この記事は個人ブログと同じ内容です
これまで UA(ユニバーサルアナリティクス)で行っていた計測に加え、GA4(Google アナリティクス 4)プロパティの設定を行い、GA4 にて計測を開始するまでを行っていきます。
はじめに
略語が多めに登場してややこしいので最初に整理だけしておきます。本記事で使う略語はそれぞれ以下に対応しています。
- GA:Google Analytics(Google アナリティクスそのものを指しています)
- UA:ユニバーサルアナリティクス プロパティ(終了となる従来の計測方式を指しています)
- GA4:Google アナリティクス 4 プロパティ(移行する新しい計測方式を指しています)
- GTM:Google タグ マネージャー
GA4 プロパティの作成
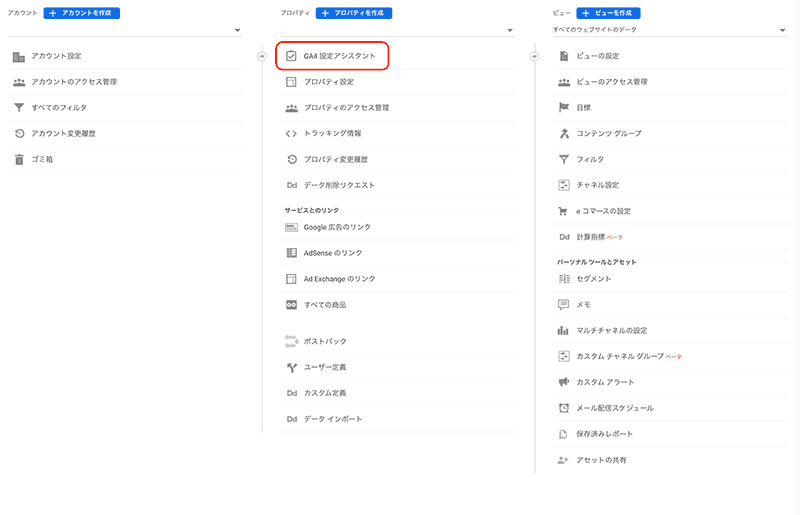
まずは GA の管理画面に遷移します。
プロパティにある、「GA4 設定アシスタント」を押下します。

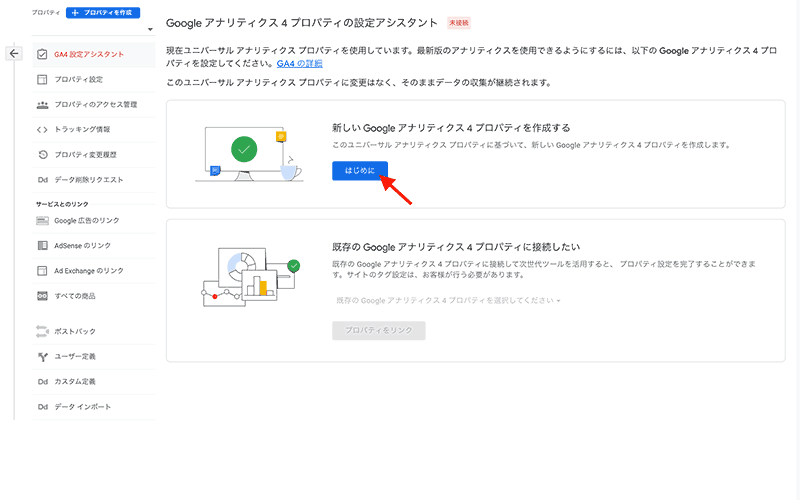
設定アシスタント画面が表示されたら、「新しい Google アナリティクス 4 プロパティを作成する」にある「はじめに」ボタンを押下します。

