こんにちは最近laravelの勉強をしているSCOUTERでフロントエンドエンジニアをしているhirokinishizawaです!
前回はbladeを使って簡単なレイアウトを作成しました!
今回はDatabaseを使ってデータの保管の練習をしてみたので最後まで見て頂けると嬉しいです!!
はじめに
今回何をどうゆう順序で作ったか箇条書き!
- テスト用のプロジェクト作成
- databaseを作成
- migration作成
- databaseにデータを送る
- databaseのデータを表示する
ざっと言うとこんな感じに作成していきました!
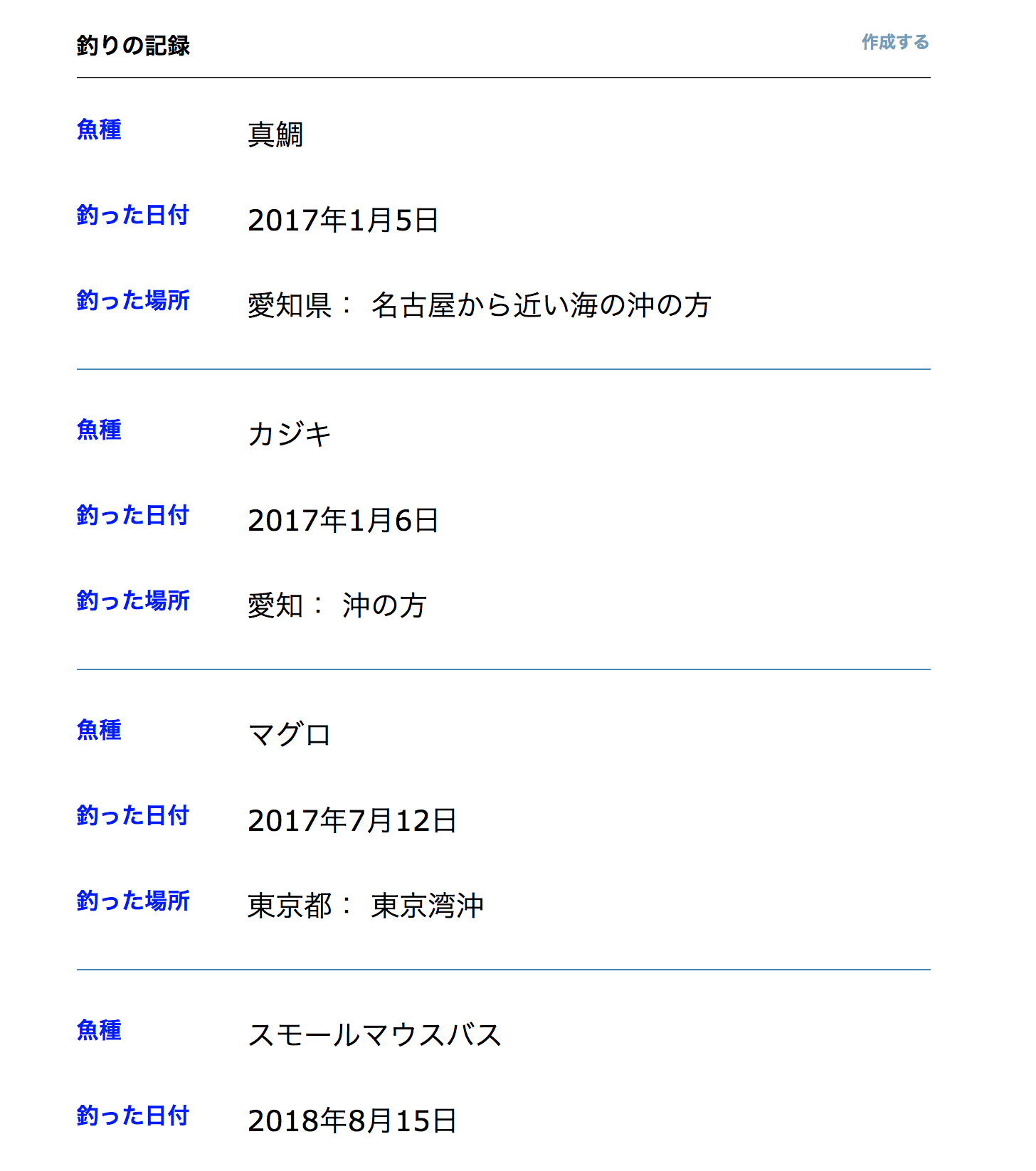
作成したもの
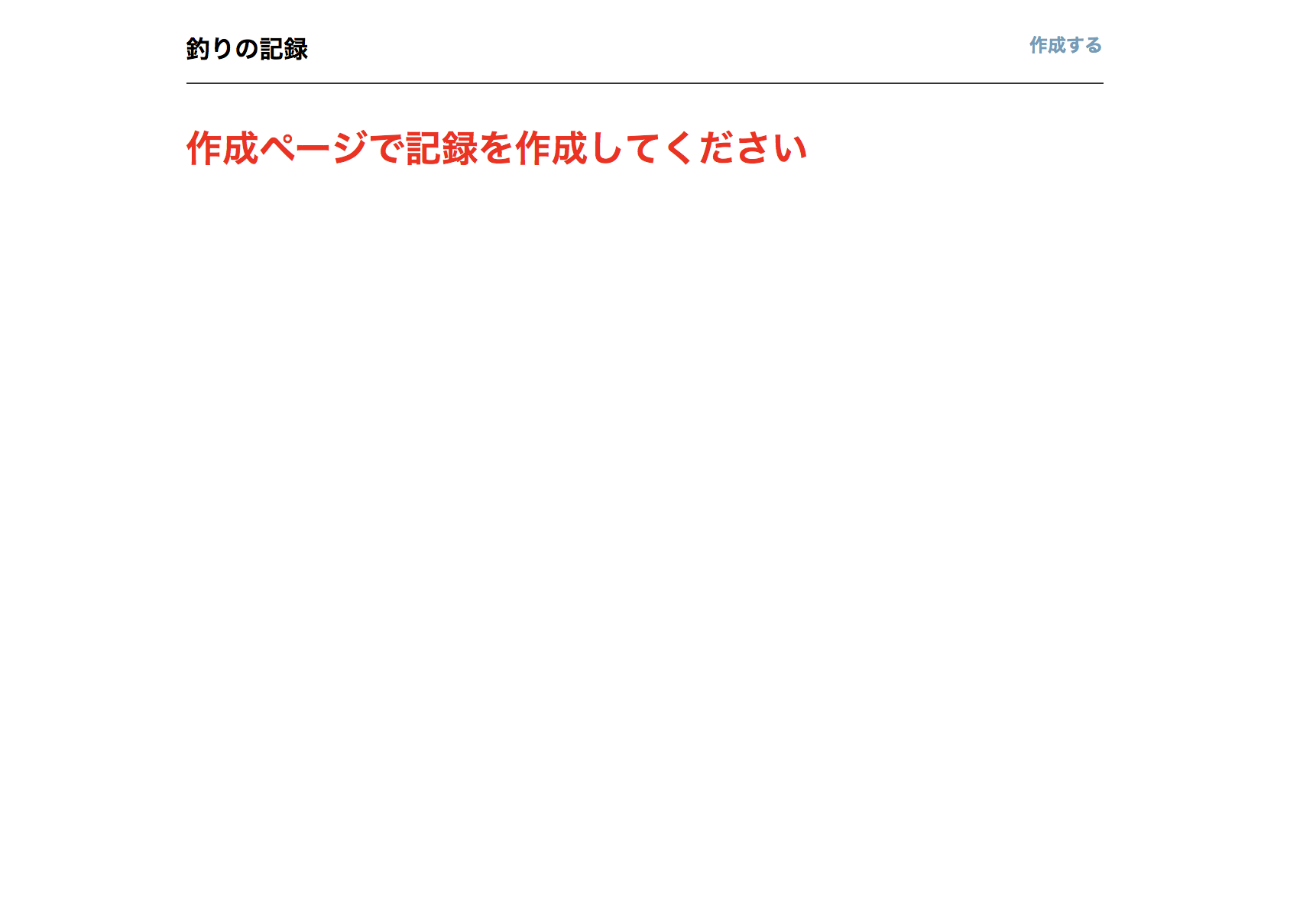
これはまだデータベースに何も入っていない状態です!右上の作成するを押して作成画面に飛びます。
これに記入していきアップロードするとデータが送られます。
