この記事は個人ブログと同じ内容です
蓄積した大量のデータを収集・分析・加工し、事業戦略の意思決定を支援する。いわゆる「ビジネス・インテリジェンス(BI)」という言葉が当たり前に聞かれるようになって数十年。これまでたくさんのツールが生まれてきました。
今回は、データを視覚化するためのツール Looker Studio の使い方を解説します。
Looker Studio
Looker Studioは、Google が提供する BI ツールです。さまざまなデータソースからデータを収集し、視覚化されたレポートやダッシュボードを作成・共有することができます。

Looker Studio は、Google アカウントを持っていれば誰でも無料で使うことができます。(厳密には有料の機能があります。本記事では無料の範囲で実施します。)
対象
本記事は、Looker Studio を用いてデータの可視化を行いたい人が対象です。
- ワークショップ(ハンズオン)形式で構成しており、実際に手を動かしながら、記事の通りにレポート作成を行っていくことで、Looker Studio に関する基礎的な理解を深められます。
- エンジニアでなくても実施できるように構成しています。
レポートの作成を開始しよう
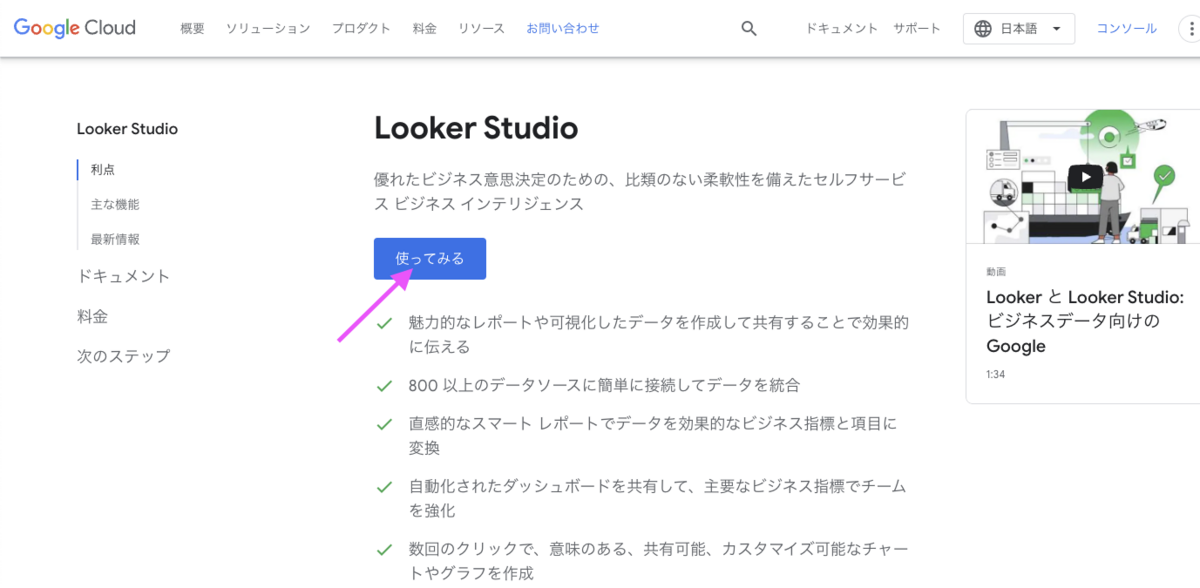
何はともあれ、使ってみましょう。Looker Studio にアクセスし、「使ってみる」ボタンを押下します。

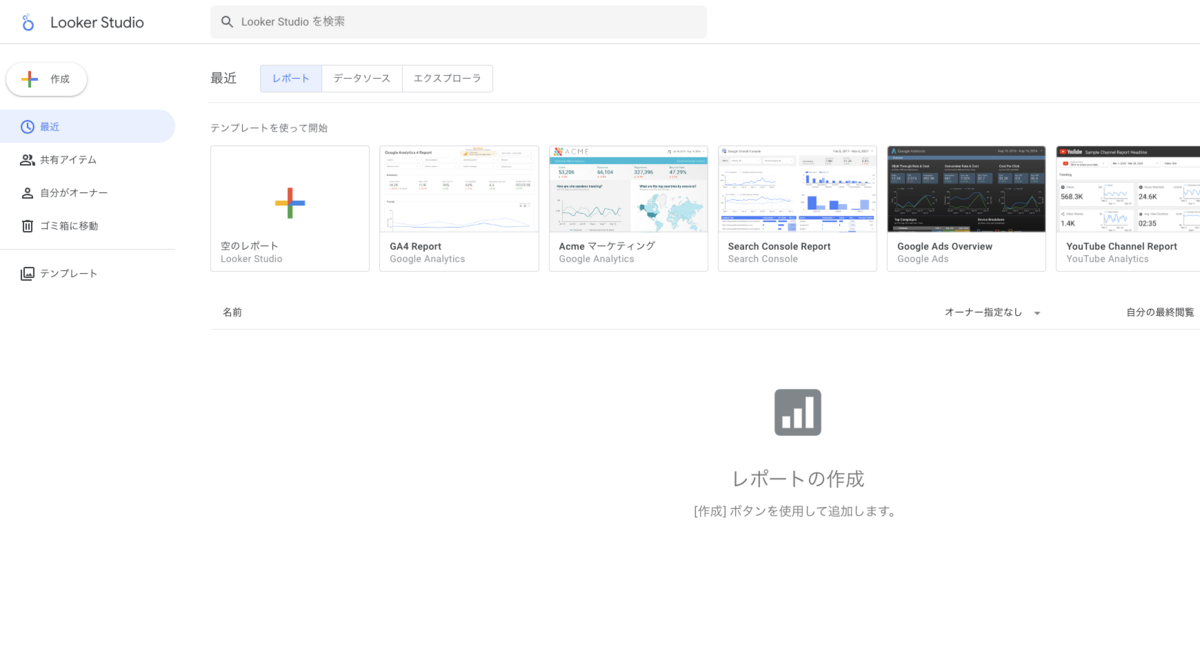
レポート一覧の画面に遷移します。

まだ何もレポートを作成していないため、空っぽの状態です。
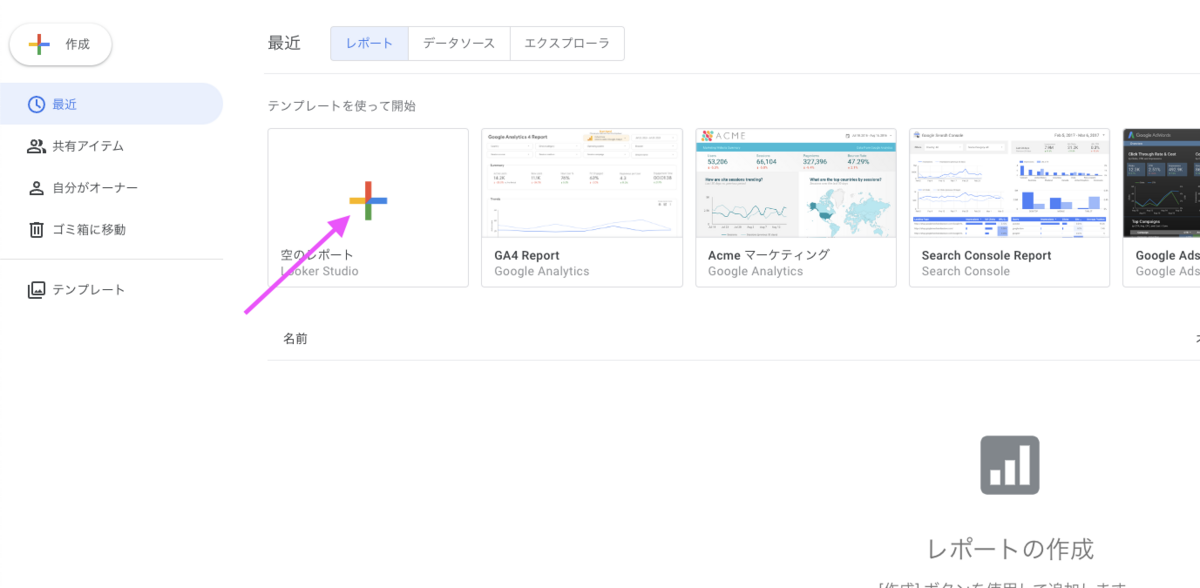
「空のレポート」を押下します。