モーダルが表示されるので、内容を確認して「プロパティを作成」ボタンを押下します。
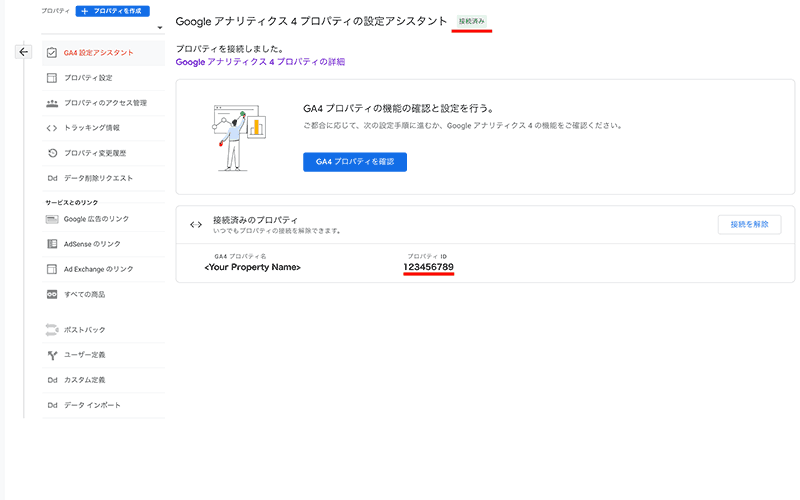
これで接続済みのプロパティとして GA4 のプロパティが表示されるようになりました。

「GA4 プロパティを確認」ボタン押下するとアシスタントの設定画面に遷移することができます。

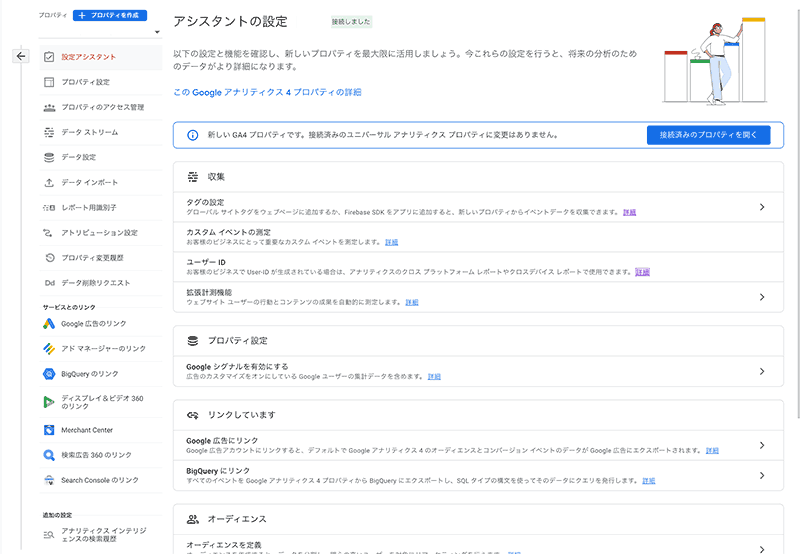
ここからそれぞれの細かい設定を必要に応じて行っていきますが、ひとまず GA4 のプロパティ作成はこれで完了になります。
測定 ID の確認
GA4 プロパティが作成できたので、タグマネージャーに設定を行っていくのですが、そこで必要になる「測定 ID」をメモしておきます。
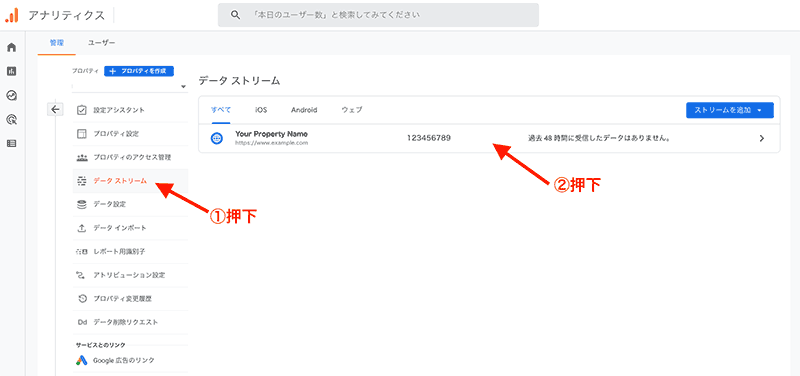
管理画面のプロパティより、「データストリーム」を表示し、先程作成した GA4 プロパティの詳細を表示させます。