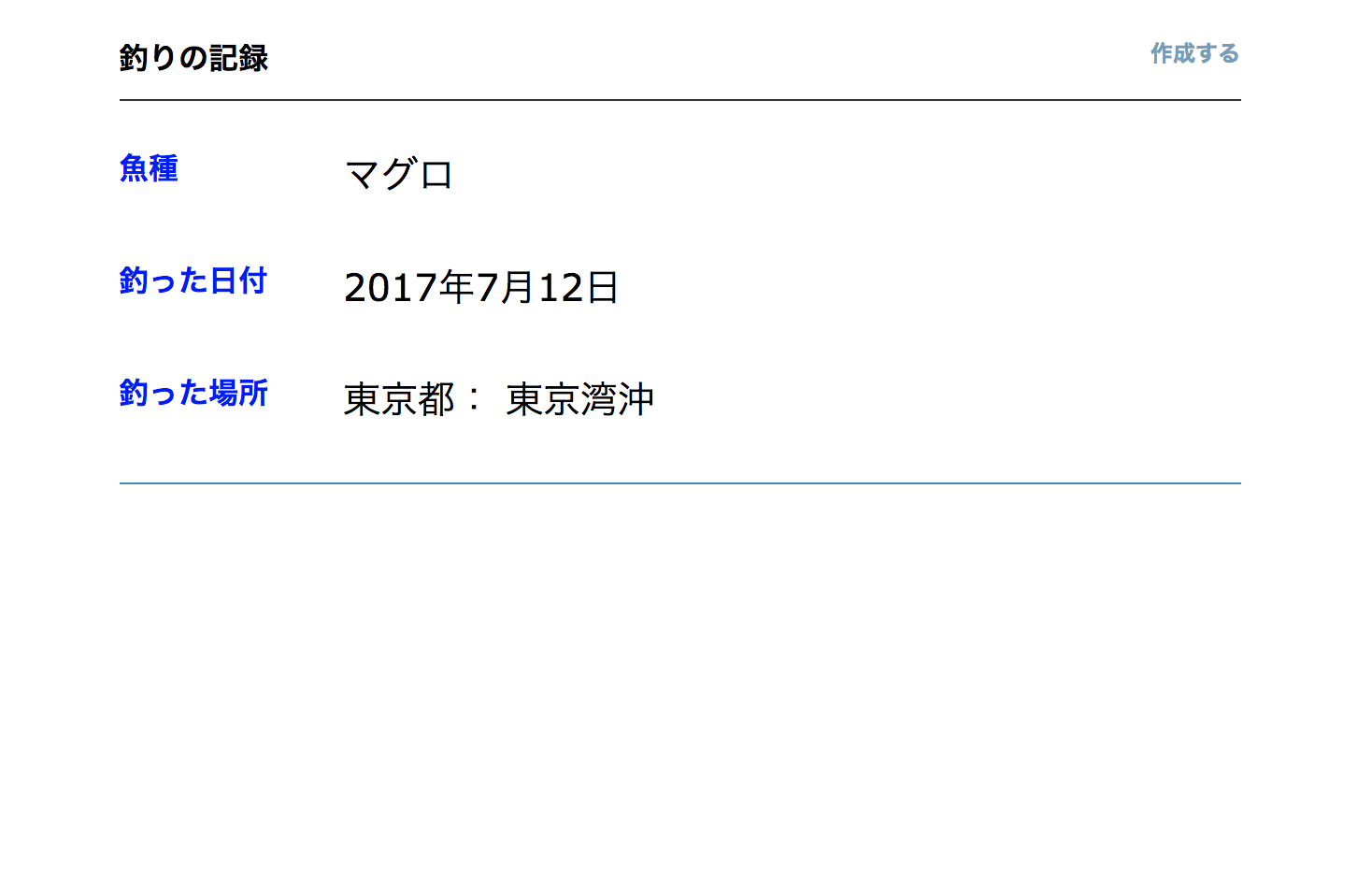
このように釣れた日付の古い順に表示するようにしました!そのやり方などは後ほど説明していきたいと思います!
新しいプロジェクトを作成した言い訳
前回のプロジェクトをそのまま使用してdatabaseを活用しようとしていたのですが、実際にやろうと思ったら頭の中でごちゃごちゃになってしまったので新しいプロジェクトを作成してアップロードして表示するまでの流れを理解するために新しいプロジェクトを作成しました!
