この記事は個人ブログと同じ内容です
UI 開発を進めていく上で Chromatic というツールが体験が良いという話を聞いたので試してみます。
Chromatic
Chromatic は、Storybook を web 上に展開することのできるツールです。
できることは大きく以下の 3 つです。
- UI レビュー
- web 上で StoryBook を確認でき、UI レビューを素早く簡単に実施できます。
- UI テスト
- コンポーネントのライブラリ化
- 各コンポーネントはインデックスされ、検索可能になります。
Chromatic を使って UI レビュー環境を素早く用意し、かつ、UI テストにてコンポーネントが成立することを担保していける(=リグレッションテスト)。とのことなので、導入してみます。
ミニマムセットアップ
Chromatic を使っていく環境をセットアップしていきます。
前段の準備として、Storybook がインストールされたアプリケーションを用意しておき、それを Github リポジトリに上げておきます。
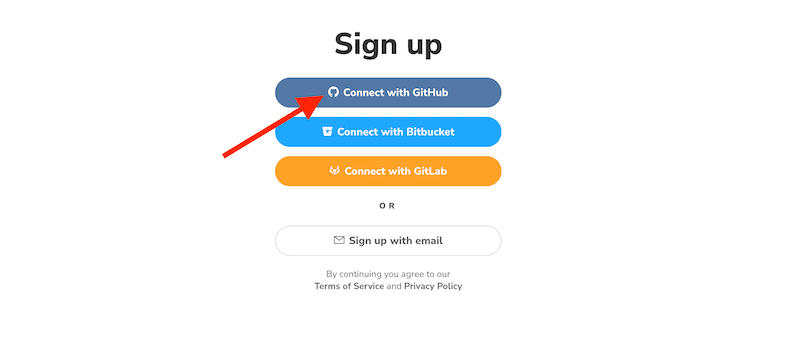
Chromatic にアクセスして、サインアップ(アカウント作成)します。
Github と連携できることを考え、今回は Github アカウントでサインアップしておきます。

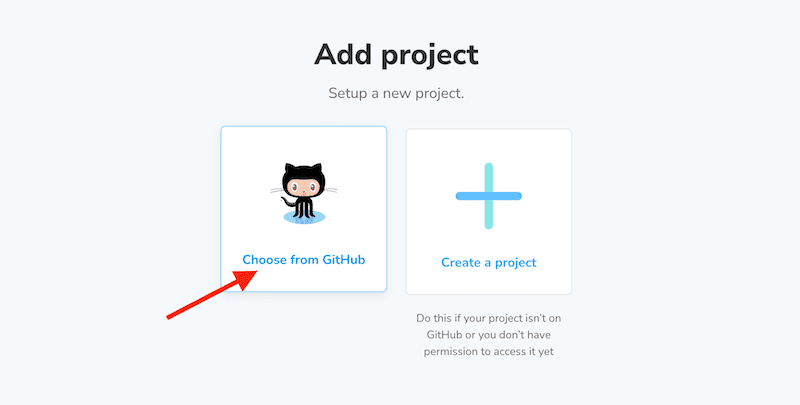
プロジェクトを選択します。連携させたい Github リポジトリが既にある前提なので、 「Choose from GitHub」 を押下します。(プロジェクトが GitHub にない場合、またはプロジェクトにアクセスする権限がまだない場合は、「Create a project」に進む)

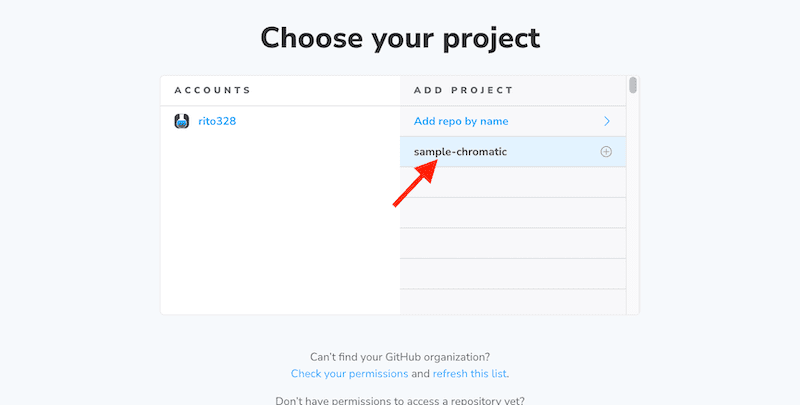
どのリポジトリと連携させるかの選択画面が表示されるので、対象のリポジトリを選択します。