詳細情報の中に「測定 ID」が表示されているのでメモしておきます。

GTM 設定
GA4 プロパティでの計測を GTM(Google タグ マネージャー)で設定していきます。
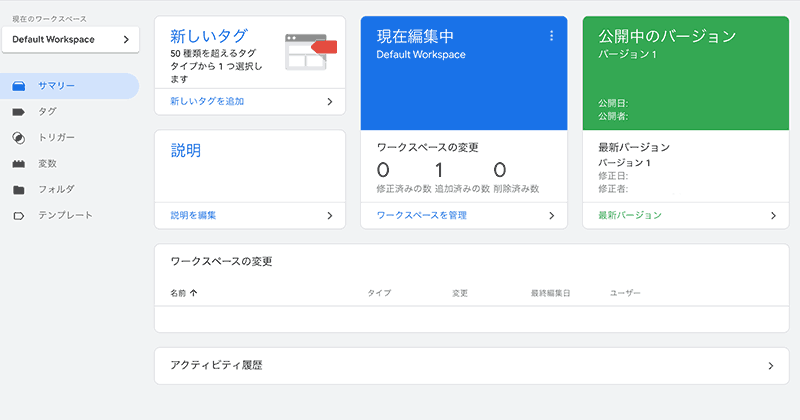
まずは GTM の画面にアクセスします。

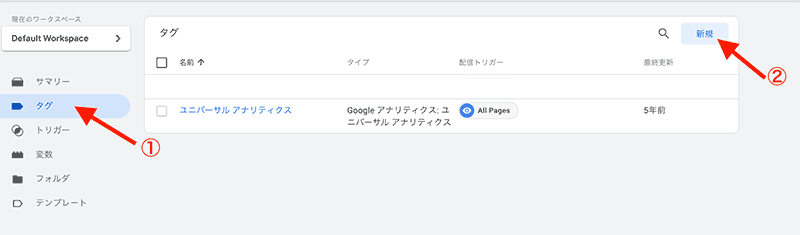
タグ画面に遷移し、「新規」ボタンを押下します。

タグの設定より、「タグタイプを選択して設定を開始」を押下します。

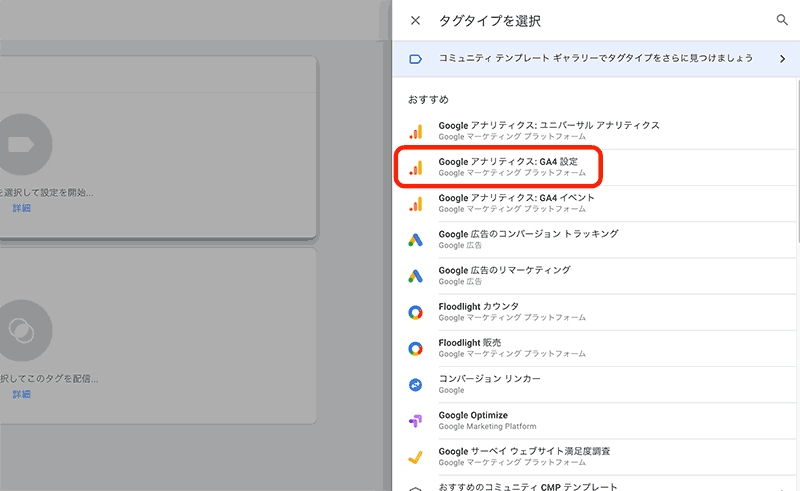
タグタイプを選択します。「Googleアナリティクス:GA4設定」を選択します。

