ROXX エンジニアの匠平 (@show60)です
新型コロナの感染防止対策のため、弊社エンジニアメンバーも多分に漏れず自宅作業がメインとなっています。
せっかく長く過ごす自宅環境なのでもっと楽しくしていこうと思い、Nature Remo の API で遊んでみました。
経緯
もう2年前になりますが、ROXX 社内の LT 大会で1位をいただき、賞品にスマートリモコン Nature Remo をいただきました。
家電をアプリでコントロールできるという代物なんですが、当時持っていた家電が古すぎてほとんど使えていませんでした。家時間が増えたことも相まって、今年になってエアコンと照明を新調したため対応家電が増えて遊べる環境が整ってまいりました。
今回はスマホで「OK Google, 休憩入ります」と話すと部屋の照明を消してくれる遊びをやってみます。
環境
- Android スマートフォン (Pixel3)
- Nature Remo (第二世代)
- 照明
- IFTTT
- AWS API Gateway
Nature Remo の設定、照明との連携は先に済ませておきます。
想定する動作
Google Assistant での音声リクエストから消灯までの流れは以下のようになります。
- Google Assistant で Webhook を叩く。
- Webhook が AWS API Gateway にリクエスト。
- AWS API Gateway が Nature Remo の Web API を叩く。
- Nature Remo が作動して照明を操作する。
準備
Nature Remo
Nature Remo の利用を開始する際にアカウントを作成します。以下の URL から同じアカウントでログインし、アクセストークンを発行します。
アクセストークンは再表示できないので忘れずにメモっておきます。
Nature Remo の OpenAPI 情報はこちらにまとまっています。
https://developer.nature.global/
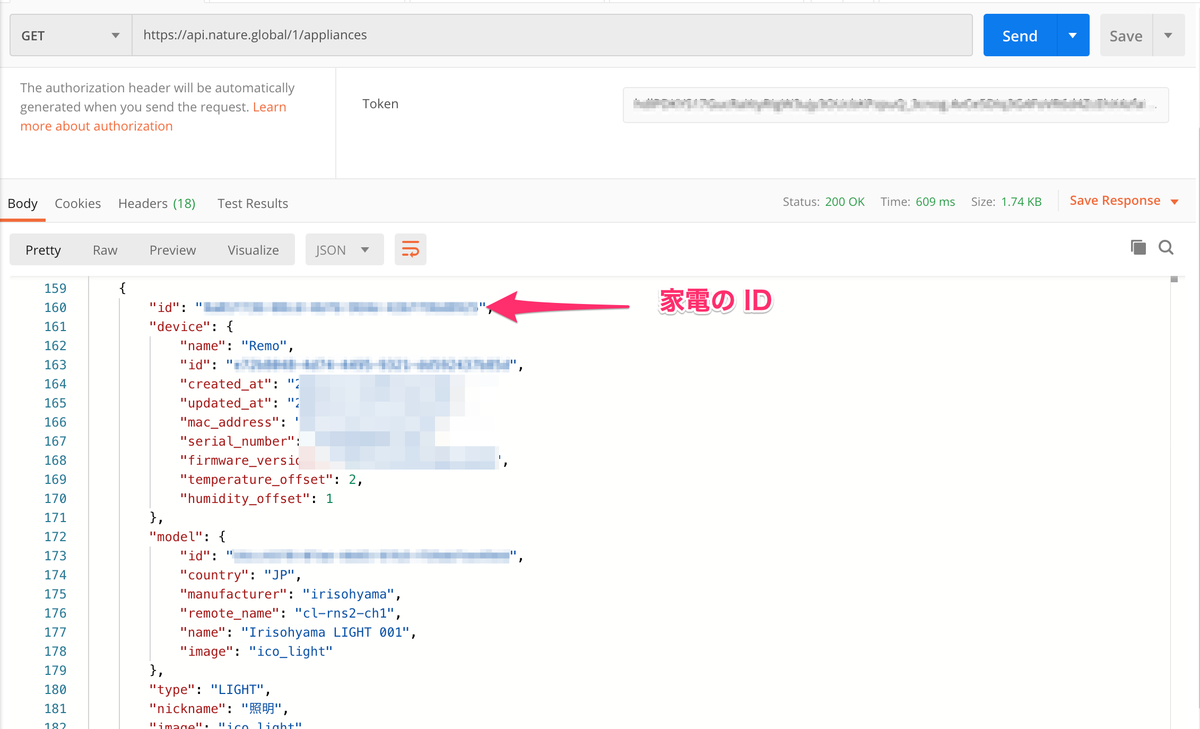
家電の ID を取得してみます。
エンドポイントは https://api.nature.global/1/appliances で、先ほどのアクセストークンを付けてリクエストします。

登録されている家電の情報を取得してきました。アイリスオーヤマの照明であることが分かりますね。
ここで表示される家電の ID をメモっておきます。また、家電の操作の情報も記述されているので確認しておきます。
[ { "id": "{家電 ID}", "device": {}, "model": {}, "light": { // ① 照明として登録されている場合、このキー名になっている "buttons": [ { "name": "on", // ② "image": "ico_on", "label": "Light_on" }, { "name": "off", // ② "image": "ico_off", "label": "Light_off" }, { "name": "on-100", // ② "image": "ico_light_all", "label": "Light_all" },,,, ] } } ]
照明を操作するエンドポイント URL は https://api.nature.global/1/appliances/{家電 ID}/①?button=② のような構成になります。
