 → 熱気球で出たアイデアから、投票などして決める(その場の状況次第)
- ふりかえりのふりかえり → 雑談形式
MTGを設定していた時間が1時間だったので、それに収まりきれうように、書くステップに必要な時間を割り振ることまでした
事前にデータ収集
各ステップの時間を設定したところ、「現状把握の時間」そんなに時間取れないな、というのが判明した & おそらく0からやると半端なく時間がかかるのが予想された。
解決策としては、「前もって聞けば分かるっしょ」ということで、slackで事前に質問して回答をもらっておいた。
結果聞いててよかった、ふりかえりの時間では読み合わせて認識合わせる&わからんこと質問する に集中することができて時間を効率よく進めれた。
ふりかえりに必要な物理的な場を作る
以下のツールを使用してふりかえりを行うことを決定した
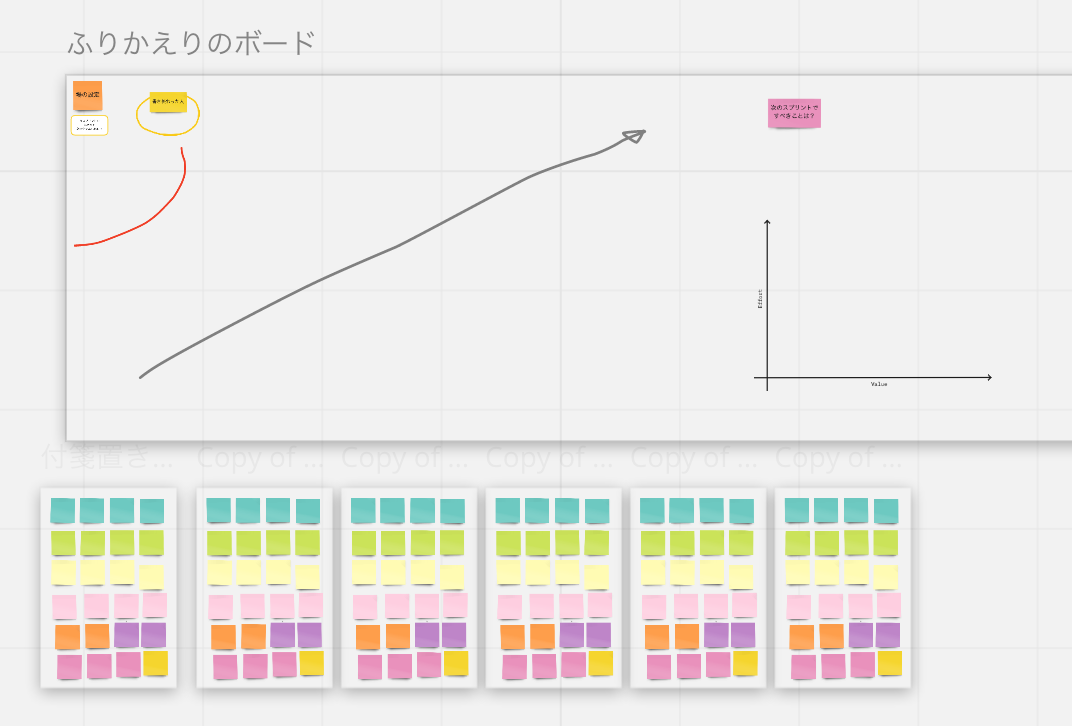
Miroには、ふりかえり用のボードを用意しその中に、各ステップでやること、必要な時間、熱気球のイラストを事前に設置して、スムーズに始めれるように準備した。
ここまでしてやっとふりかえりの準備 DONE