データベース関連
データベース管理システムはMySQLを使用していて管理ソフトはSequel Proを使用しています。
やったこと
databaseの作成方法はSequel Proでクエリを開きcreate database DB_NAMEで作成できます!作成した後show databasesで作成出来ているか確認ができると思います!
databaseを作成したら次はmodelとmigrationを作成していきます!
php artisan make:model Post --migration
これを実行するとappディレクトリの直下にPost.phpというmodelと、database/migrationsの下にmigrationファイルが作成されます。
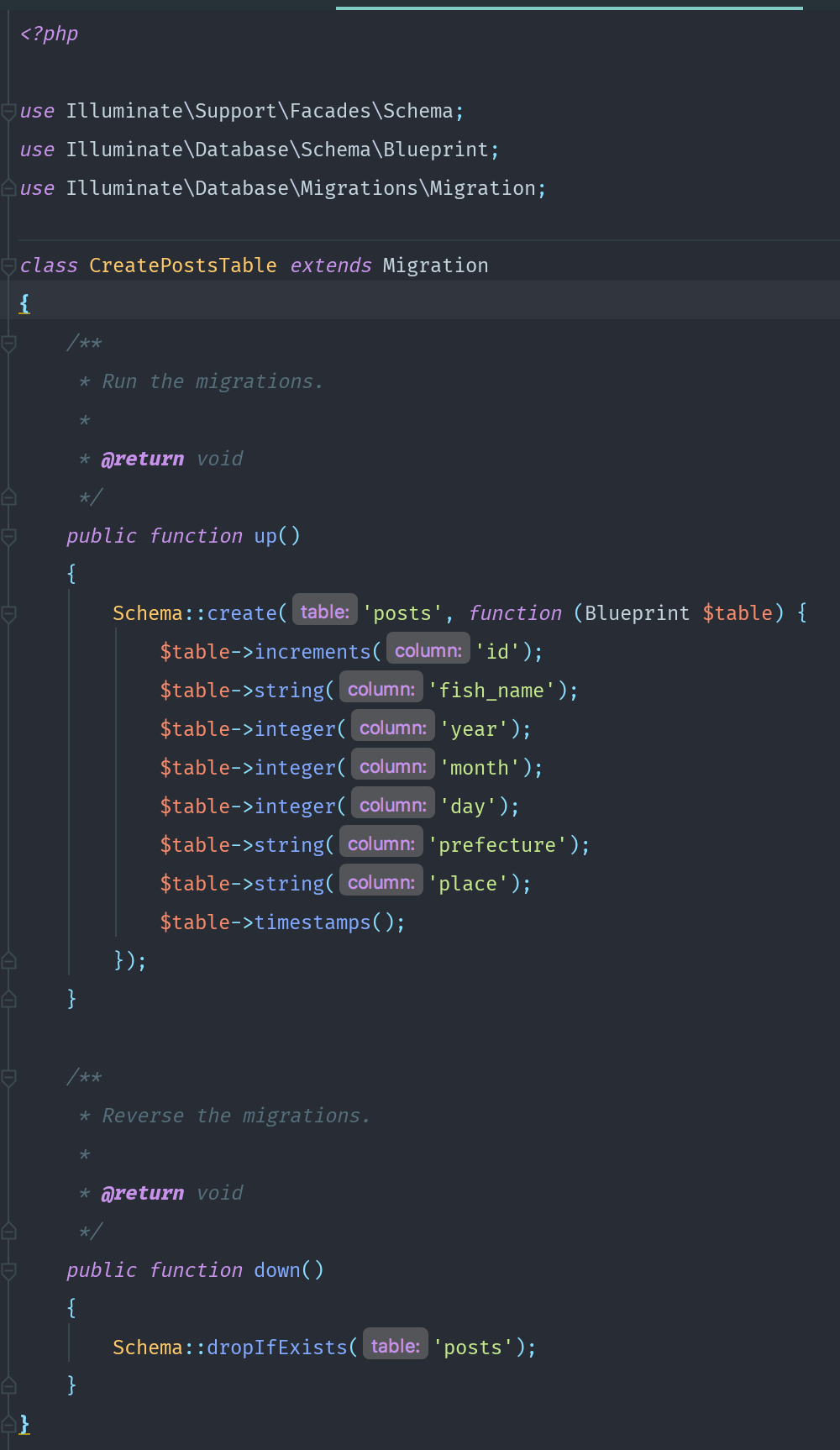
ではmigrationを書いていきましょうー
このような感じに(魚の名前、釣った[年、月、日]、釣れた場所[都道府県、場所])を作成しました!
