DX Criteriaの第一弾がリリースされ、だいぶ時間が立ってから導入を検討することになったので、今更感は結構ありますが、ROXXなりの導入方法をもとに知見を共有することによって、今後導入される企業様並びにCTOの方々の何かしらの参考になればと思い、ブログを書くことにしました。
tl; dr
- とりあえずやるよりは目的を持ってやったほうがいい
- アセスメントは事業部ごとに行った
- アセスメントめっちゃ多いので、2段階の絞り込みで対象範囲を絞った
- 運用のためにシートをいじってみた
- 一人でやるよりは、現場メンバーの声を反映したほうが解像度上がる
DX Criteriaとは
日本CTO協会が作成した、DXの基準となるものです。日本CTO協会はDXを2つの意味(Digital Transformation, Developer eXperience)で捉えており、DX Criteriaでは5つのテーマ、8つのカテゴリ、8つの項目で全320個のチェックにより数値化し、自己診断することができます。 詳しくは公式ページにて確認いただけます。 今回はこれをどのように現場で生かしていくのかを考え、改善サイクルに組み込んでいったROXX社の事例の紹介をさせていただきます。
DX Criteriaの導入背景と目的
今まではトップラインの向上を会社全体でも各事業部でも追ってきました。当然それは事業としての成長には不可欠ではありつつ、評価軸が事業成長に結びつくかどうかによりがちでもありました。 プロダクト開発においては、当然施策のリリース量も大事ではありつつ、それを追いすぎることによって将来の改善スピードの低下につながるような因子(いわゆる技術的負債など)がフォーカスに当たらなくなるというのが発生します。
「事業成長」と「事業部サイドからは見えないプロダクトに開発に必要な投資」のバランスを取るのは非常に大変であり、双方別々の責任者が立っていることが多い(求められるスキルが全く異なる)ため、優先順位をつけるためのコミュニケーションも非常に取りづらい状況になりがちです。
これを客観的評価軸に基づいて実施することによって、それが「ただのエゴ」ではなく「中長期を見据えた正しい意思決定」として認知されるようにする必要があり、それを行うために第三者機関が設定した評価軸を欲しておりました。
まさしくDXCriteriaはそれに該当するため、今回導入することにしたという背景があります。
