こんにちは kotamat です。 最近は社内セキュリティの向上に取り組んでおり、その一環でAWS System Managerを導入してみたら非常に簡単にいろいろなものがセットアップできたので、そちらの紹介をさせていただきます。
EC2へのソフトウェアインストールの課題感
複数のEC2インスタンスが必要かつ、どのインスタンスにもインストールするソフトウェアがある時、皆さんはどうしているでしょうか? 予めそのサーバーに必要なソフトウェアがわかっている場合はインストールした状態でAMIに固め、それをAutoScalingのAMI設定にしたり、EC2立ち上げ時にそのAMIベースに起動することによってすべてのインスタンスに反映することができるかと思います。
ただ、すでにインスタンスが立ち上がっている場合、それぞれのインスタンスにわざわざsshで入ってインストールしたり、AnsibleやChefを使って一括インストールをしていたかと思いますが、前者はインスタンス数が増えてきたときに対応が難しく、後者に関してはインフラ構成にもよりますが、踏み台の設定が必要だったり、構成管理ツール用に書き換える手間が発生します。
そういった中でAWSのSystemManagerは上記を解決するツールとして有用だったため、今回使用してみることにしました。
SystemManagerって何?
AWS Systems Manager は、Amazon EC2 インスタンス、オンプレミスサーバーと仮想マシンや他の AWS リソースを大規模に設定および管理する機能のコレクションです。Systems Manager には、AWS リソース間で運用データを簡単に一元化し、タスクを自動化できる統一されたインターフェイスが含まれています。Systems Manager はインフラストラクチャで運用上の問題を検出して解決するための時間を短縮します。Systems Manager は、インフラストラクチャのパフォーマンスと設定についての詳細を提供し、リソースとアプリケーションの管理を簡素化することで大規模なインフラストラクチャの運用と管理を簡単にします。
先日の発表で注目されたSessionManagerを始め、たくさんの機能を内包している物となっており、EC2やオンプレサーバーの一括管理に向いている物となっています。
今回はその中でもRun Commandを使ったツールのインストール方法について紹介させてもらいます。
RunCommand
ユーザ任意のターゲットインスタンスに対して、一括でコマンドを実行できるものです。
Dockerのコマンドを一括実行する AWS-RunDockerAction や、AmazonInspectorのエージェントを一括でインストールする AmazonInspector-ManageAWSAgent など便利コマンドももちろんありますが、 AWS-RunShellScript といった、シェルスクリプトを実行してくれるコマンドもあります。
こちらはsudo権限を付与できる任意のコマンドを打つことができるため、今回の背景のような外部ツールの一括インストールには非常に向いています。
導入方法
EC2のロールにIAMポリシーを付与する。
まず、AWS SystemManagerが管理対象としてEC2インスタンスを認識できるようにします。
AmazonLinux系であれば、最初からデーモンプロセスがインストールされている状態で起動しますので、
EC2ロールに対して arn:aws:iam::aws:policy/service-role/AmazonEC2RoleforSSM を付与するだけで大丈夫です。
EC2にタグをつける
SystemManagerのRunCommandでは、インスタンスのタグを指定して一括実行が可能なので、
タグをつけて運用していない場合は予めタグを付けておきましょう。
Env:production などのタグを予め指定しておく形をおすすめします。
RunCommandを設定する。
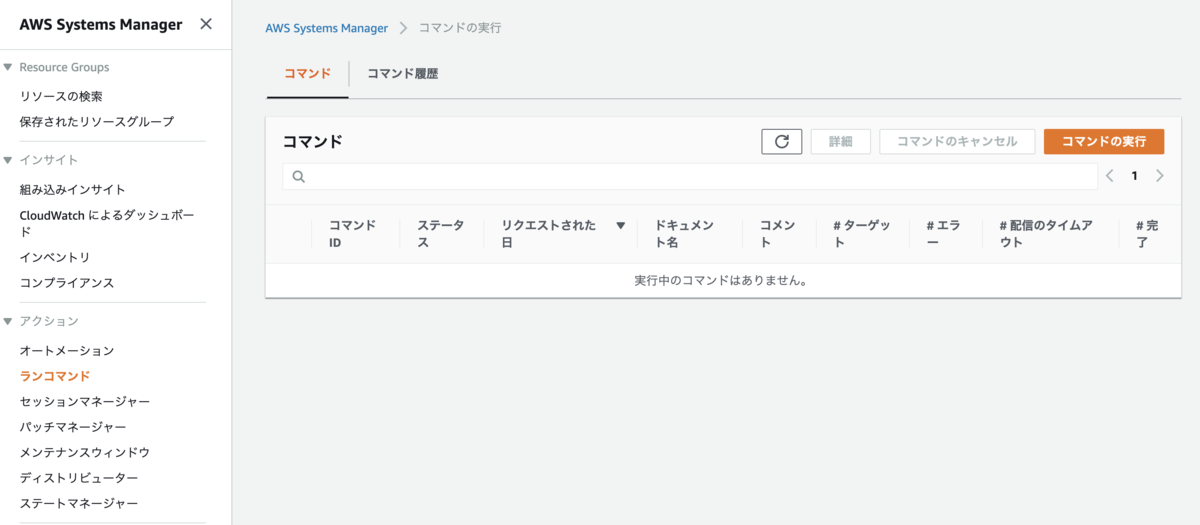
AWS SystemManager > Run Commandからコマンドの実行を選択します。