今回の場合だと https://api.nature.global/1/appliances/{家電 ID}/light?button=off となります。
接続している家電の情報を取得するだけでなく、それらの家電を操作する API も存在しており、今回は照明を消灯する操作の API を使用することにします。
API Gateway
AWS API Gateway から [API を作成] > REST API [構築] を選択します。任意の API 名を入力し作成します。
※ 今回の API は IFTTT で使うのみで他者には共有しないため、プライベート (VPC からのみアクセス可) にはしていません。
照明の操作は POST リクエストのため、[リソース] > [アクション] から POST メソッドを選択します。
メソッドの設定は以下のように行います。
- 統合タイプ: HTTP
- HTTP メソッド: POST
- エンドポイント URL:
https://api.nature.global/1/appliances/{家電 ID}/light?button=off - HTTP ヘッダー:
Authorization:Bearer {アクセストークン}
設定したら再度 [リソース] > [アクション] を開き、[API のデプロイ] を選択します。デプロイするステージなど適宜入力すると API の完成です。
IFTTT
API Gateway で作った URL を IFTTT の Webhook に叩かせましょう。
IFTTT の create から新規の Applet を作っていきます。
以下が Applet の作成手順になりますが、シンプルな UI であまり迷わずに直感的に作ることができると思います。
Applet 作成: "If This" 項目
If ThisでGoogle Assistantを選択。- trigger として
Say a simple phraseを選択。 - trigger 設定:
What do you want to say?に休憩入りますと入力。(句読点は入れないよう注意) - trigger 設定:
What do you want the Assistant to say in response?にゆっくり休んでねと入力 (ここは空欄でも可) - trigger 設定: Language で Japanese を選択し、
Create triggerをクリック。
Applet 作成: "Then That" 項目
Then ThatでWebhooksを選択。- action として
Make a web requestを選択。 - web request 設定: URL に API Gateway で作成した API を入力。
- web request 設定: Method -> POST, Content Type -> application/json を選択し、
Create actionをクリック。
完成
以上の工程で完成となります。
手持ちのスマホや Google home などで「OK Google, 休憩入ります」と話せば「ゆっくり休んでね」と応えてくれて消灯までしてくれるようになりました。
さいごに
Nature Remo を声で動かすだけであればシンプルに IFTTT だけで実装できますが、そこから伝搬して他の処理につなげていけるのは自分で実装する楽しさでもあります。
ここから拡張して休憩時間の終わりになると、アラーム代わりに照明を点けてくれて、ついでに Spotify API 経由で音楽を流してくれる、みたいにすると午後も楽しくお仕事できそうです。