作成したら下のコマンドを実行することでmigrationがかかります
php artisan migrate
php artisan migrate:status
これを実行するといまmigrationがどのような常態かを見ることが出来ます!
次にdatabaseにデータを送ったり、取得してきて表示したりします!
まずはweb.phpとPostsControllerのなかを見ていこうかと思います!
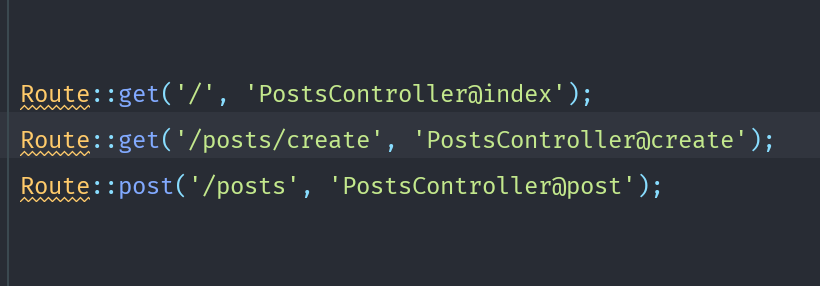
web.php(ルーティング)
今回はこちらの3つを使いました。使用用途をそれぞれ説明していきたいと思います!
- '/'
- これは釣りのデータを取得して表示する画面になります
- '/posts/create'
- これは送るためのデータを書き込む画面になります
- '/posts'
- これはdatabaseにpost送信して登録を行うurlになります。actionとしての内容はPostsController@postとなっているので次のControllerで説明します!