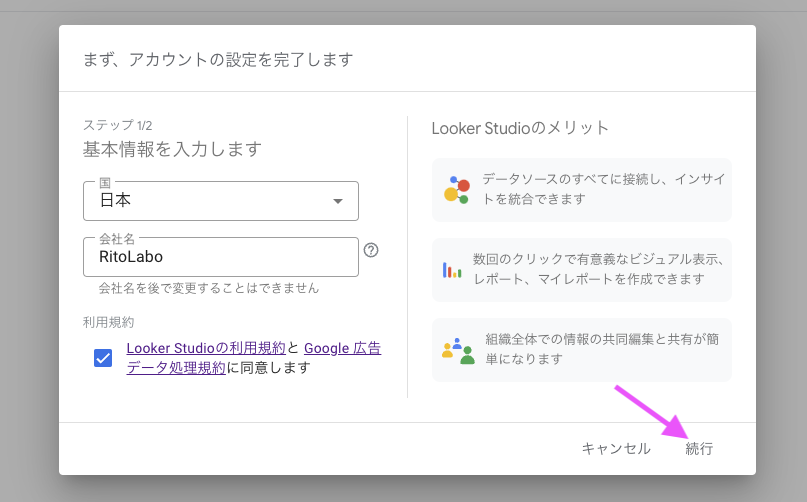
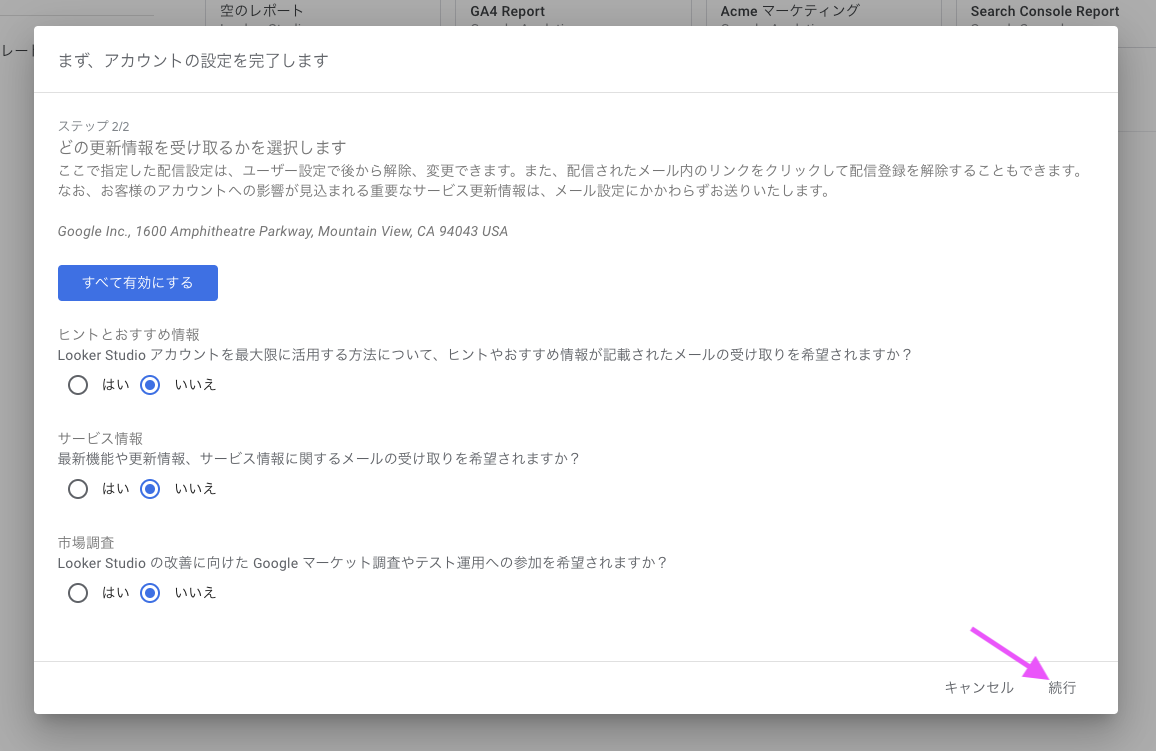
アカウント設定のモーダルが表示されるので、入力と同意を行い、「続行」ボタンを押下します。


アカウント設定が完了したら、再度「空のレポート」を押下しましょう。
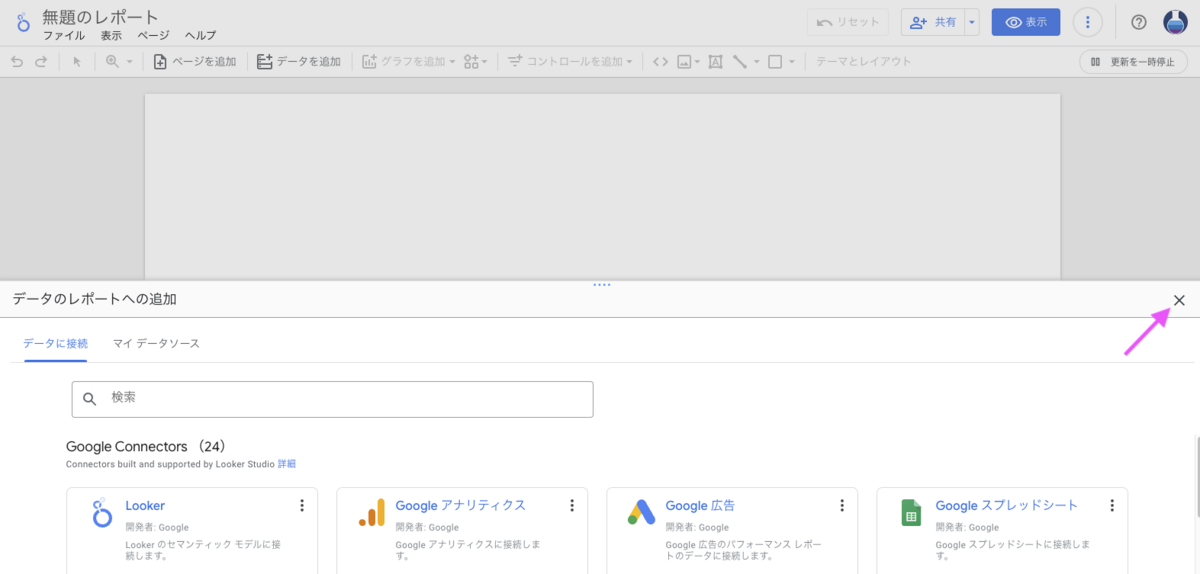
レポートの作成画面に遷移しますが、「データのレポートへの追加」が開くので右上のバツを押下して閉じておきます。