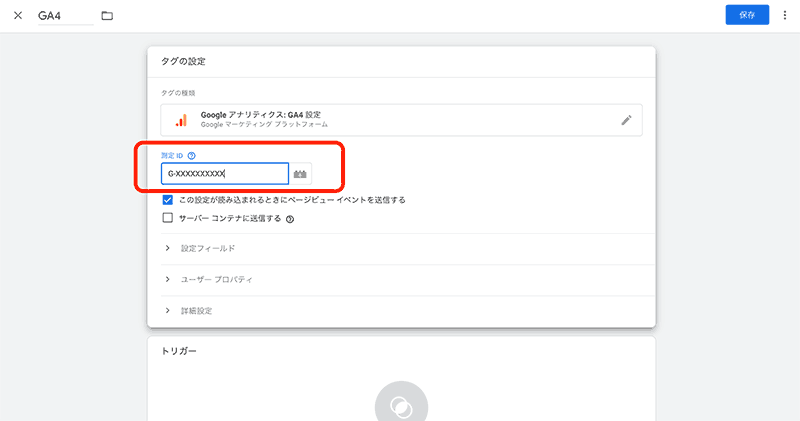
タグの設定画面へ遷移するので、ここで事前にメモした「測定 ID」を入力します。

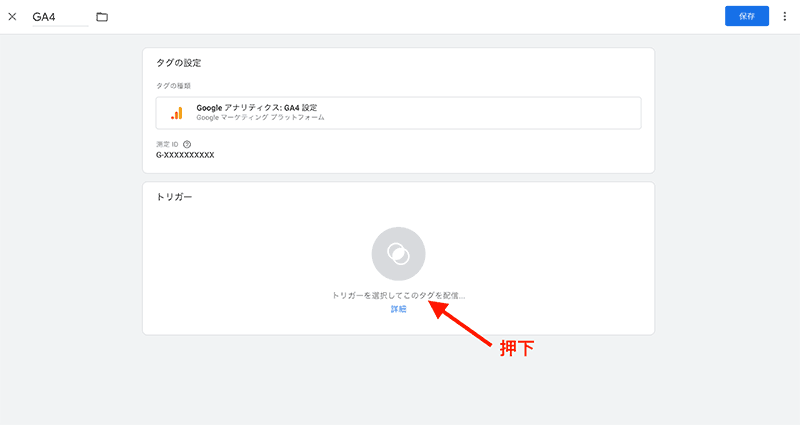
次に、トリガーより、「トリガーを選択してこのタグを配信」を押下します。

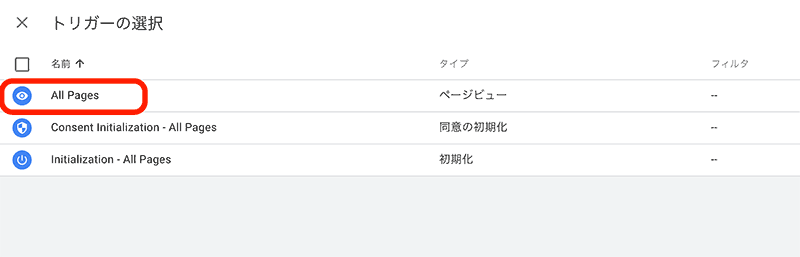
トリガーの選択が表示されるので、「All Pages」を選択します。

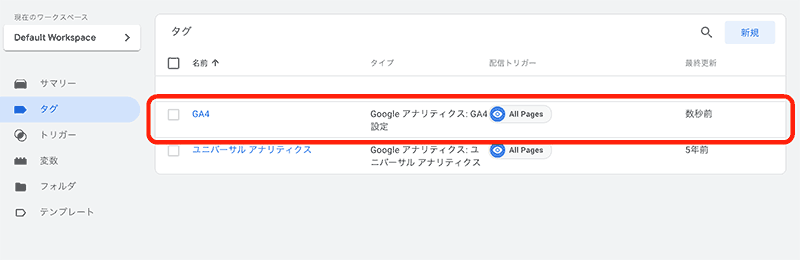
タグの設定、そしてトリガーの設定内容を確認して、画面右上の「保存」ボタンを押下します。