実際にふりかえりを実施
SMにファシリテーターをお願いしたかったがきれいに予定がかぶっていたので、自分がファシリテーターをしつつ、ちょこちょこふりかえりにも参加するのをやった。
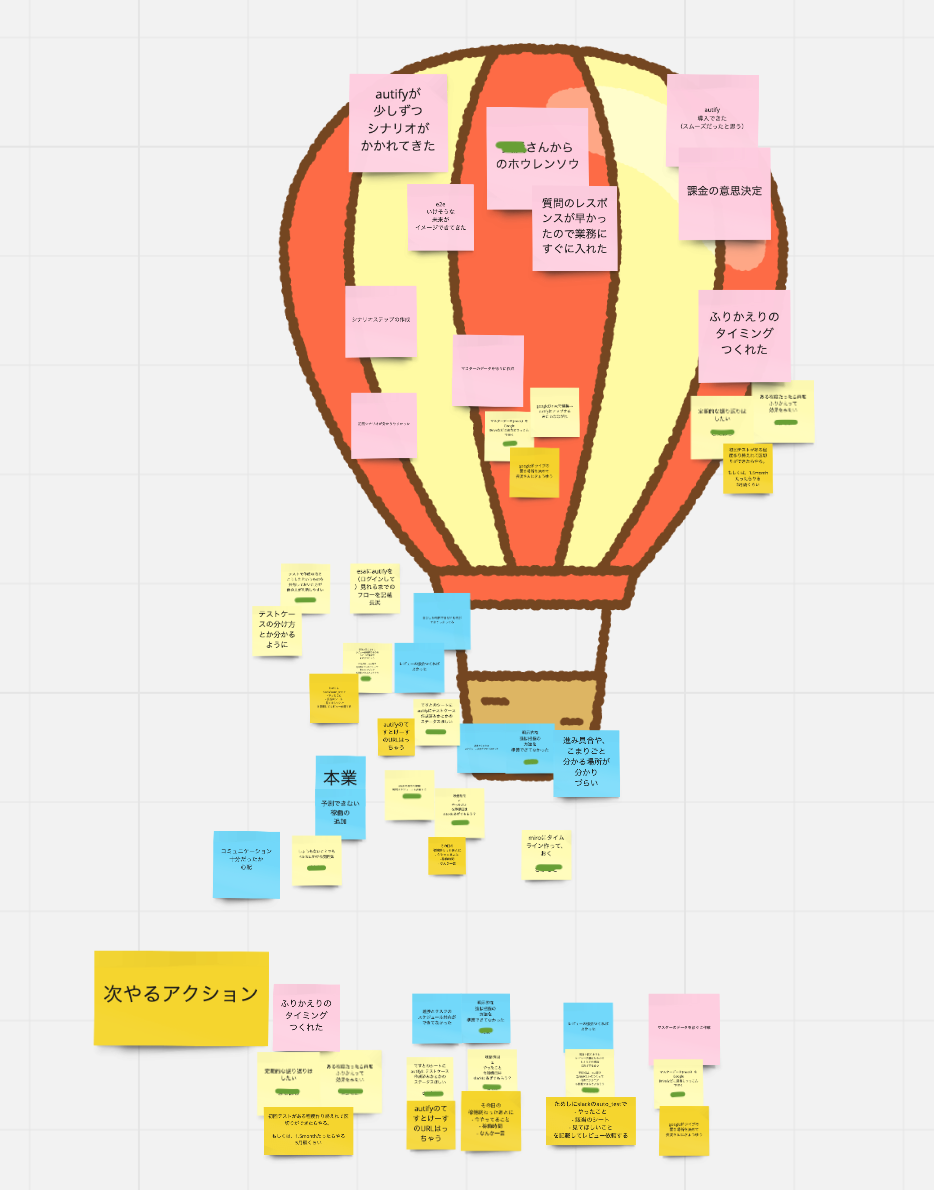
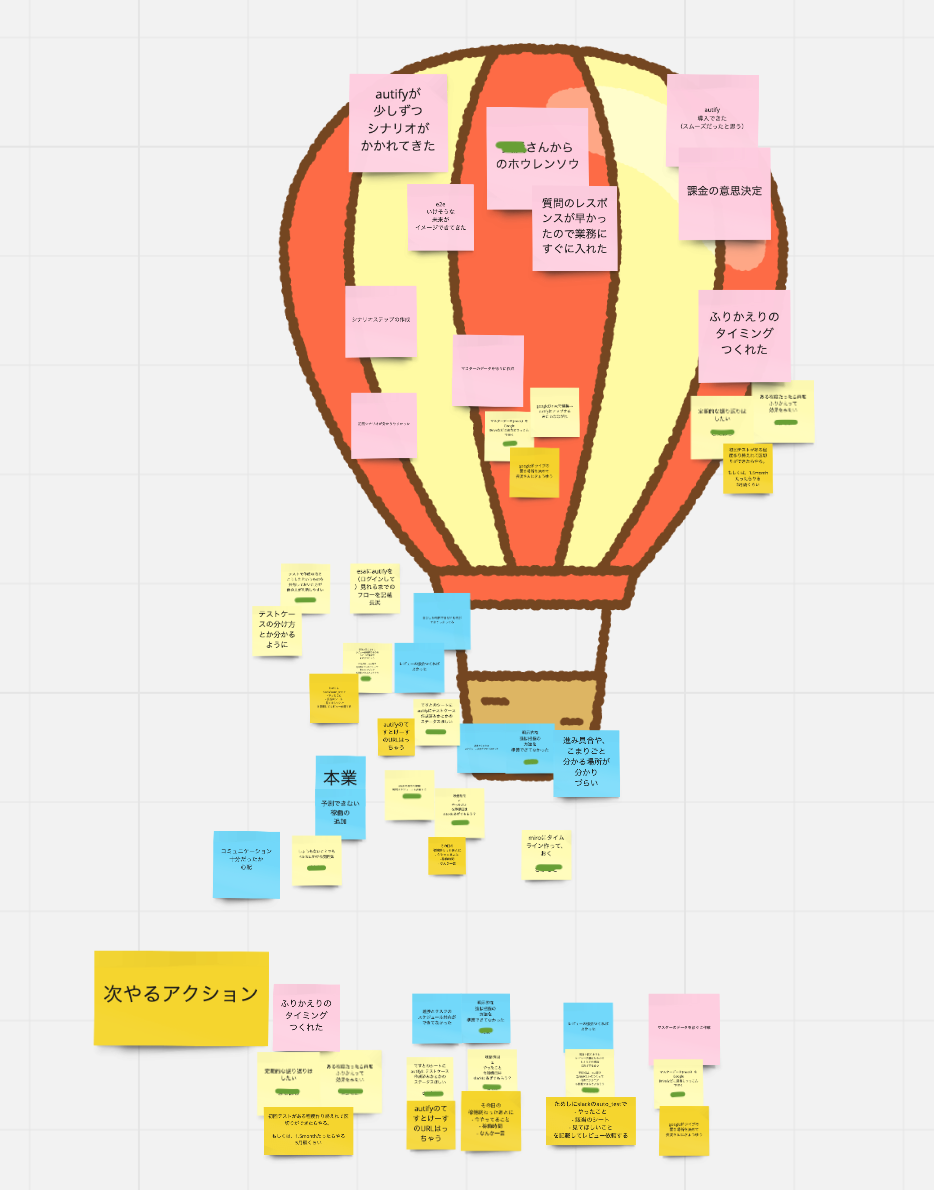
ちなみに、熱気球やった形跡はこんな感じになりました
次やることの決定で、ほぼすべてのアイデアを次やることにした
出たアイデアの実施難易度が低いものが割と多かったので、結果的に出たアイデア全てに対して、具体的にどういうアクションが取れるかを決めて、次やることとして整理できた。
アイデア整理などして、5個の次やるアクションが出せた。
10分オーバー
1時間のMTGであったが、すべて完了するまでに10分オーバーしてしまった。今回は、幸い副業メンバーの方の後の予定が空いていたため、最後まで全員参加で、ふりかえりのふりかえりまで実施できた。
わかったこと
少人数だとスムーズに進む
いつもやっているチームのスプリントふりかえりだと、だいたい5-8名ほどで実施してるが、今回は3名だけだったので、凄くスムーズに進んだ気がする。