これでレポートの作成を開始できました。

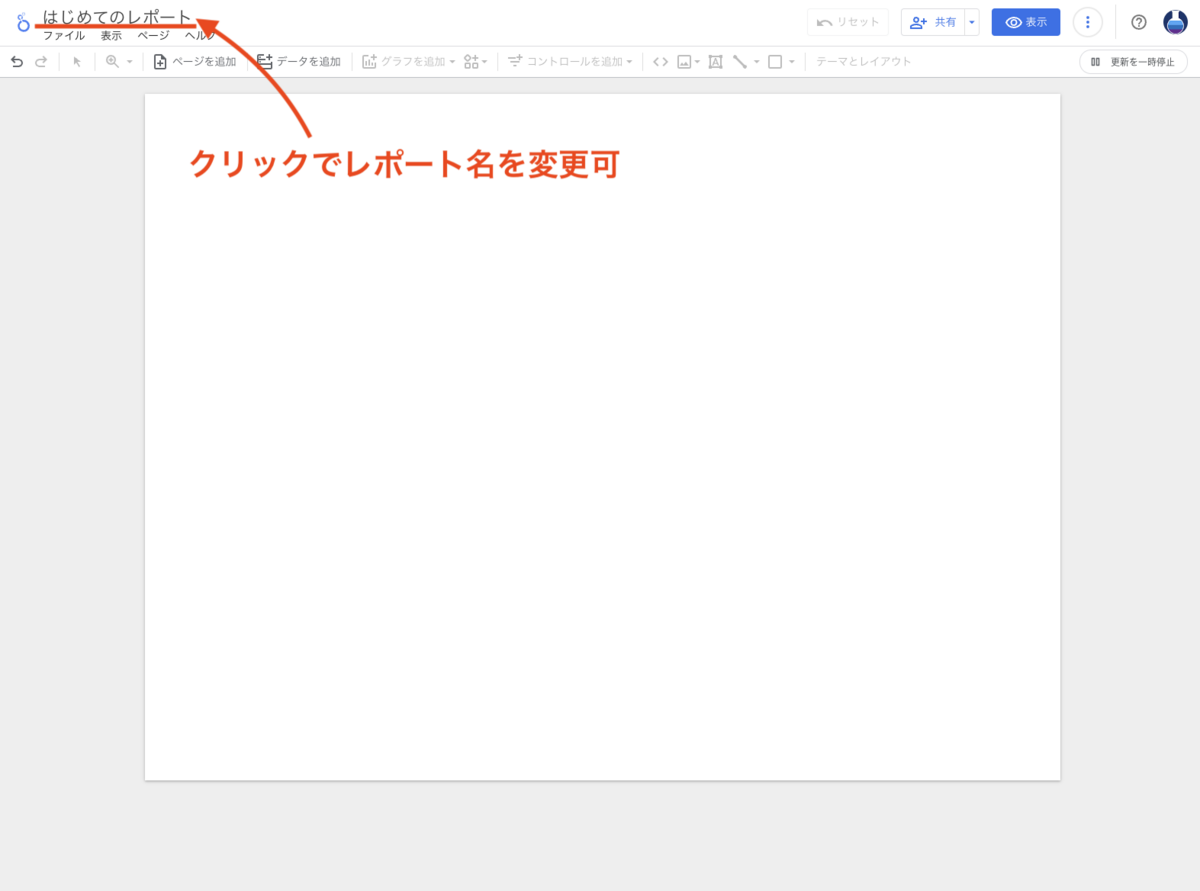
ここにグラフなどを設置してレポートを仕上げていくことになります。レポートの名前は、画面左上の「無題のレポート」と表示されているところを押下すれば変更できます。

データを追加しよう
チャート(グラフ)を描画するためには、元となるデータが必要です。
データを読み込んでみましょう。
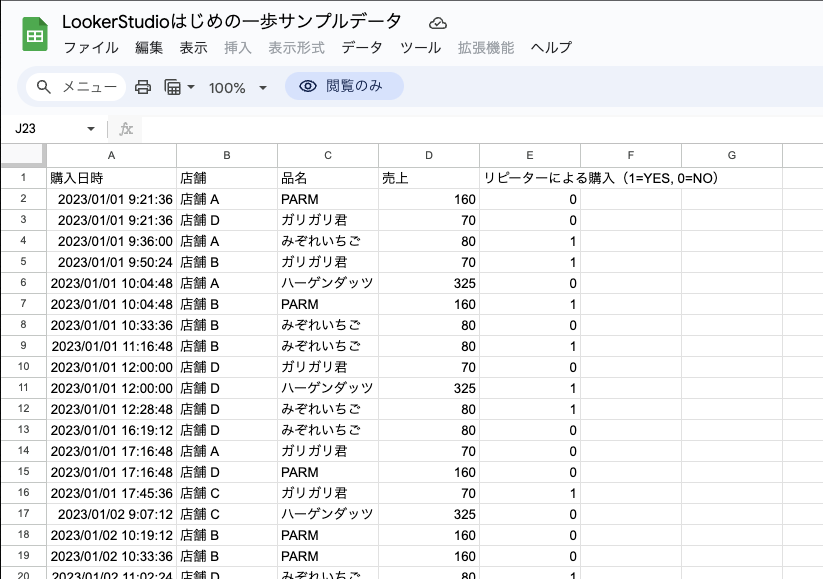
今回は、練習用のデータとして「とある店舗でのアイスクリームの販売履歴」をスプレッドシートで用意しました。

データ概要
- データ日時範囲:
- 2023/01/01 〜 2024/12/31 までの 2 年間
- データ件数:
- 10000 件
- 店舗:
- 店舗 A, B, C, D の 4 店舗
- アイスクリーム品目:
- リピーターによる購入かどうか:
- 1: YES
- 0: NO
練習用データは公開しているので誰でもアクセスできます。適宜、ご自身のスプレッドシートにコピーするなどして利用してください。
LookerStudioはじめの一歩サンプルデータ(スプレッドシート)
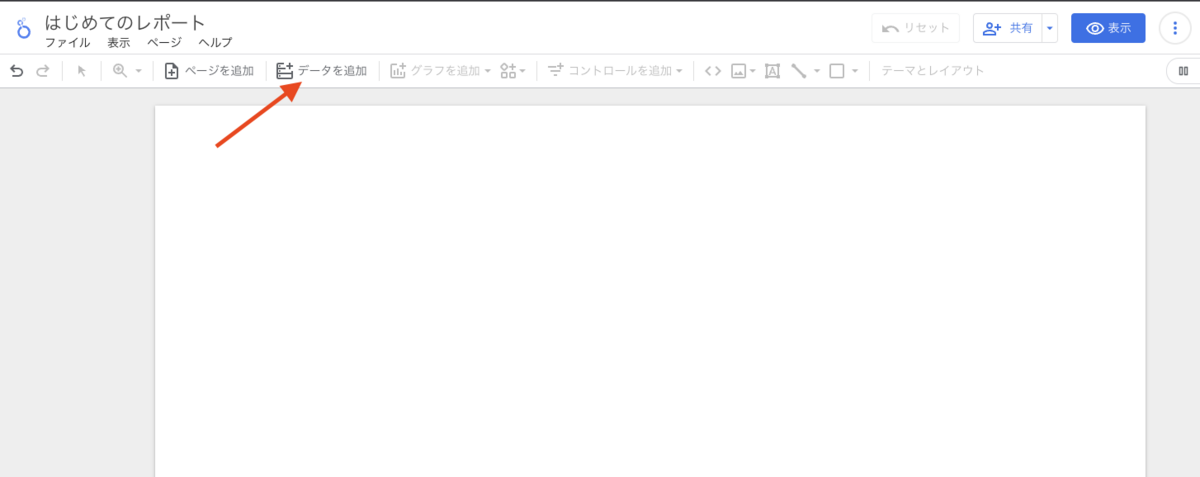
1. 「データを追加」ボタンを押下します