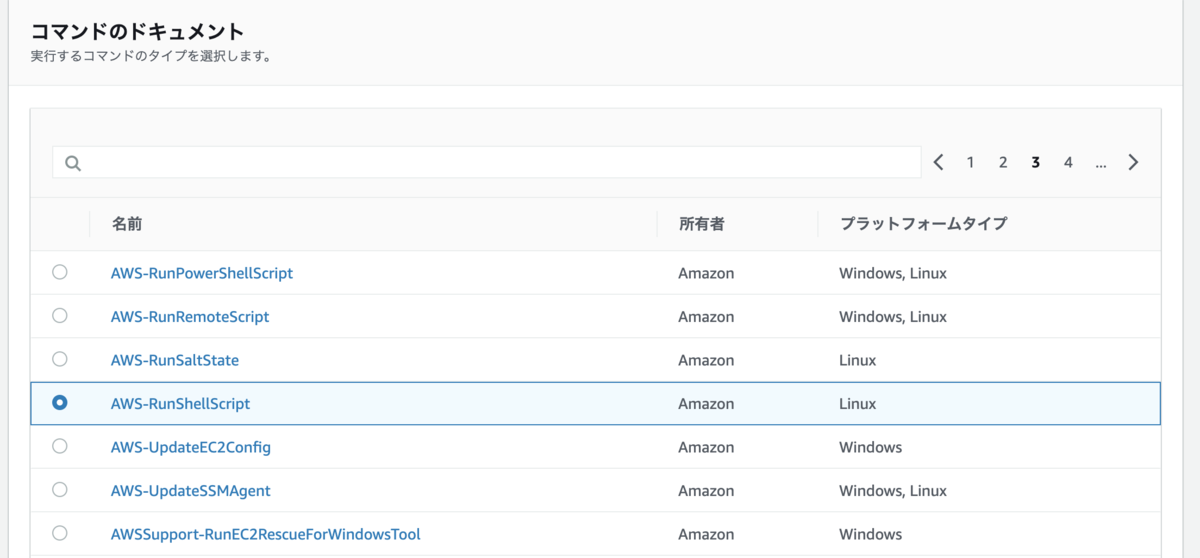
コマンドの中から AWS-RunShellScript を選択します。

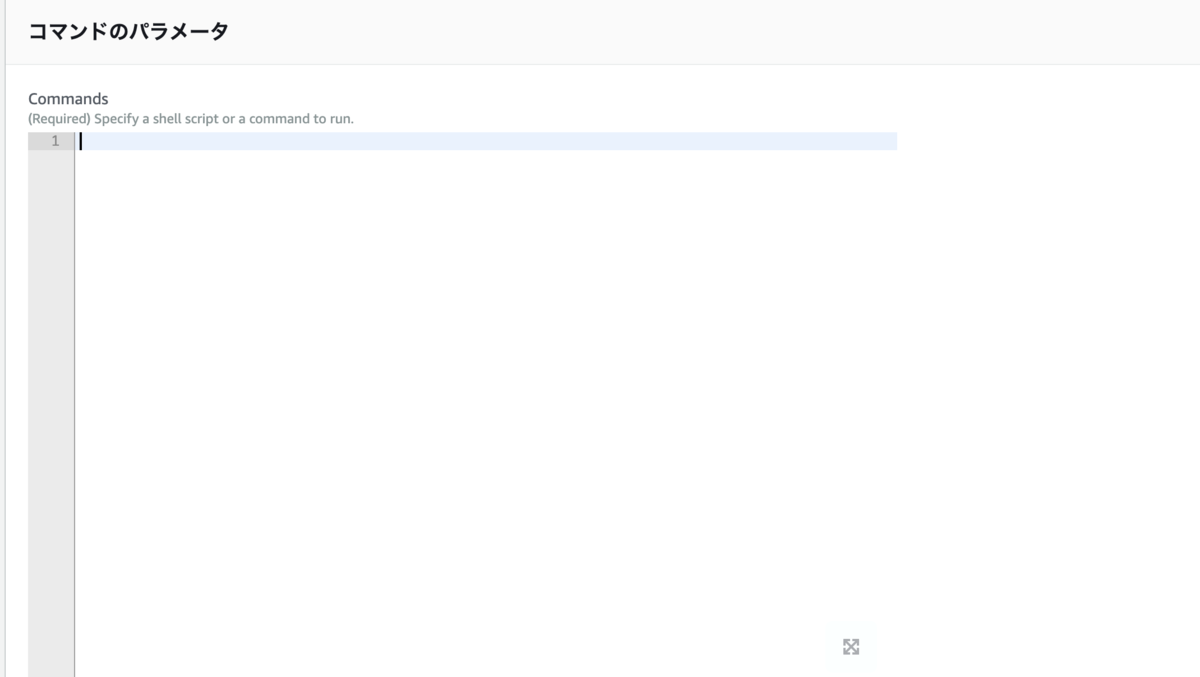
コマンドのパラメータのところでは、任意のシェルスクリプトを記述します。 SaaS型のサーバー監視ツールやIDSでは公式でスクリプトを提供していることが多いと思いますので、そちらを記載します。