というのも、話す人少ないので、必然的に参加者が自発的に発言しやすい状態になっていたのかもしれない。
また、大人数だと、全員分話し聞こうとして物量てきに時間食っちゃうみたいなことになる。
ハピネスレーダー面白い
場の設定に使ったハピネスレーダーが意外と面白かった。
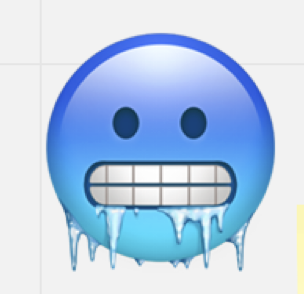
ネガティブそうな顔文字を貼っている人がいて不安になりながら話を聞いてみると、「なるほど、そんなことあったんか〜」みたいな予想外の展開あった。
貼られたのはこれで、「ヤバイドウシヨウ」ってなった。

聞いてみたら深刻な内容ではなかったので一安心した
ふりかえり始めての体験の人だったが、楽しく質の高い場にできた
副業メンバーが、今回やったようなふりかえりをやるのが、初めてとのことだったが、とても楽しかったとの感想を貰えることができた。
次回1.5ヶ月くらい立ってから再度やりたいねとなったので、ほんとにちゃんと準備かいがありました。
よかったーーーーー
8名で1スプリント(1週間)のふりかえり
上の熱気球の文でだいぶ、力尽きた感あるので、こっちはシンプルな文章になりそう...