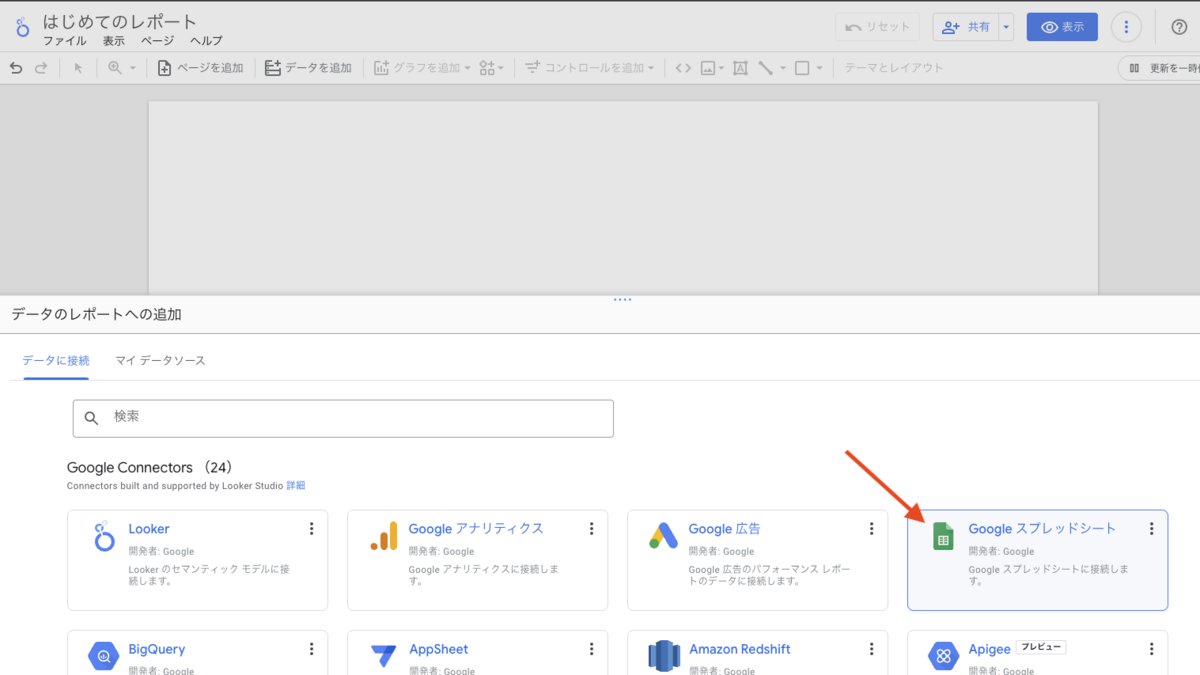
2. 「Google スプレッドシート」を押下します。

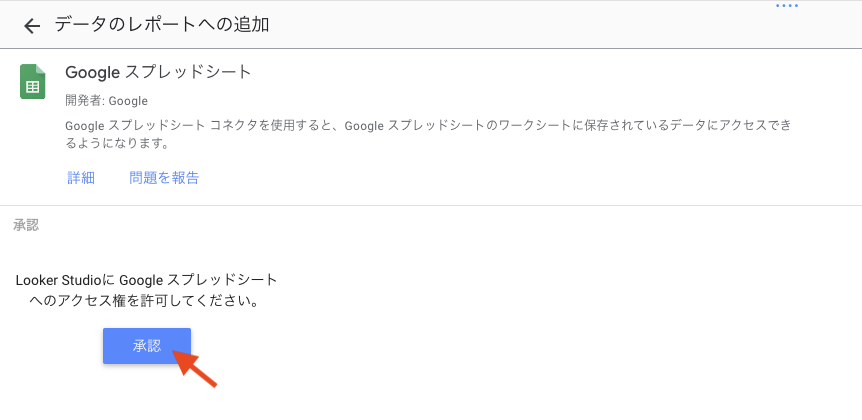
このとき、「Looker Studioに Google スプレッドシートへのアクセス権を許可してください。」という表示が出た場合は「承認」ボタンを押下し、自身の Google アカウントにログインします。

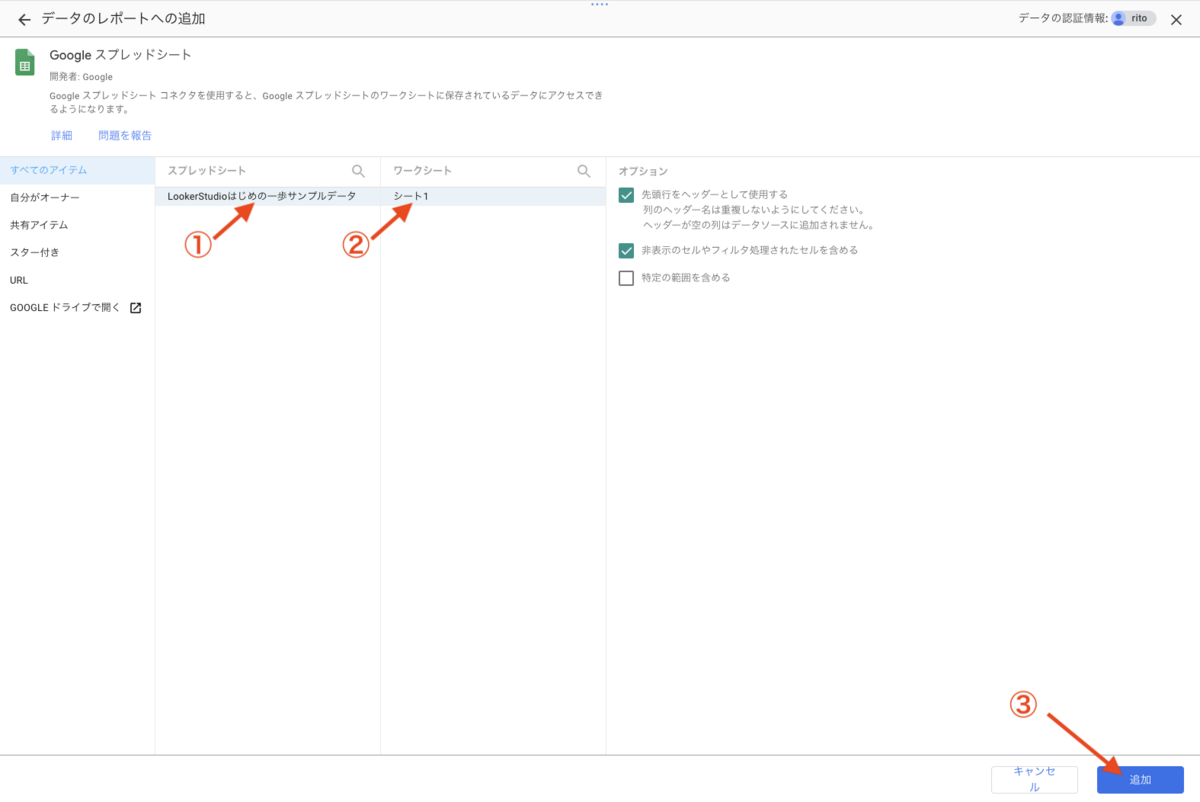
3. Google スプレッドシートの選択画面で、追加したいデータのシートを選択します。
- スプレッドシートを選択
- シートを選択
- 「追加」ボタンを押下