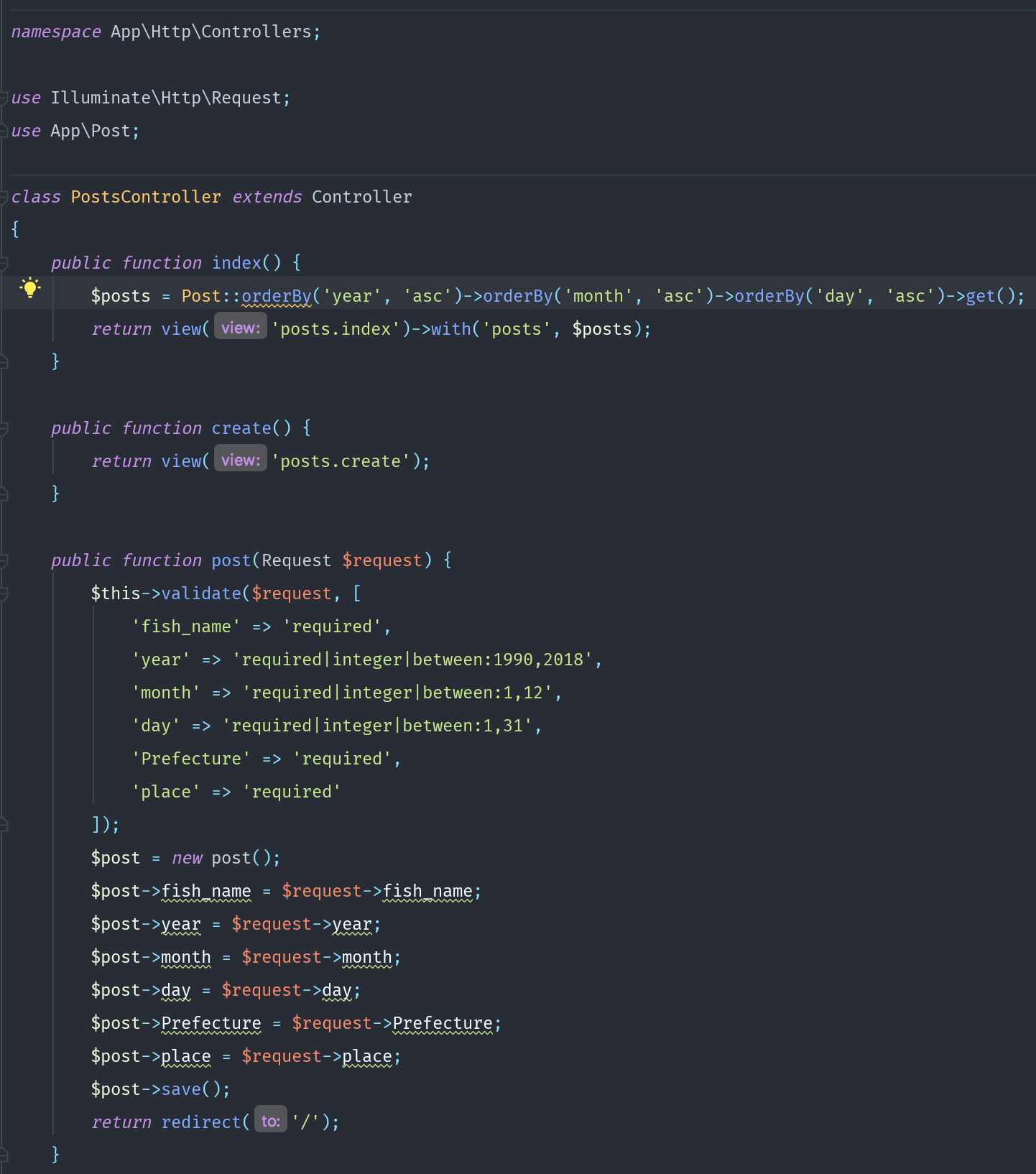
Controller
urlごとの役割をざっとweb.phpの方で書いたので、Controllerでどんな処理を行っているか説明をしていきたいと思います!
index
- orderBy('year', 'asc')
- これは年が古い順にしてもらう処理です。続けて'month','day'を書くことで月日まで古い順に取得しています!下の写真が例です!
- view('posts.index')->with('posts', $posts);
- これは$postsという変数をindex.blade.phpでも使用できるようにしています。違う書き方だとview('posts.index', ['posts' => $posts]);でも同じように動きます!
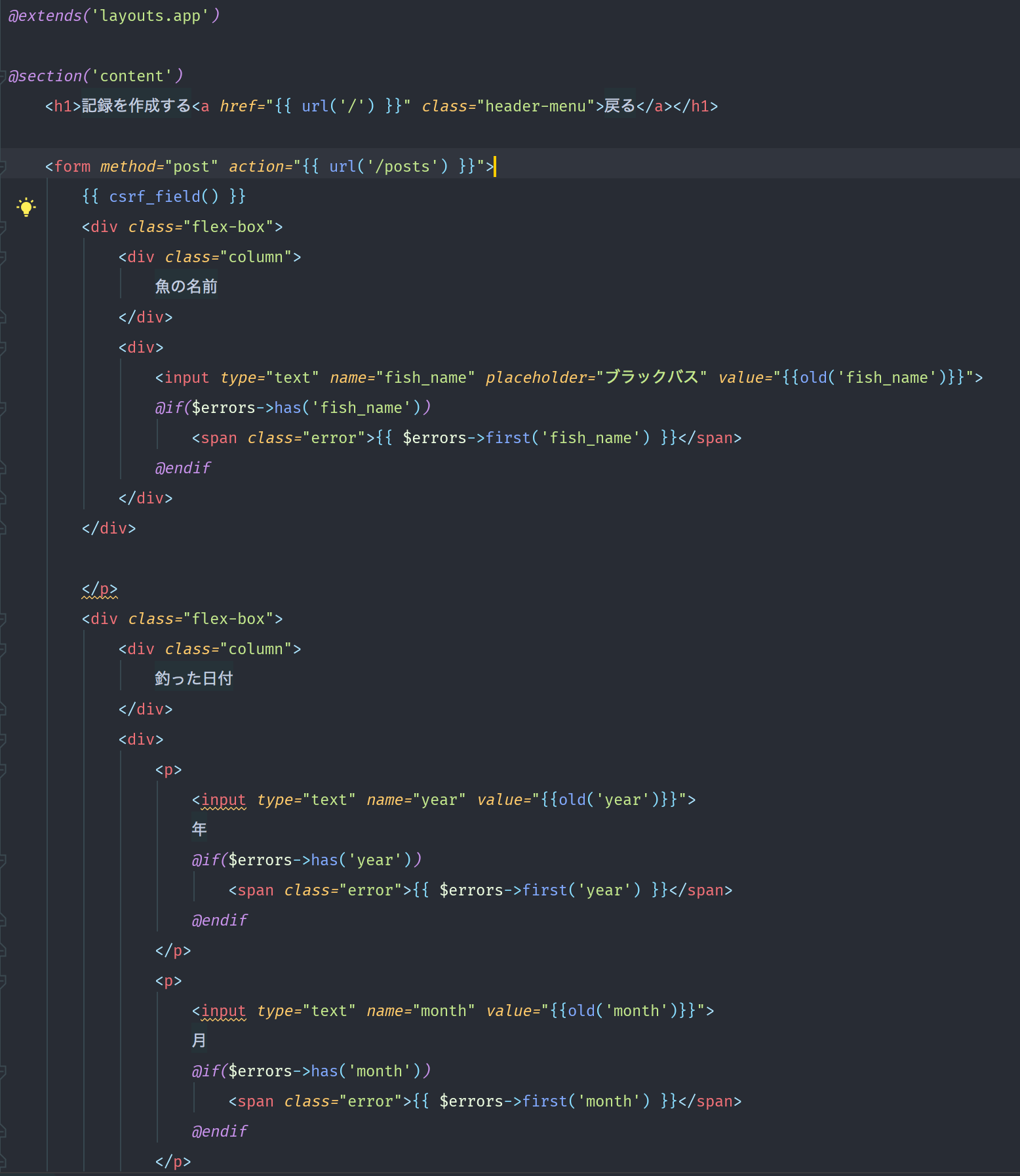
create
これはただcreate.blade.phpを表示しているだけですね笑