やったこと
いつもと違うふりかえり試したい発言
この回の前の回のふりかえりのふりかえり最後のSMの「なんにかやってみたいことあります?」問に対して「いつも違う(KPTAじゃない)ふりかえり手法でやってみたい」と発言したことにより、今回設計からファシリまでを務めることになりました。
SMの支援を受けながら進めた。
ふりかえり手法の選定
まず、ここでもふりかえりチートなどを参考に、どんな手法を取るかというのを考えていきました。
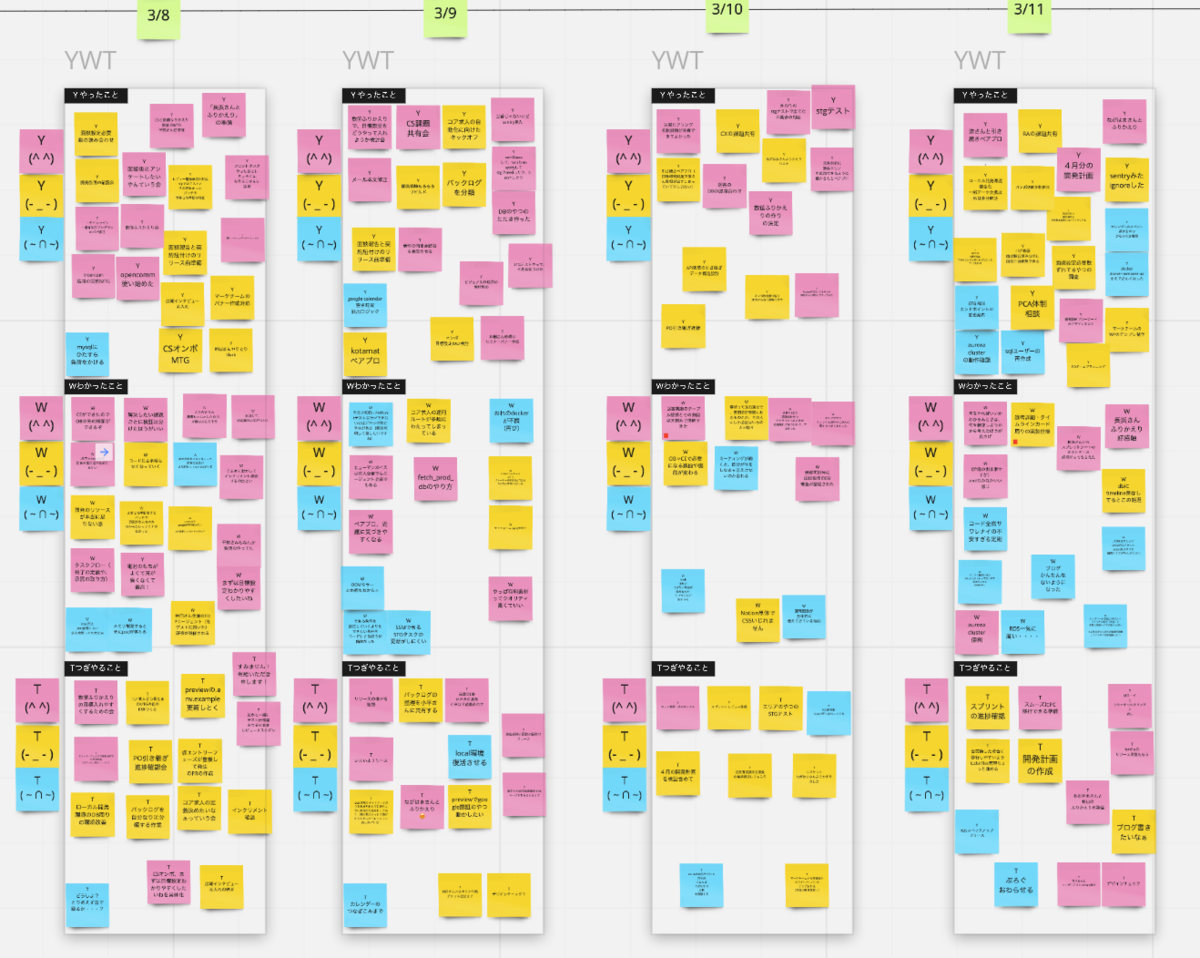
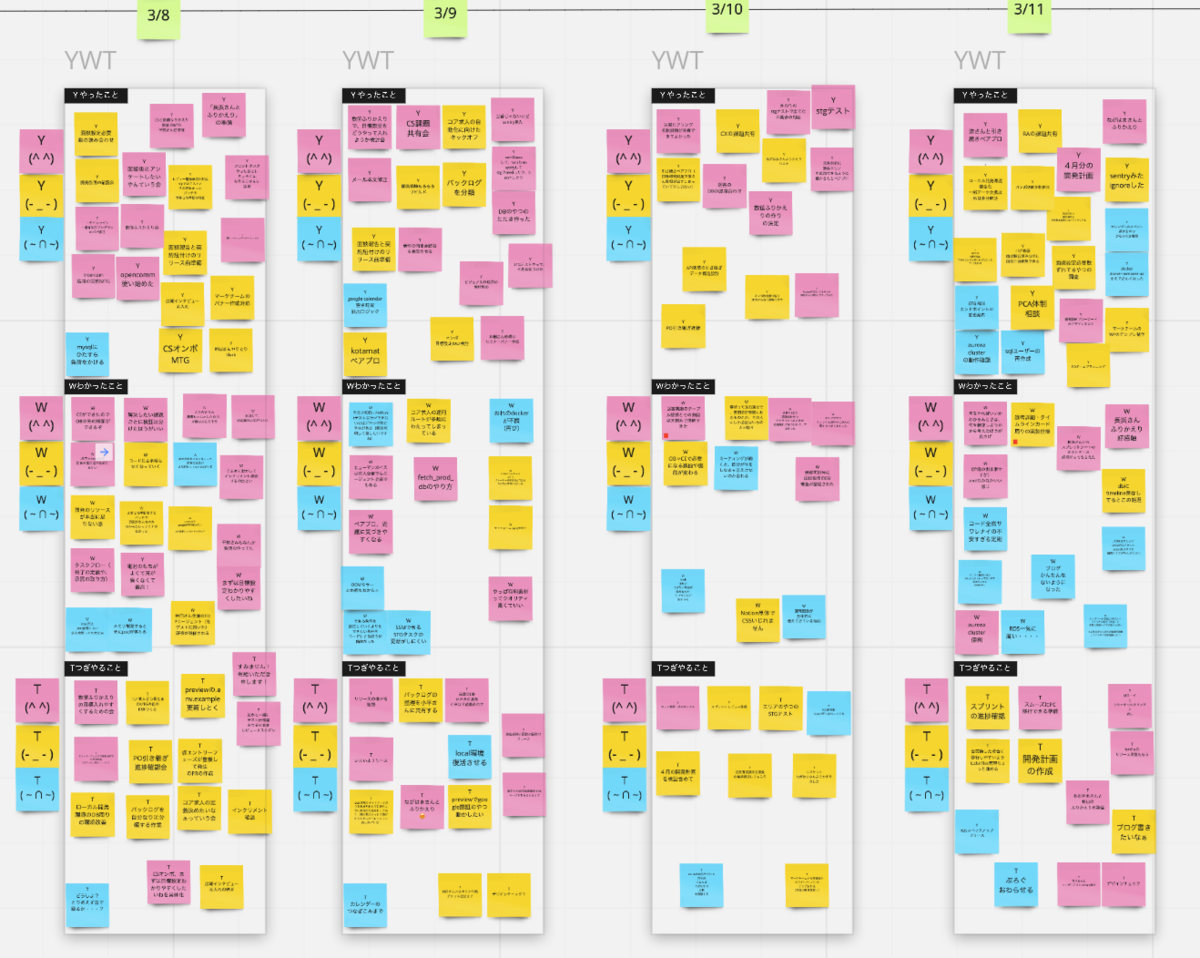
毎日の終了時に夕会としてその日あったことや次何やるかを、YWTを使って簡単に振り返ってます。
こんな感じ

縦長の四角が一日ごとのフレームでその中で上から「Yやったこと」「Wわかったこと」「Tつぎやること」をためています
付箋の色は、赤→ポジティブ、黄→ニュートラル、青→ネガティブ を表現してもらってます
このスプリントでは、新しくジョインしたメンバーが開発に本格的に参加し始めた & メンターと一緒に進めている様子がなかなかうまくいっているようだったので、良い学びが多かったのでは、YWTの結果もポジティブな付箋多めかな?という肌感だった。
良い学びを伸ばす系のふりかえりにしてみようというのと、毎日のYWTの内容を生かしてできないかなということで、Story of Storyを採用してみることにした
ちなみにふりかえりチートシートには、こんなふうに書いてた
 「良いところを伸ばす◎」なるほど良さそう。