これでタグの設定は完了です。

プレビューで確認する
タグの設定ができたら、公開する前にプレビューで動作確認を行っておきます。

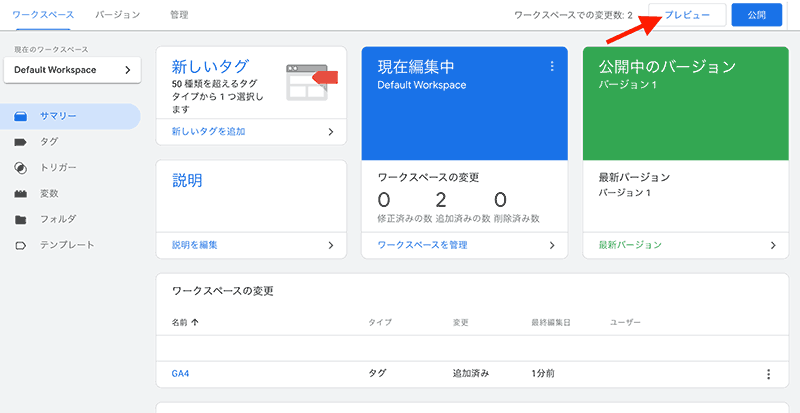
画面右上のプレビューボタンを押下し、プレビューを開始します。
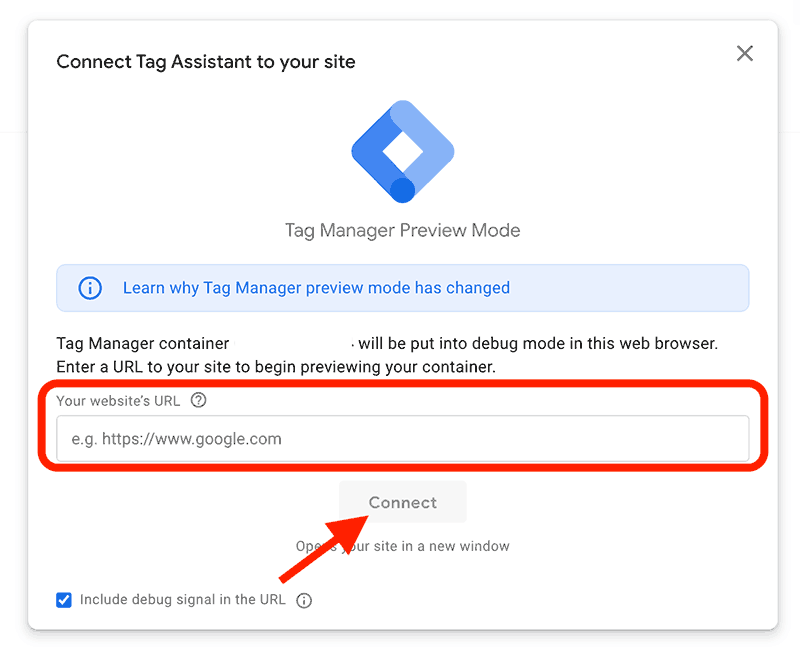
タグアシスタントが起動するので、確認する URL を入力し、connect ボタンを押下します。

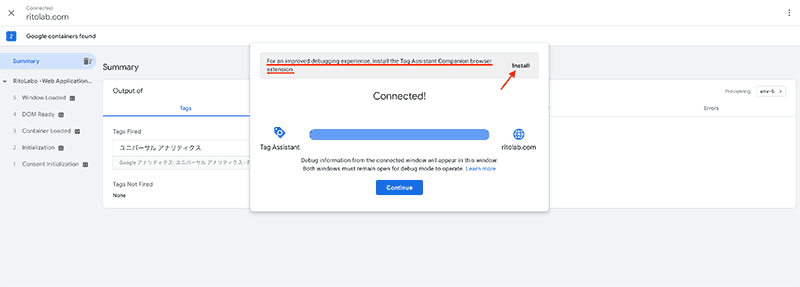
ポップアップが開いて入力した URL のページが表示されますが、この時に画面右下にタグアシスタントのウィンドウも表示されます。

(ブラウザに Google Chrome を使っている場合)この時に、元の画面を見て「For an improved debugging experience, install the Tag Assistant Companion browser extension」と表示されていたら、install のリンクから Chrome 拡張を入れます。

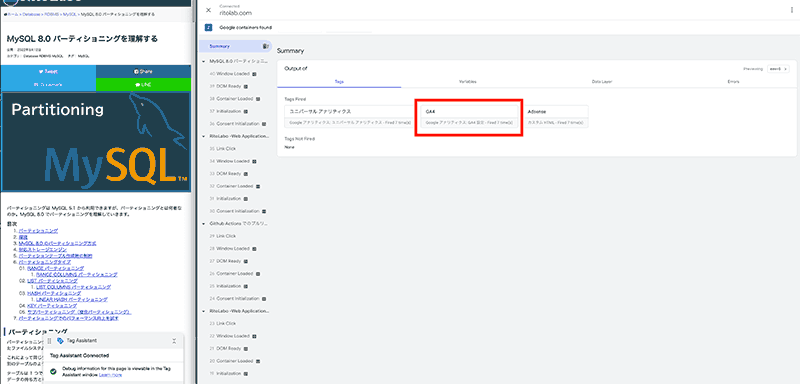
あとはサイトを回遊して、タグが動作しているかを確認します。
タグアシスタント側の Tags Fired に GA4 が表示され、GA4 のタグが動作していることを確認できました。