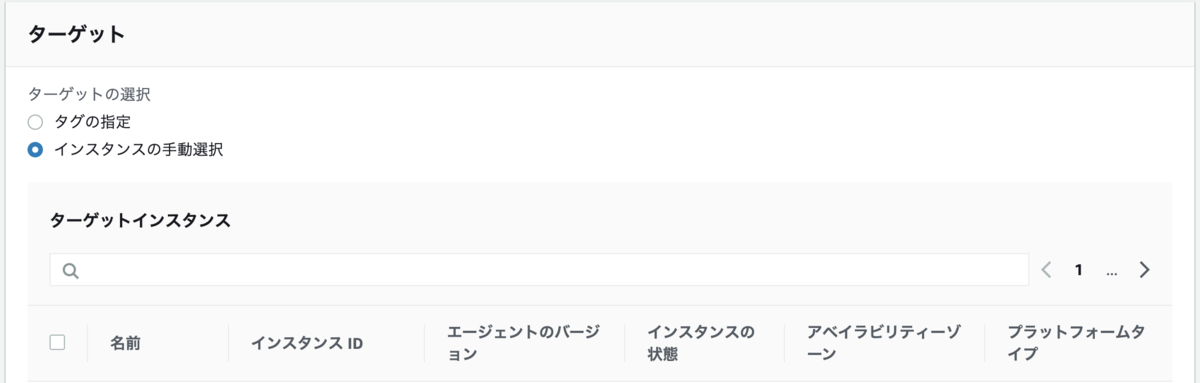
ターゲットは手動での指定かタグでの指定ができます。
手動で指定を行ってもいいのですが、本番環境のみインストールしたいというパターンも多いかと思いますので、 Env:production などのタグを予め指定しておいて、そこにインストールする形をおすすめします。