「良いところを伸ばす◎」なるほど良さそう。
Story of Story の参考webでみっけたの英語のページしかなかった...
www.funretrospectives.com
ふりかえりの構成を考える
結果的に以下のような構成に落ち着いた
- 場の設定 → ハピネスレーダー(①でやったときに楽しかったので、味をしめたため)
- データ収集① → 毎日ためてたYWTのYだけさらっと眺める
- データ収集② → Story of Story
- アイデア出し → Story of Storyで集めた
- 次やることの決定 → 出たアイデアから、Effort x Value という手法を使って、絞り込み、やることの具体案を決める話をする
- ふりかえりのふりかえり → 3人くらいに話してもらう
次やることの決定に関しては、いつもは投票によって、アクションを決める対象を絞り込んでいるが、ここもチャレンジしようということで、Effort x Value という手法を取り入れてみた。
簡単に説明すると、Effort(必要な努力)と Value(得られる価値)の2軸のマトリックスに対して、アイデアをマッピングする。より少ない努力で得られる価値の大きいアイデアに対してアクションを考えるというもの。
マッピングする中で、どうやったら少ない努力にできるかとか、アイデアの共通認識を合わせる的なやつです
www.funretrospectives.com
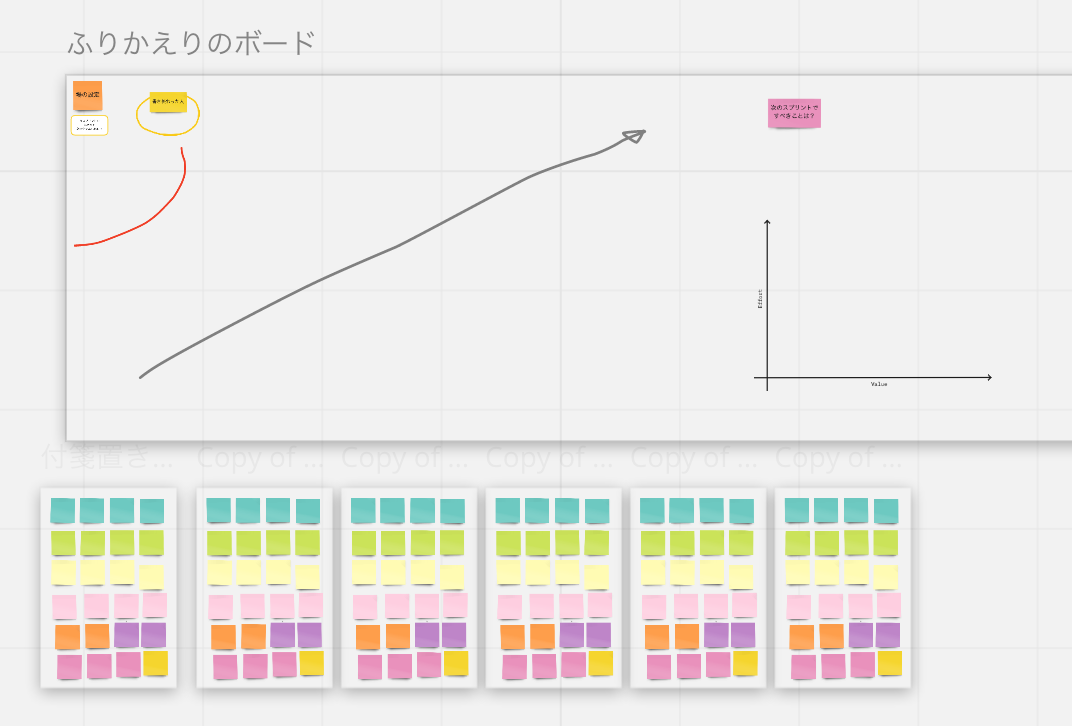
ふりかえりに必要な物理的な場を作る