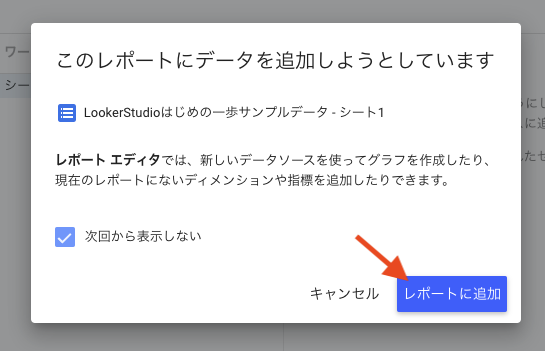
このとき、「このレポートにデータを追加しようとしています 」というモーダルが表示されたら「レポートに追加」ボタンを押下します。

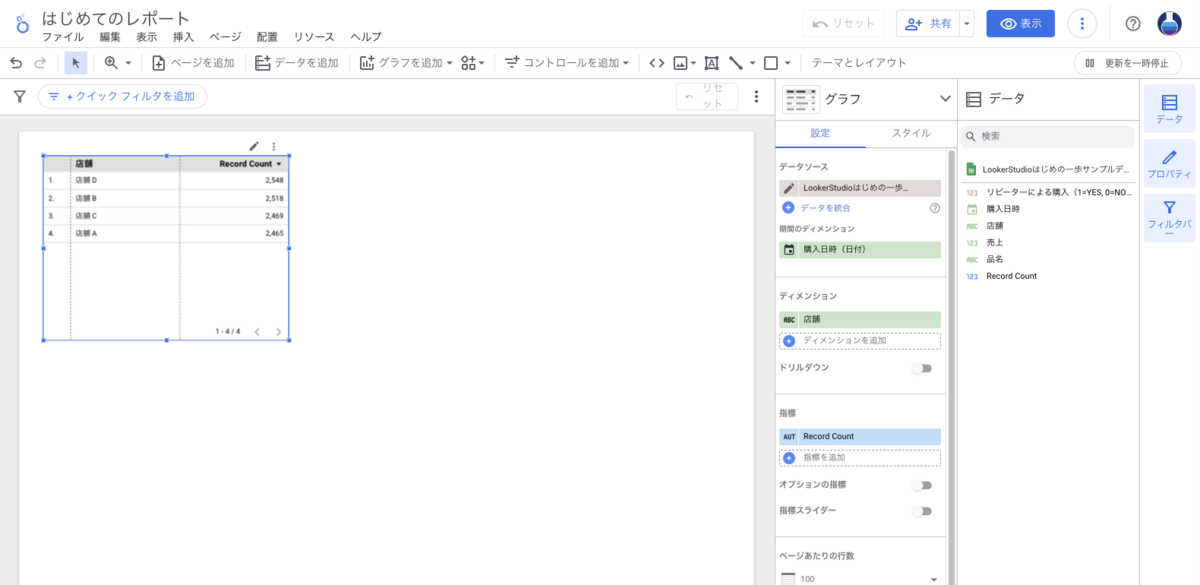
しばらく待つと、データのレポートへの追加選択画面が非表示になり、元の画面に戻ってきます。

データの追加に成功しました。
データを読み込んだ際に作成された表は利用しないため削除してしまいましょう。
これでデータの読み込みは完了です。
チャートを作成してみよう
それでは実際にチャートを作ってみましょう。手始めに「売上の推移」をチャートにしてみます。
1. チャートの設置
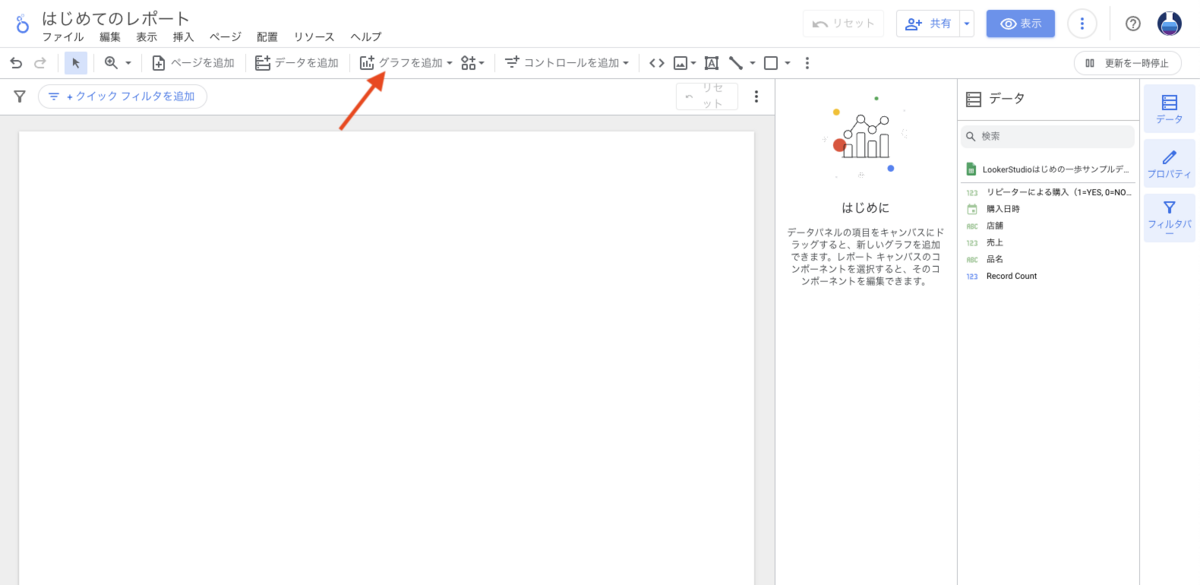
「グラフを追加」ボタンを押下します。