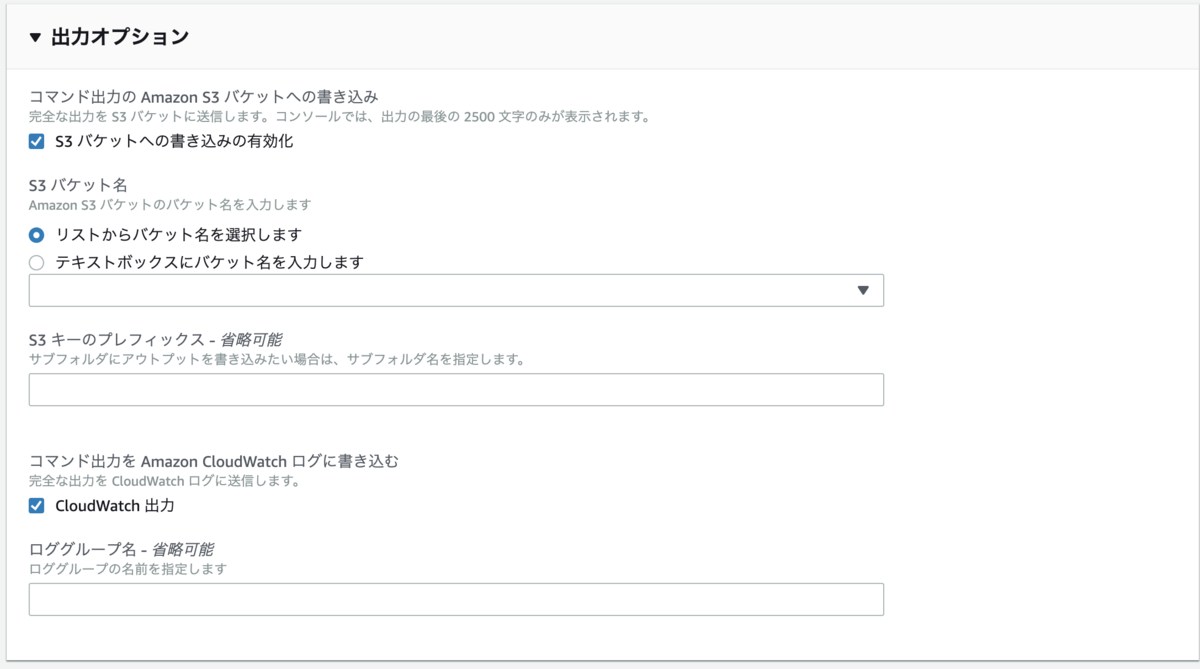
出力オプションでは、コマンドの結果の出力先を指定できます。
コマンドの出力を2500文字以上出力したい場合はS3のバケット指定を、CloudWatchLogsで確認できるようにしたい場合は、CloudWatch出力にチェックし、設定を行います。
CloudWatchに関しては、デフォルトで /aws/ssm/AWS-RunShellScript に書き込まれるので、それで問題なければロググループ名を空白にします。

SNS通知では、コマンド完了等のステータスに関する通知を受け取る設定ができます。
- 進行中
- 成功
- 失敗
- タイムアウト
- Canceled
のいずれかのステータスを受信したい場合は設定しましょう。