動作確認ができたので、あとは公開ボタンを押下して変更を適用すれば設定は完了です。
GA4 の画面
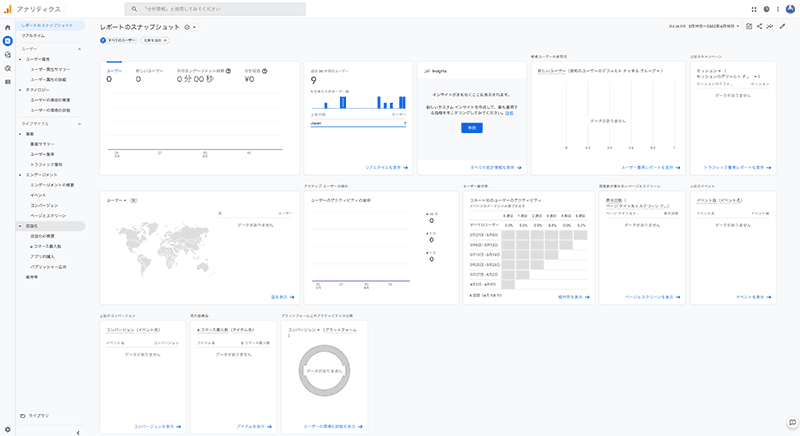
GA4 タグを公開できたので、GA4 プロパティの画面を見てみます。

まだタグを公開したてなので何もデータが溜まっていないことがわかりますが、タグは動作しているので、リアルタイムの部分だけは確認できる状態であることが確認できます。
また、左のメニューも UA と比べて変わっていることが確認できます。
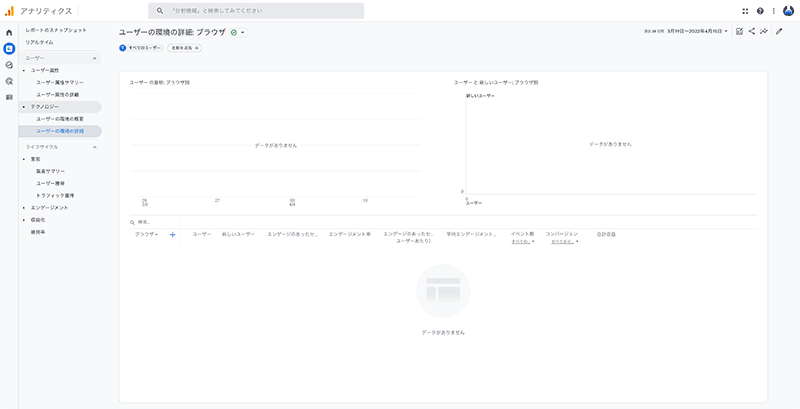
別の画面を見てみてます。

ご覧の通り、UA のデータは引き継がれないので現状では空っぽです。
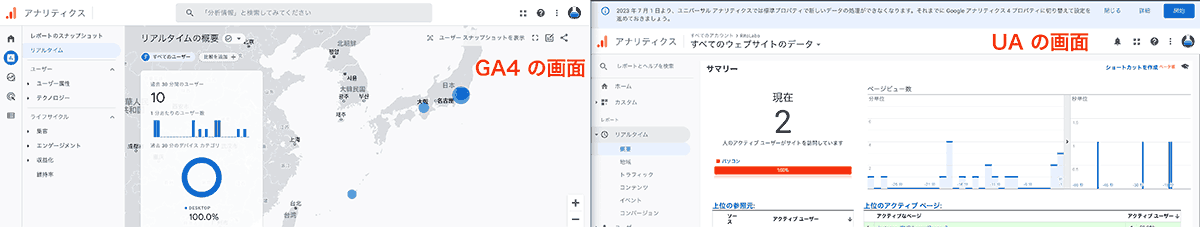
ちなみに UA 側の計測も生きているので、GA4 と UA の画面を両方開いてみると、両方計測が行われていることも確認できます。

まとめ
GA4 での計測を開始するところまでを行いました。
今回は、既に GA で計測を行っている(UA タグ設置済み)の状況で、GA4 のタグでの計測を行なう。という状況で進めましたが、例えばタグマネージャーを使っていない場合などもあると思います。
Google が提供しているドキュメントが充実しているので、基本的にはそちらを探せば、GTM 以外(サイトに GA タグを直接設置している場合)でのタグの設置方法もあるので、探してみてください。
現在 back check 開発チームでは一緒に働く仲間を募集中です。