当然導入するということは、何かしらの改善に活かすまでがゴールであります。すべての改善項目を同時に改善することは不可能であるため、改善効果の高いものからしっかりと改善に至るまでを評価軸ごとに目標設定し、実施していくことを導入時に決定しました。
Tips
正しく導入背景や目的を言語化し、「なんでこれやったんだっけ」みたいな状況にならないようにしたほうがいいと思います。
アセスメントやってみて
弊社には、2つのプロダクトがあり(agent bank, back check)、それぞれ技術スタックとしては同じなのですが、事業フェーズも組織構造も何もかもが違うため、それぞれでちゃんとアセスメントしないと薄まるなと初見で気づきました。
Tips
新規でやる方は、アセスメントの内容を確認の上、どの範囲でアセスメントをするのがいいのかを事前に確認したほうがいいかなと思います。
2段階の絞り込み
当然アセスメントはすべての項目に対してやったほうがいいわけですが、320項目もあり、一つ一つがかなり濃度の高い質問項目であるため、全部やるのは難しいケースもあると思います。
利用上の注意にもある通り、「すべての項目を満たせばいいというものではない」と認識しており、改善プロセスに回しアセスメントの内容を体感できて初めて活用の効果があるものかと思います。
ROXXではまず、開発組織全体として何が問題なのかというのを、5つのテーマから絞ることにしました。
事業と組織の状況を鑑み、改善されるイメージを最も持てた「システム」と「チーム」にフォーカスすることとしました。
次に、その項目に対してアセスメントをそれぞれの事業部の開発責任者主導でチェックをしていきました。
アセスメントをしていく中で、それぞれの評価項目に置いても重要視すべき項目と、現時点では重要視する必要がないものが浮き彫りになってきました。そのためシートを改修し、重要視すべき項目に対して、理想とされる評価を記入したものを別途用意しました。

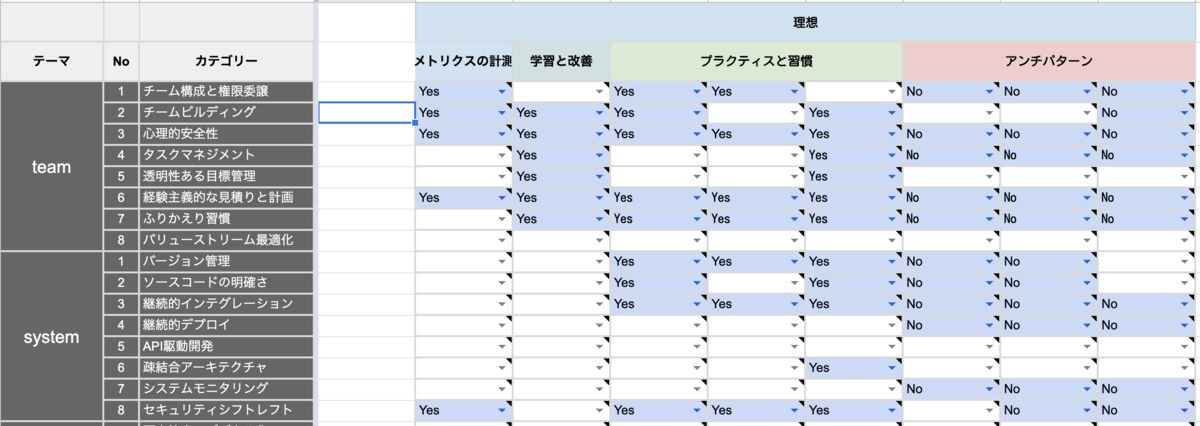
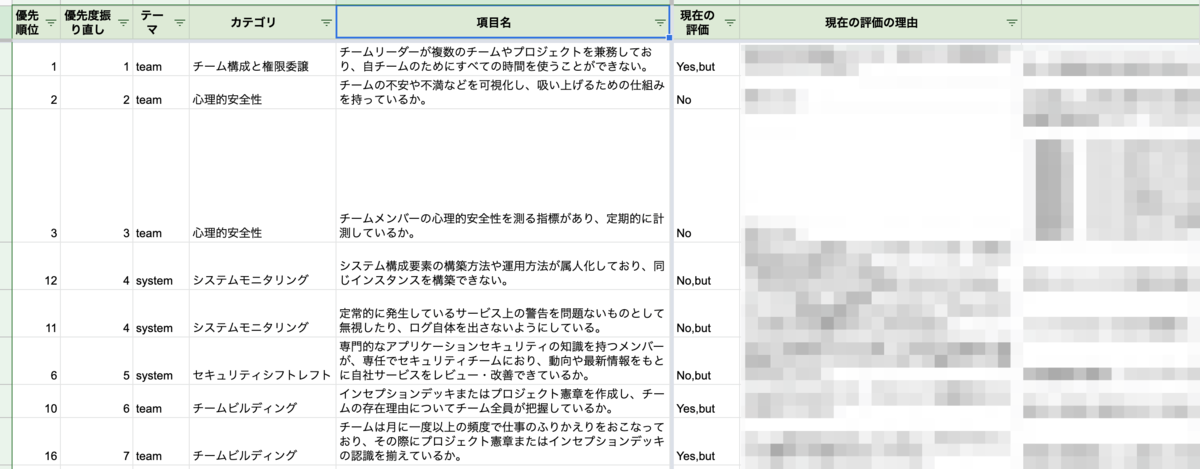
既存のアセスメントを「現実」、重要視すべき項目が記入されたものを「理想」とし、「現実」に記入されている項目のうち、「理想」に記入されているものと乖離があるものは黄色になるようにしました。