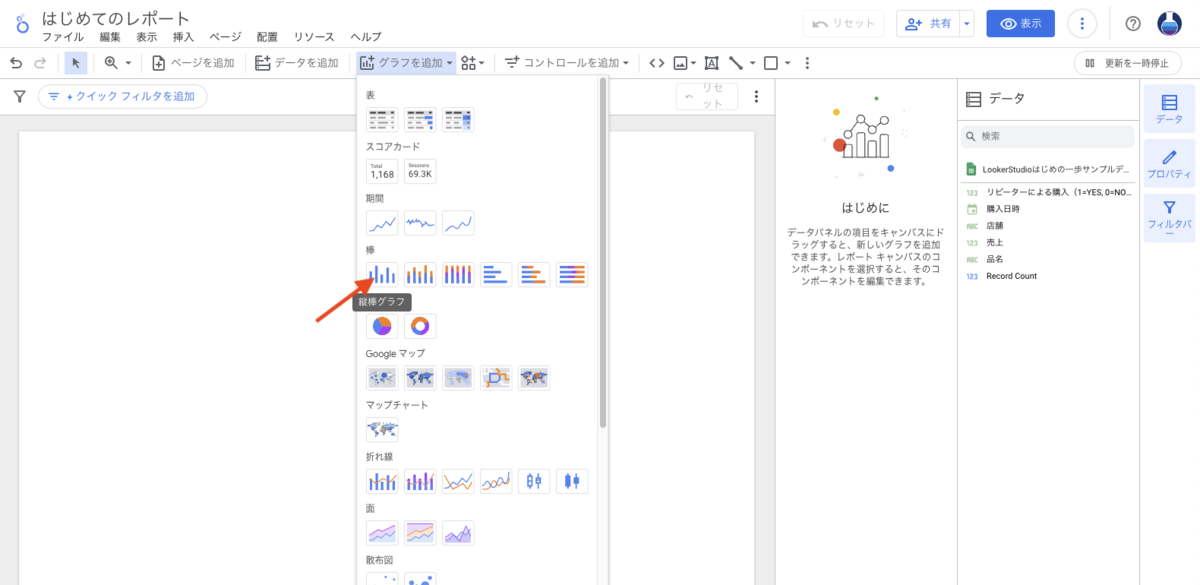
「縦棒グラフ」のボタンを押下します。

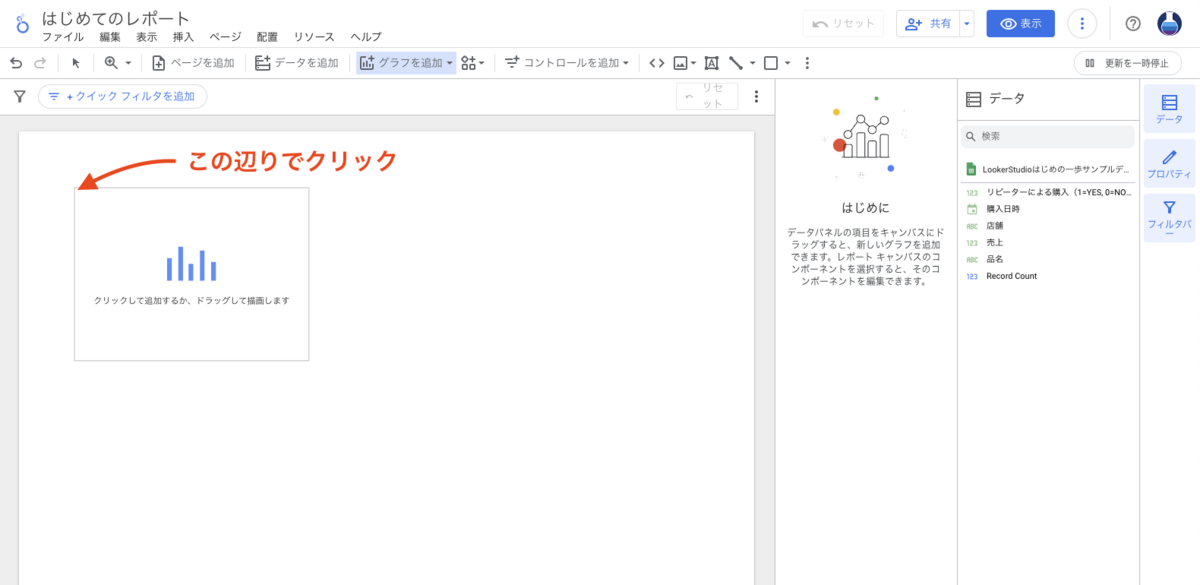
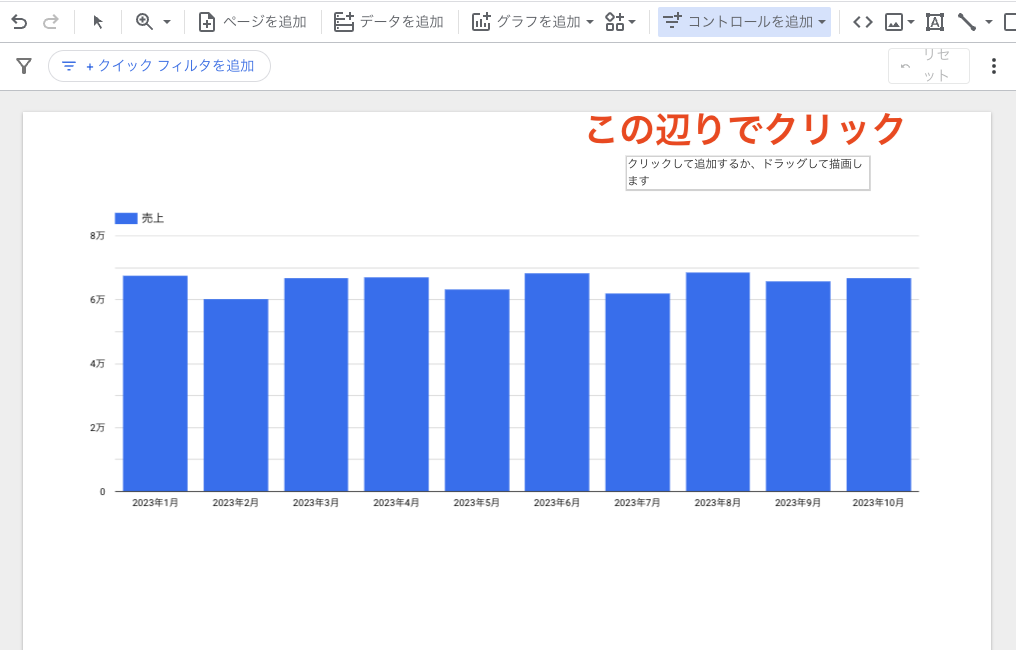
「クリックして追加するか、ドラッグして描画します」という枠が現れるので、チャートを作成したい場所を選んでクリックします。