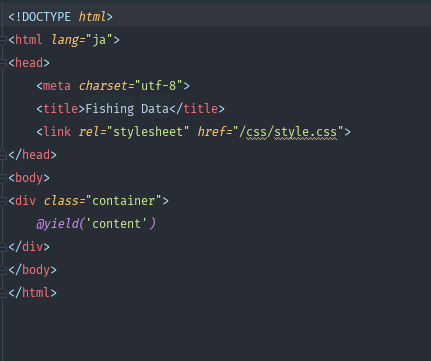
bladeは前回同様、表示のページと作成ページの共通部分をviews/layoutsのapp.blade.phpに書いてcontentに@yieldをセットしています!
createのcontent部分はこのようになっています!
formタグで囲いmethodをpost、actionを/postsにしました。
もしアップロードを押したときにエラーが発生した場合、直前に記入してあったものが消えないようにするためinputタグのvalue属性に{{ old('column名') }}を書いています。
error文に関してはController@postの説明でしたいと思います
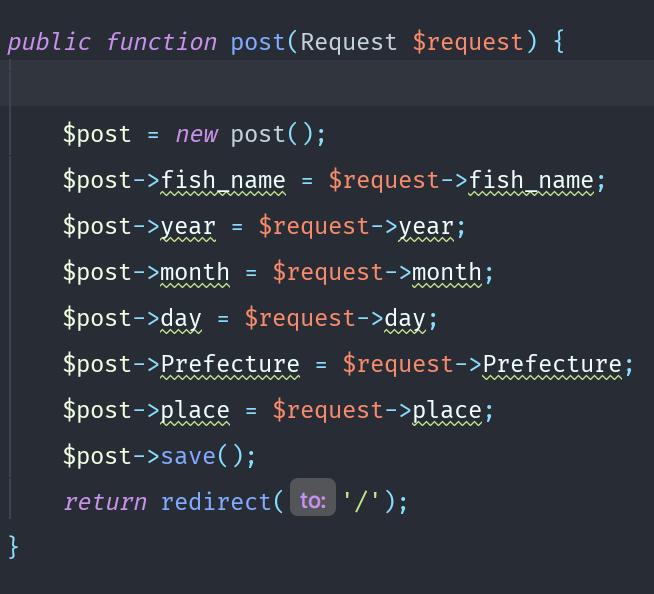
post
最初はこのようにvalidateを書かずにただデータベースに送ることだけを考えて作成。
return redirectは処理が終わった後にどこに遷移するかのurlです!