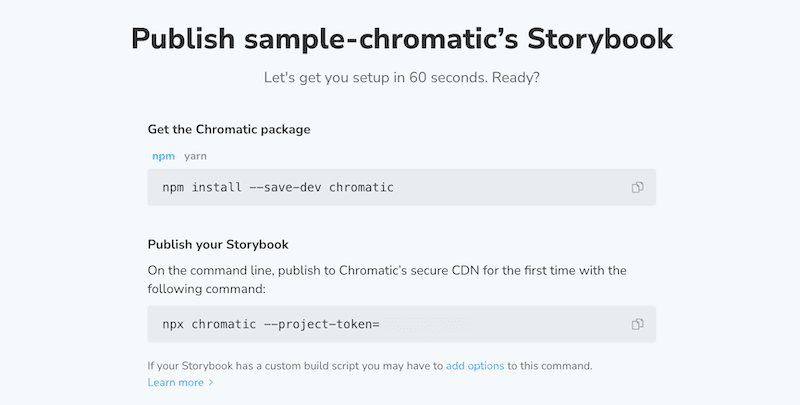
Chromatic をインストールするためのコマンドと、Storybook を Chromatic に公開するためのコマンドが表示されます。

画面はここで一旦置いておき、ローカルの開発環境にて Chromatic をインストールします。
# npm の場合 npm install --save-dev chromatic # yarn の場合 yarn add --dev chromatic
インストールできたら、ミニマムでのセットアップは完了です。
ローカル開発環境から Chromatic へパブリッシュ
ではまずは、ローカルの開発環境から Chromatic へ Storybook の公開を行ってみます。
Chromatic の画面で Storybook を Chromatic に公開するためのコマンドが表示されていたので、そちらを実行するだけです。
npx chromatic --project-token=YOUR_PROJECT_TOKEN
実行するとこんな感じ
% npx chromatic --project-token=XXXXXXXXXXX
Chromatic CLI v6.9.0
https://www.chromatic.com/docs/cli
✔ Authenticated with Chromatic
→ Using project token '************'
✔ Retrieved git information
→ Commit '6429420' on branch 'main'; no ancestor found
✔ Collected Storybook metadata
→ Storybook 6.5.12 for React; using the @storybook/builder-webpack5 builder (6.5.12); supported addons found: Links, Essentials, Interactions
✔ Initialized build
→ Build 1 initialized
✔ Storybook built in 43 seconds
→ View build log at /Path/to/my-project-root/build-storybook.log
✔ Publish complete in 10 seconds
→ View your Storybook at https://XXXXX-xxxxx.chromatic.com
✔ Started build 1
→ Continue setup at https://www.chromatic.com/setup?appId=XXXXX
✔ Build 1 auto-accepted
→ Tested 8 stories across 3 components; captured 8 snapshots in 7 seconds
ℹ Speed up Continuous Integration
Your project is linked to GitHub so Chromatic will report results there.
This means you can pass the --exit-once-uploaded flag to skip waiting for build results.
Read more here: https://www.chromatic.com/docs/cli#chromatic-options
✔ Build passed. Welcome to Chromatic!
We found 3 components with 8 stories and took 8 snapshots.
ℹ Please continue setup at https://www.chromatic.com/setup?appId=XXXXX
⚠ No 'chromatic' script found in your package.json
Would you like me to add it for you? [y/N]N
ℹ No problem. You can add it to your package.json yourself like so:
"scripts": {
"chromatic": "npx chromatic --project-token=XXXXXXXXXXX"
}
ここで、
No 'chromatic' script found in your package.json. Would you like me to add it for you? [y/N] (package.json に「Chromatic」スクリプトが見つかりません。追加してもよろしいですか? [はい/いいえ])
と聞かれるのですが、ここでは N を選択して追加しないようにしています。
というのも、追加すると npm run chromatic というコマンドで先ほど実行したコマンドが実行できるようになるのですが、package.json に Project Token までがっつり記載されてしまうので、github でソース管理している関係上、追加を見送っています。
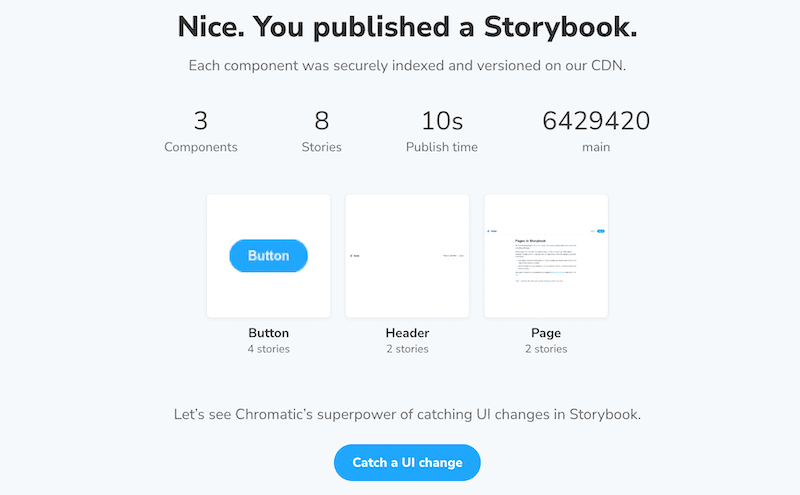
先程の Chromatic のページへ行ってみると、表示が変わっています。