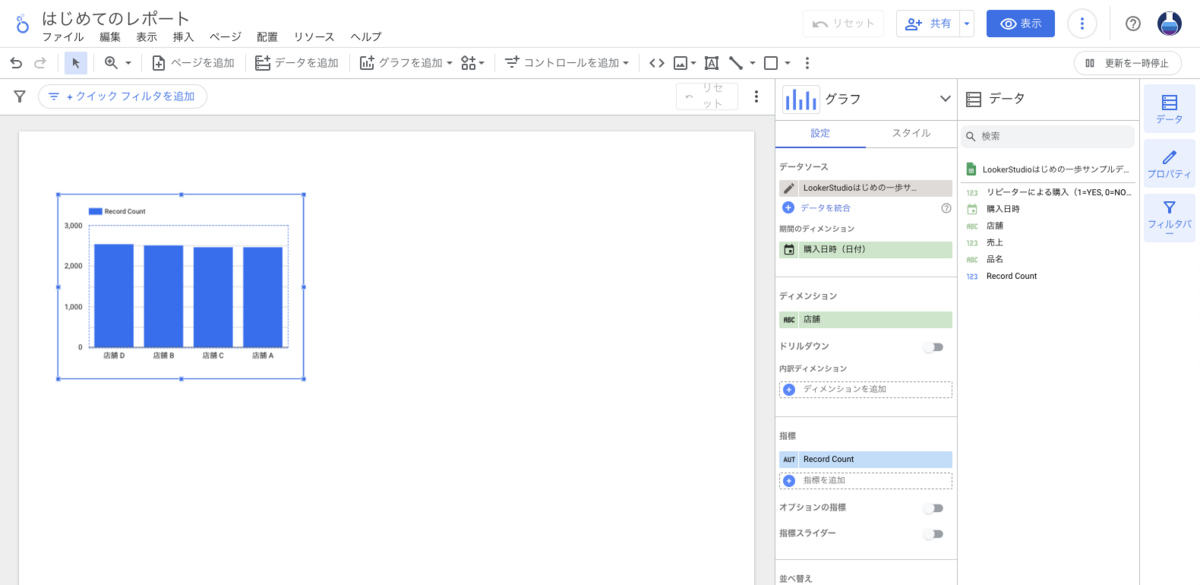
棒グラフが追加されました。

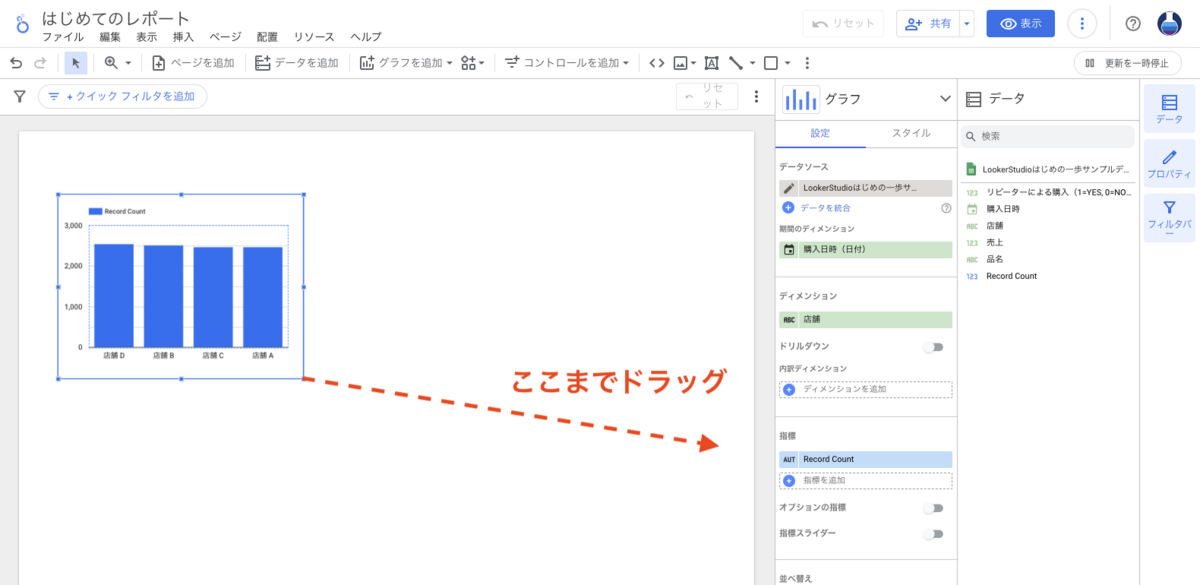
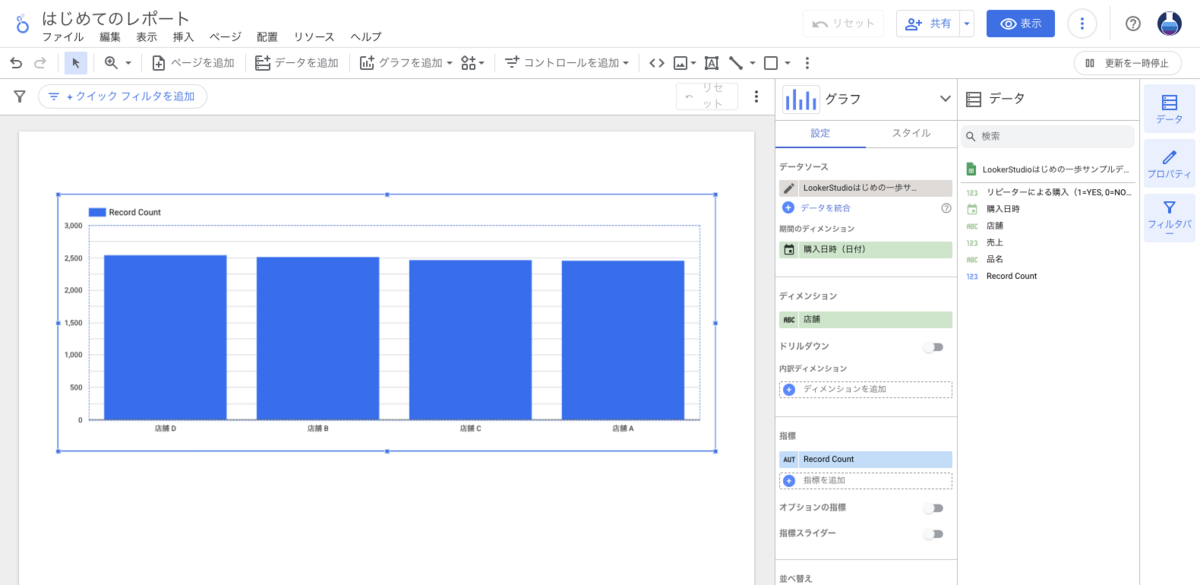
グラフの右下をドラッグして引っ張ってあげれば、グラフ描画の領域を広げることができます。