Miroにこんな感じのボードをつくった、

会話はDiscordで音声チャットをしながらおこなう。
また、①のときと同様にスッテプで何をするのかと、各ステップでどのくらい時間を使うかを見積もって記した。
実際にふりかえりを実施
実際にStory of Storyやった形跡はこんな感じになった

わかったこと
ふりかえり慣れている人達がやっても、ハピネスレーダー楽しい
前回味をしめて、今回もやってみたがやっぱり楽しかった。
これからも困ったらこれやりそう
Story of Story 結構時間かかる
ステップとして、以下があるが、なかなかステップが多かったのと、すべてのステップで少しづつ予定の時間をオーバーしてた。ざっくり2倍づつくらい。
- 期間の間に起きたことを書き出すステップ(以下を書き出す)
- 事実
- コミュニケーション・コラボレーション
- 続けること
- 避けること・やめること
- 書き出したものを皆で共有する
- 上で書き出したものから以下と書き出す
事実の付箋がとても大量に書き出された事により、各ステップで、全部を見ながら次の付箋を貼るのがかなり負担だったみたい。
起きた出来事が多かったり、参加者が多いふりかえりに使う場合は、注意が必要かなあとおもった。
もしくは、テーマを絞るとかしても良かったのかな?
プロブレムに焦点が当たりづらかった
毎回やっているKPTAに比べると、プロブレム(課題)に対して焦点が当たりづらかあったという感想があった。
確かに、割と良いコミュニケーションや、良い学びに対して焦点が行きがちで、「このモヤモヤに対して話そうぜ」てきな雰囲気に行きづらかった感がある。