Catch a UI change ボタンを押下して先に進みます。

(ちなみに現在のこの画面はセットアップのフローにあるため、通常の画面フローと少し流れが違っています。初回なのでこのまま進めますが、セットアップ完了後はもっとシンプルになります。)
「UI を変更したら先ほどのコマンドで Chromatic に変更をアップできるよ。」というアナウンスと共に、「変更してもう一回実行してね」と案内されます。(変更して実行はおそらく強制イベントです)
ということで、UI に変更を加え再度 npx chromatic --project-token=YOUR_PROJECT_TOKEN を実行します。
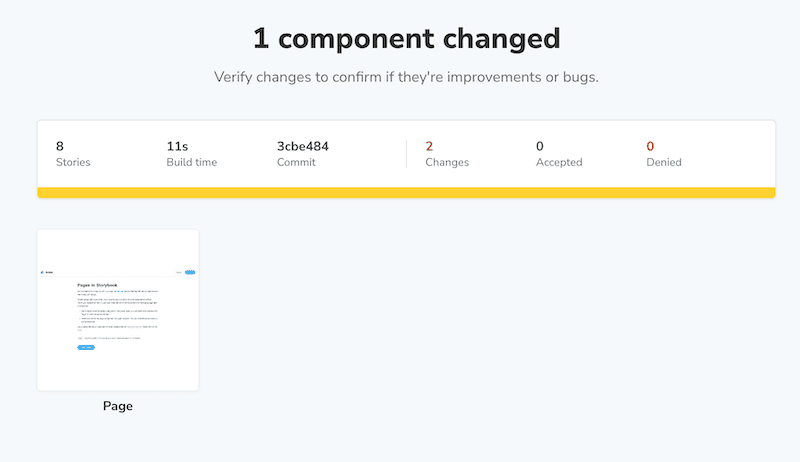
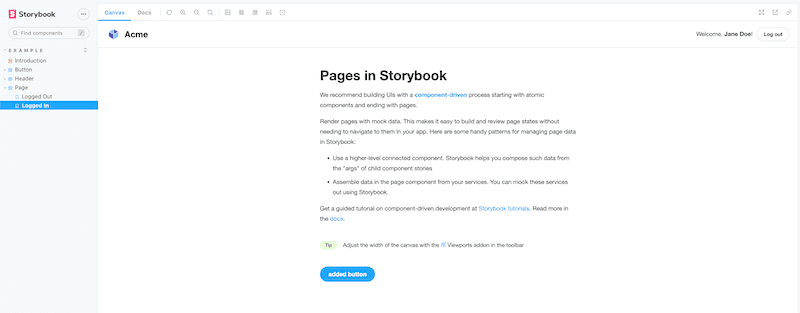
実行が完了したら再び画面へ戻ると、表示が変わり、変更が行われたことが表示されています。