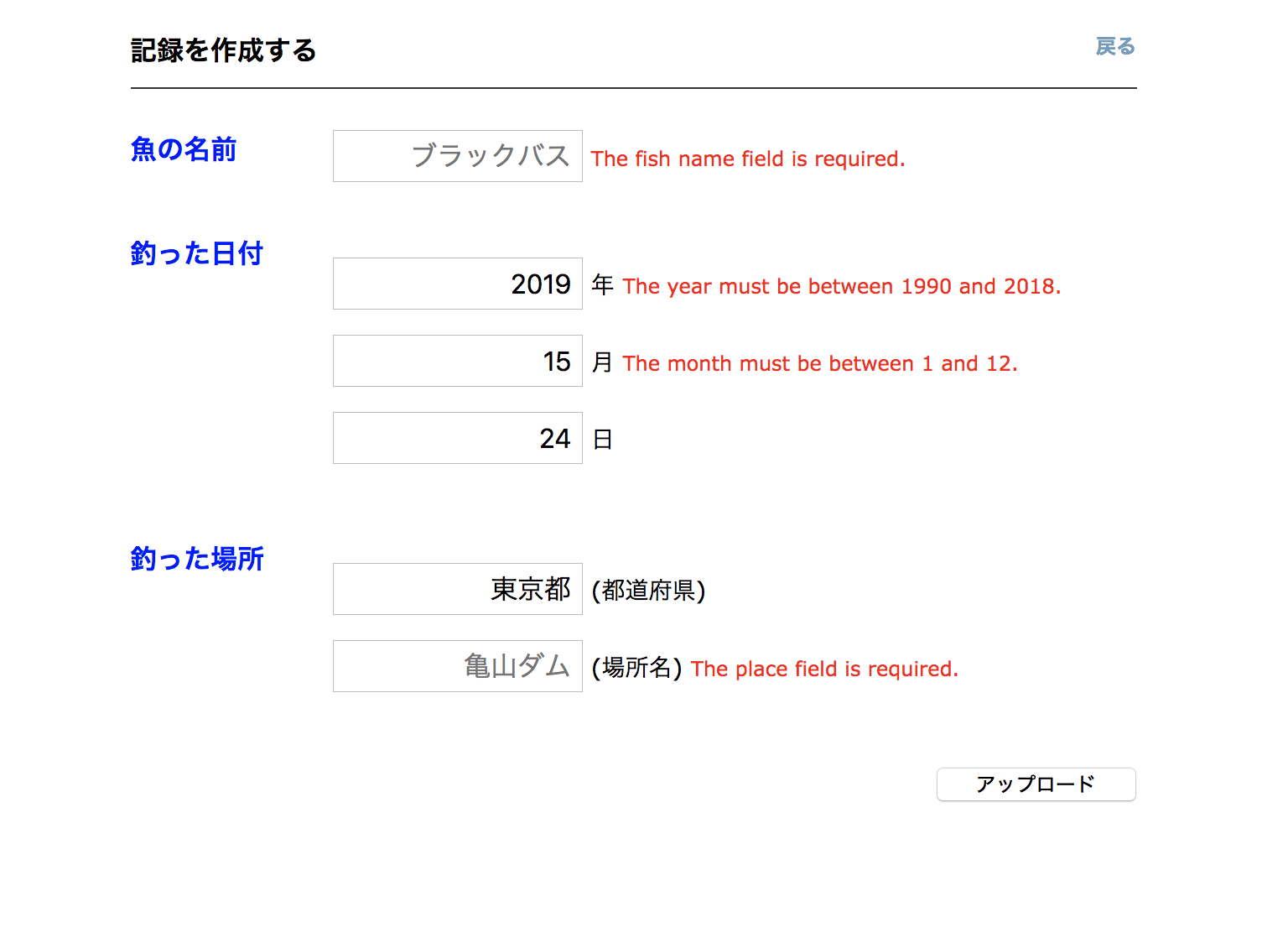
次にvalidateの設定をしていきます。validateの種類はこちらを確認してください!
条件に当てはまらなかった時データベースには送られずエラーが発生し表示されます。
躓いたポイント
maxやmin,betweenなどの数字の最大最小を活用したい時はその確認を実行する前に'integer'(整数値)をいれないと上手く最大最小値が確認できず送信できませんでした。
最後に
画像をアップロードしたりするにはどこかの保管場所が必要みたいなのでその辺の知識など増やして次は写真付きをチャレンジしてみようかと思います!
あと最近はtwitterで筋肉エンジニアの方々が活発に活動しているので、負けじと筋トレをしようかと思います!
hirokinishizawaでしたーーー!ありがとうございました!