また、データの量が多すぎてアイデア出すのが大変みたいな感想もあった。
Effort x Value の使い方工夫必要そう
アイデアの絞り込みにEffort x Value を使ってみたが、これもプロブレムに焦点が行きづらい要因だったかも。
プロブレムの解決って、大体すごいパワー必要そうなことが多い気がするので...
なので、ここぞというときに使えるように使い所を探ってみようと思う。
大人数疲れる!
6人+ファシリ(俺)+SM(俺の支援)みたいな感じだったんですが、みんなの出したアイデアを全部みたり、話を深ぼったりすると単純に時間がかかるし、超パワーがいりますね。
まとめ
2つの毛色のちがうふりかえりの設計から、ファシリまでやってみたんですが、
人数や、期間、目的によって適したやり方全く違うんだなと、実感した。
手法によって、得意不得意があるっぽいので、どんな手法がどんなときに効果的かみたいなことを実践で覚えていきたいなとおもった。
また、既存の手法も目的によってカスタマイズしながら進めれるようになりたい。
オンライン、オフライン関係なく少人数のほうが進めやすいんだろうなとは思うが、オフラインだと、途中で少人数に分離して合流的なことするにも、ツールとかの準備必要でめんどいなあ。ガッツリやるときは、zoomとかGoogleMeetのブレイクアウトセッション準備したりなんしたりするのだろうなあ...
最後に定期的に行っているスプリントのふりかえりで、実験的な事ができたのは、チームとしてとても良かったなと思う。
引き続きチャレンジしていきたい!