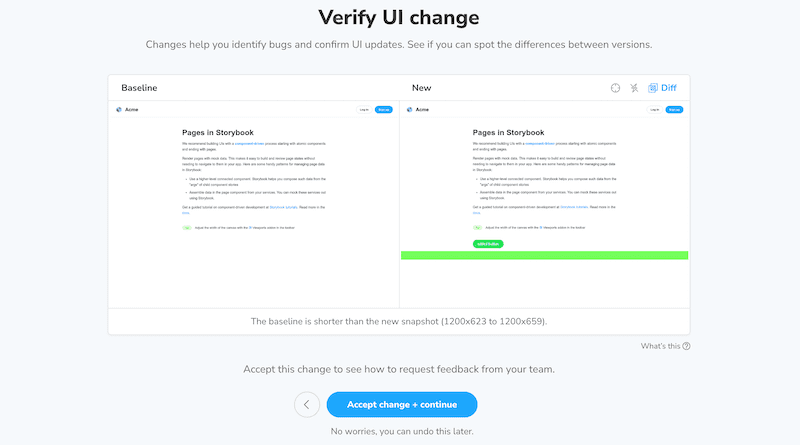
表示されている Page というコンポーネントをクリックすると、変更差分が確認できます。(青いボタンを追加してみたところ。変更箇所が緑色になり確認点を教えてくれています)

「Accept change + continue」(変更を受け入れて続行)ボタンを押下すると、レビューのデモンストレーションが表示されて、セットアップは完了になります。

その後もこのように変更点についてフィードバックを得られるような仕組みがあるよ。ということのアナウンスの表示などが出ますが、セットアップは終わったので、ボタンをクリックして進んでいけばこういった今回の変更に関するページへ遷移できます。

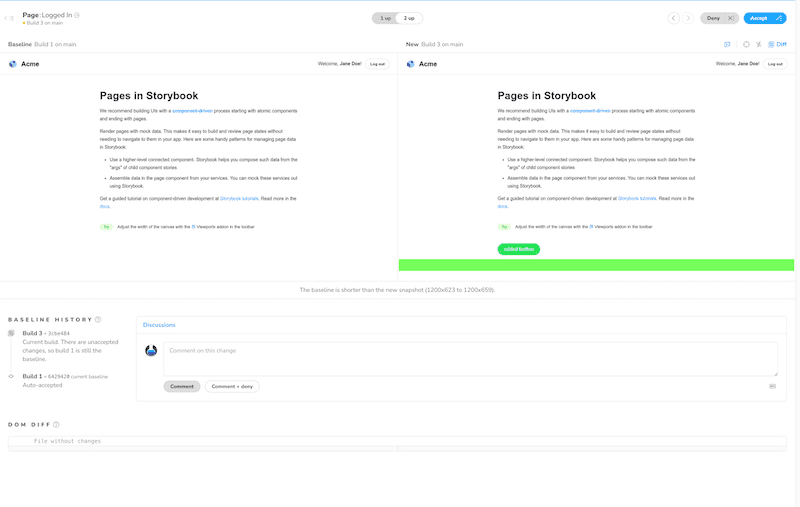
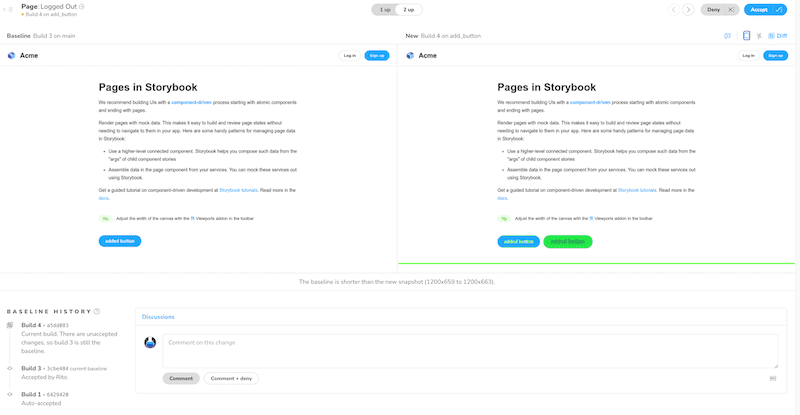
ここで、ステータスが「Unreviewed」となっている Logged In コンポーネントを見てみます。