Run Commandの実行
あとは実行ボタンを押すだけです。 実行後はコマンド履歴の方に反映されます。

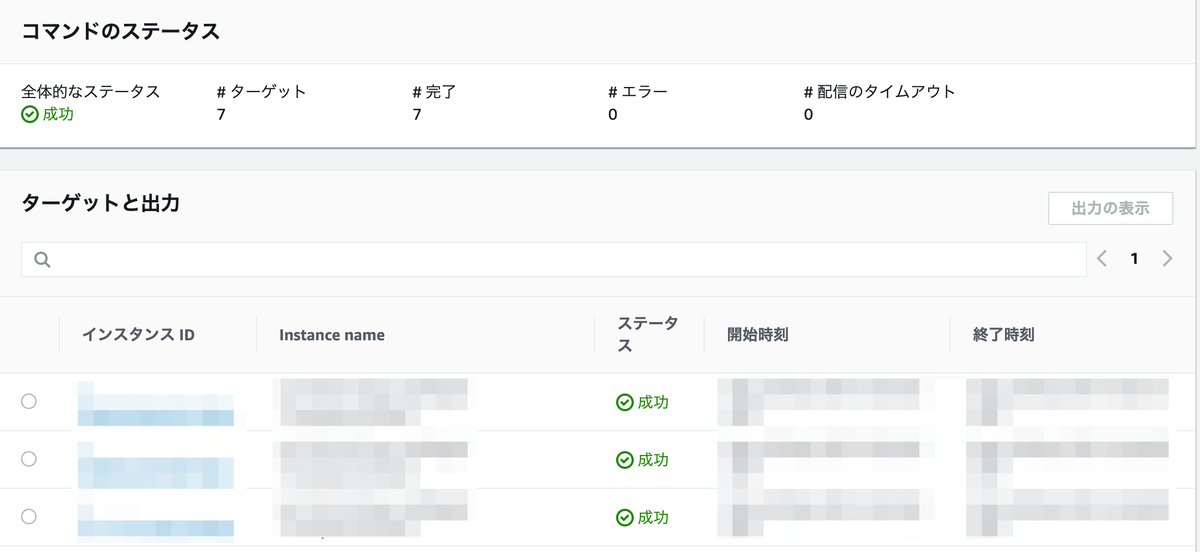
コマンドの詳細では、実行したインスタンスの一覧が表示されます。

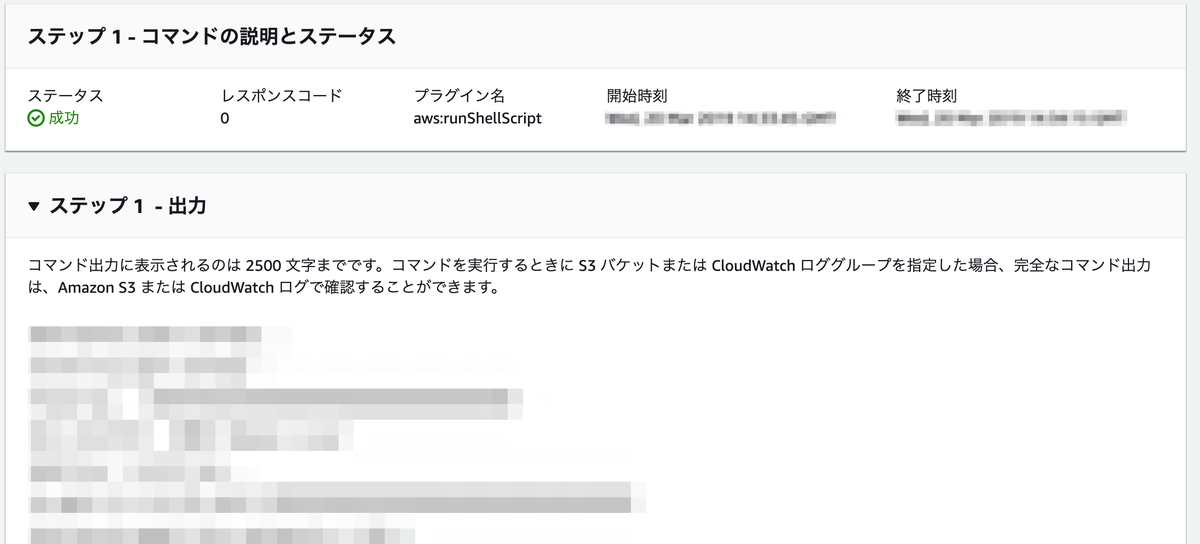
そして、インスタンスを選択し 出力の表示 を押すと、その実行されたコマンドの標準出力を確認することができます。

これでコマンドの実行は完了です。
まとめ
今回はSystemManagerの中でもRunCommandに焦点をあてて紹介させてもらいました。 RunCommandを用いることで、単発コマンドを複数のインスタンスに一括で実行することが簡単になるため、 すでに立ち上がっているインスタンスへ監視ツールを導入したいときや、IDSなどのセキュリティツールを導入したいときなどに活用することができるかと思います。
最後に
SCOUTERではエンジニア、デザイナーともに募集しております! 新規事業、絶賛グロース中の事業ともにLaravel, Vue.jsで開発しておりますので、 興味のある方はお声がけください!
体験副業もはじめました!
エンジニアの体験副業を募集開始してみました!
— kotamat | ROXX(旧SCOUTER) CTO (@kotamats) April 2, 2019
興味ある方はお気軽に御連絡ください!ランチとかでも大丈夫です。
体験副業からSCOUTERで働いてみたいエンジニア募集!
https://t.co/8BJX64Er32 #bosyu #エンジニア