その結果が下記画像となります。


画像の通り、黄色になっているところをフォーカスし、改善していけば効果的に課題解決に向かうことがひと目で理解できるようになりました。
理想と現実を分割したシートはテンプレートとして下記URLで公開しております。もしお使いになる場合は、本家同様シートをコピーした上でお使いいただければと思います。
https://docs.google.com/spreadsheets/d/1NyEmOQ0wqnq_pNHtQlaDLbInGc6w6cCAViLF4sfwqx0/edit?usp=sharing
Tips
2段階の絞り込みにより、記入の負担を最小限にした上で今何を重要視すべきかの洗い出しをしやすくなりました。 DXCriteriaの導入目的を達成するために必要であればシートをカスタマイズするとよさそうです。
メンバーを巻き込んだ優先度付け
絞り込みを行いましたが、それでも対象項目は多いままです。このままでは何から改善を行えばいいかはわからないままです。
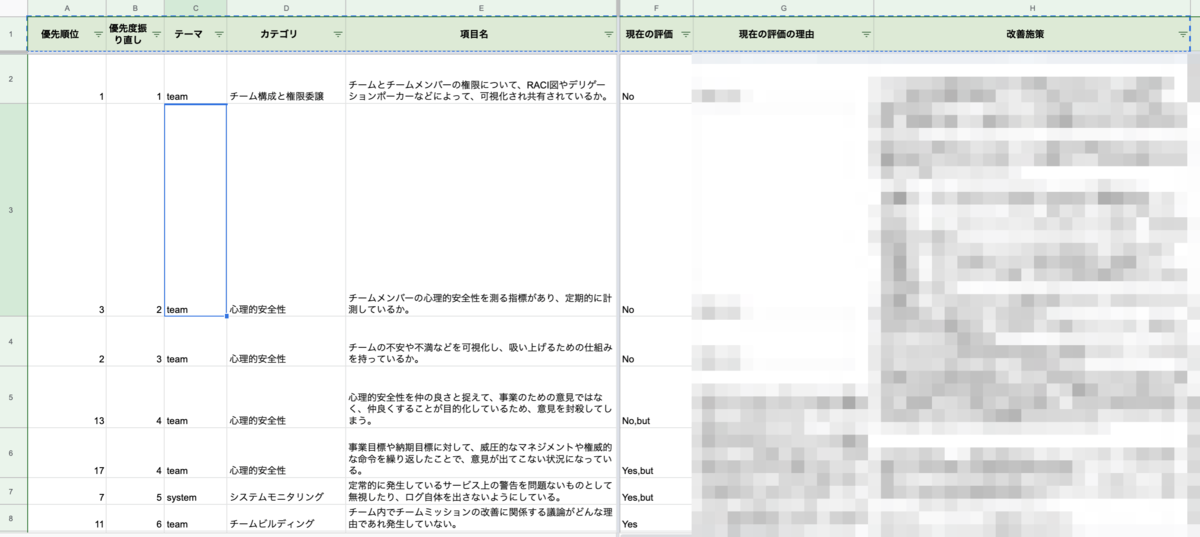
そこで、「改善項目」というシートに、対象項目を洗い出し、優先度付を行っていくことにしました。
まずは、当該評価を行った事業部ごとの開発責任者に「なぜその評価を行ったかの理由」と「本人が思う優先順位」をつけてもらうようにしました。
ただ、それだけではDXの当事者である「各開発者」の視点が抜けてしまいます。そのため、各メンバーと1on1を行い、上記評価理由をどう思うかと、その本人が思う優先順位を聞き、メンバーと開発責任者間にどのような現状認識の乖離があるかを把握することとしました。
その結果をもとに、総合的にチームのボトルネックを改善するためにどの項目を優先すべきかを並び替え、優先度の高いものに対してはどのような改善施策をいつまでに行っていくのかを決定しました。


Tips
評価者一人で優先順位をつけると、現場との認識の乖離によって納得度の低い改善項目となりうるため、メンバーを巻き込んで優先度をつけました。
まとめ
まだこちらの改善プロセスは回し始めたばかりなので、これがどれだけ効果を発揮するのかは今後の改善次第ではありますが、改善プロセスを回し始めてすぐメンバーからは改善が体感できたという声が上がってきたので、改善項目の選定プロセスは一定の効果をもたらしたと感じられております。