するとこんな風に変更差分が出てくるので、ここでレビューをもらったりすることができます。
ちなみに、表示されているコンポーネントにオンマウスすると、下に Storybook へのリンクが表示されます。

このリンクから Chromatic 内の Storybook にてコンポーネントを確認することも可能です。

このように、ローカル環境からでも Chromatic に Storybook をパブリッシュすることができます。
Github との連携(自動化)
Github と連携させ、プルリクを作成した際などに Chromatic を動作させます。
これができると、プルリクエストを作成したら Storybook がパブリッシュされ、各コンポーネントのテストとレビューの準備までが一度にできるので一気に便利になります。
連携方法は公式ドキュメントにも記載されています。
GitHub Actions で Chromatic を動作させるので、以下のように yaml ファイルを作成します。
.github/workflows/chromatic.yaml
name: StoryBook Publish on: [push] jobs: chromatic: runs-on: ubuntu-latest steps: - name: Checkout repository uses: actions/checkout@v3 with: fetch-depth: 0 - name: Setup Node.js uses: actions/setup-node@v3 with: node-version: '16' - name: Install dependencies run: npm install - name: StoryBook Publish to Chromatic uses: chromaui/action@v1 with: projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
内容はパッケージマネージャーに npm を使っている場合なので yarn の場合は npm の部分を適宜変更してください。
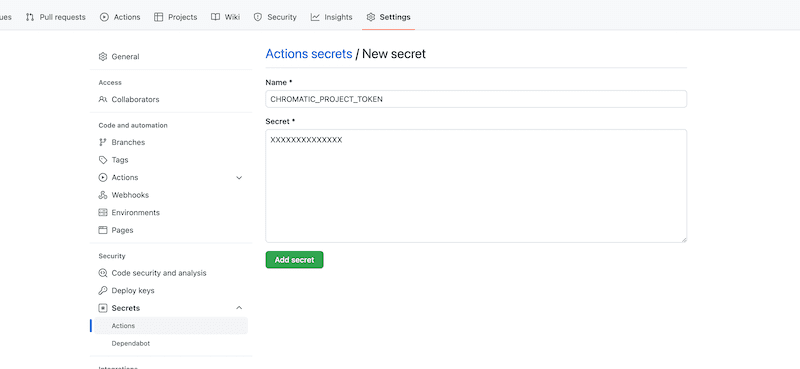
次に、リポジトリの secret に Project Token(CHROMATIC_PROJECT_TOKEN)を登録しておきます。

これで準備は完了です。UI を変更してリモートリポジトリに push し、プルリクを作成してみます。
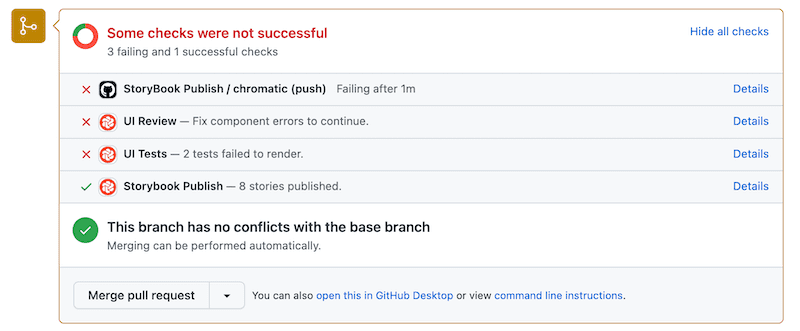
プルリクを作成すると Chromatic にパブリッシュされ、以下のようにレビューの環境が立ち上がります。

ステータスはこの段階では pending の状態です。
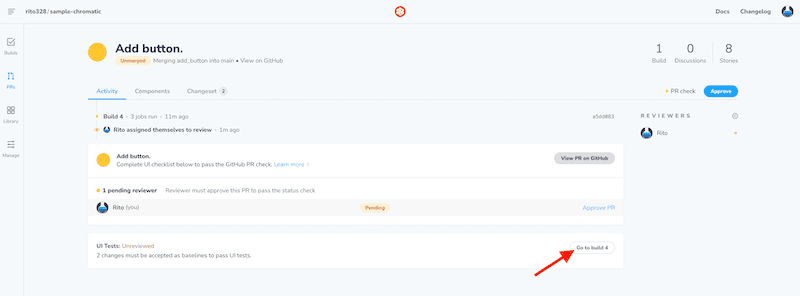
Chromatic のページへ行くか、ここの UI Review / UI Tests の Details リンクから Chromatic へ移動できるので、ここからレビューを開始できます。
Go to build ボタンを押下

変更点を選択

レビューを開始

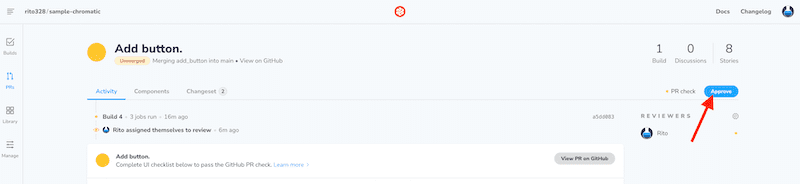
必要なレビューが全て Accepted になると Github プルリク上の「UI Review」が successful になり、Chromatic Pull Request 画面の右上にある Approve ボタンが押下されると、「UI Tests」が successful になります。
レビューを Accepted にする。

Chromatic Pull Request 画面から Approve にする。

プルリク上の UI checks も全て successful になった

Chromatic におけるリグレッションテスト・コンポーネントのテストとはどういうことなのか。
Chromatic で実施できるテストとはどういうことなのかを見てみます。
ロジックは jest などでテストするとして、Chromatic では「コンポーネントが成立するか」をテストできそうです。
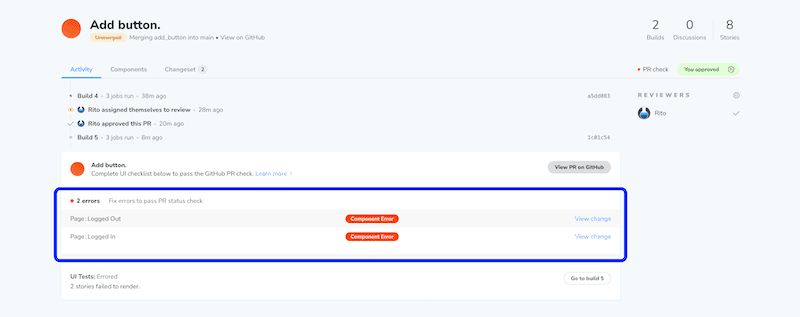
例えばあるコンポーネントを変更したとして、それを使用する別のコンポーネントが壊れた際に、ここで検知できます。

Chromatic 上でどこのコンポーネントが壊れてしまったか(表示できなくなったか)が確認できます。

UI レビューの他にもこういった表示を担保することのテストが Chromatic ではできそうです。
まとめ
Chromatic を使うと UI レビューがやりやすくなったり、コンポーネントの成立を担保することができます。
UI のレビューって環境を用意したり、対面で自分の開発環境を使ったりしないと実際に近い状態を見せられないのが辛いところですが、Chromatic を用いれば web 上で Storybook にてコンポーネントを確認できるので便利でした。(プルリクがスクショの山にならなくて済む未来も)
テスト観点においても、コンポーネントが成立することを担保できると安心感は増しますね。
また、変更部分が全て出てくるため例えばボタンなどのように小さなコンポーネントを変更した際にはそれを使っているコンポーネントの差分が全て出てくるので、 全体としてこの変更で問題ないことも確認できて良いなと思いました。
他にも、ここでは紹介していませんが各コンポーネントはインデックスされ、ライブラリとして Chromatic 上でコンポーネントを管理できるのも便利だと思います。
Chromatic は総じて、UI 開発の体験を上げられるツールだなと思いました。
現在 back check 開発チームでは一緒に働く仲間を募集中です。