見やすくなるようにグラフの描画領域を広げておきましょう。

2. チャートの設定
設置したチャートを操作して、売上の推移の棒グラフを作成していきます。

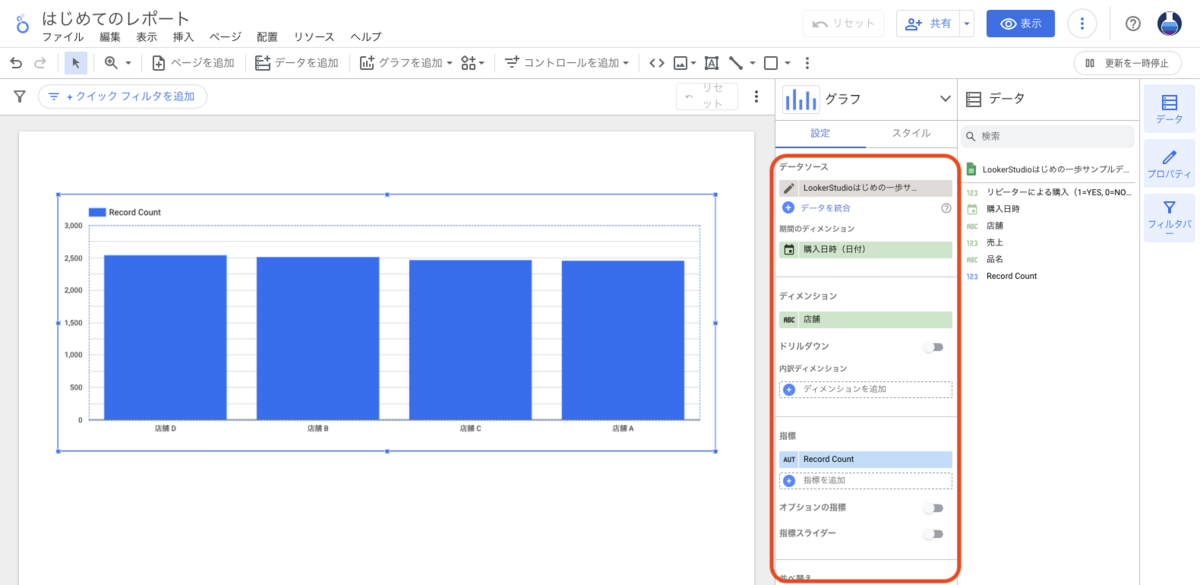
棒グラフを選択した状態で、右側にあるメニューを操作していきます。
01. ディメンションの指定
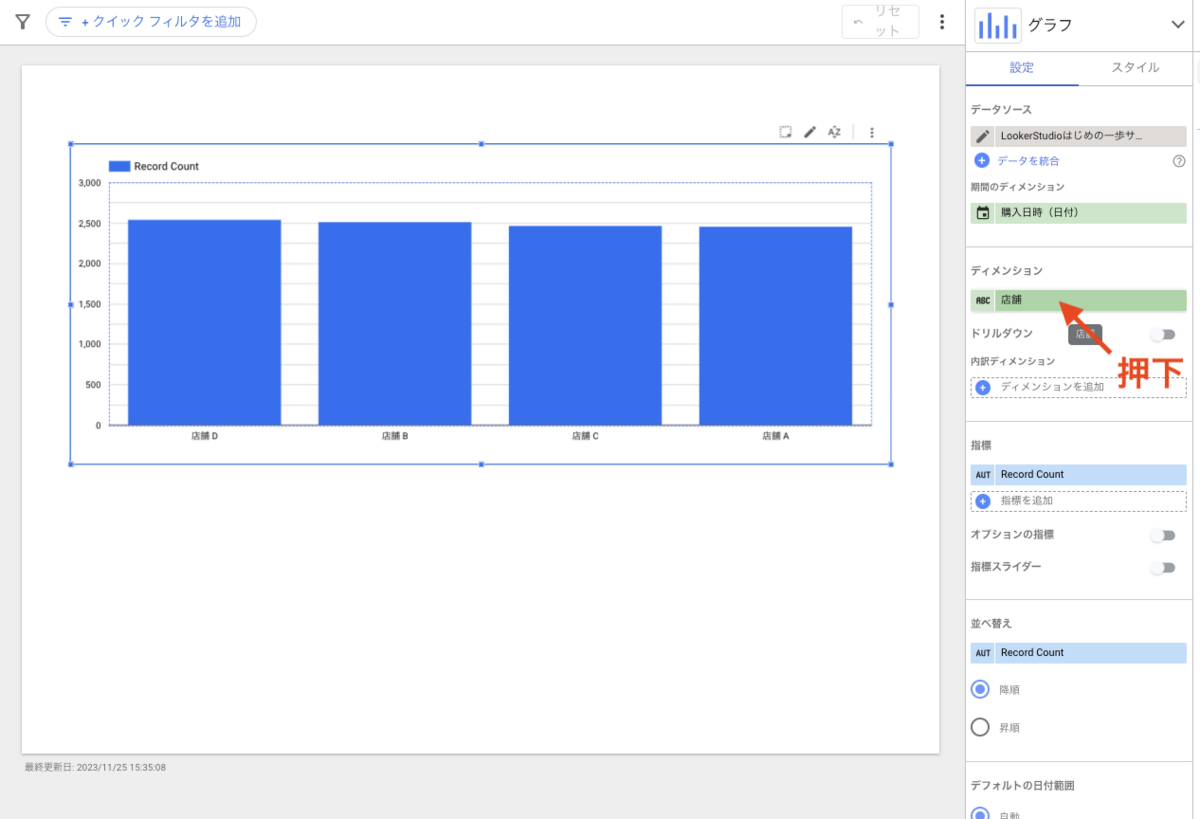
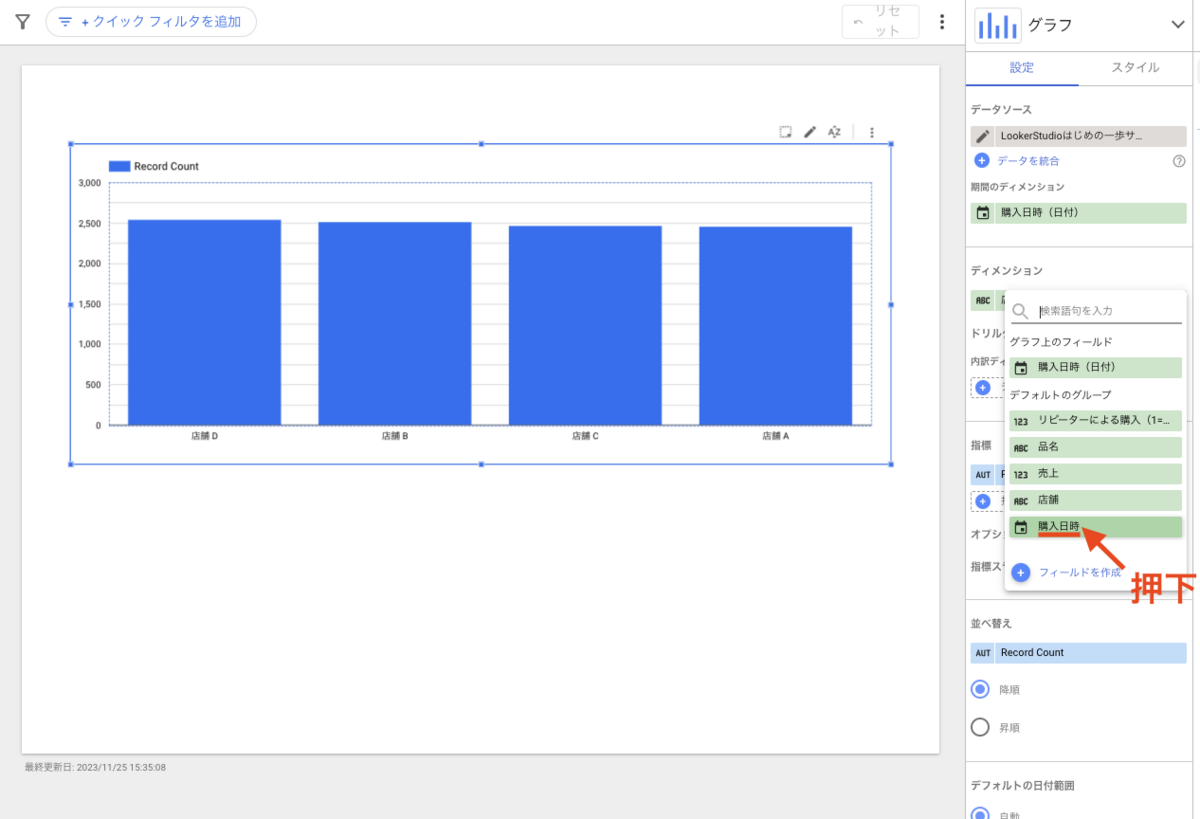
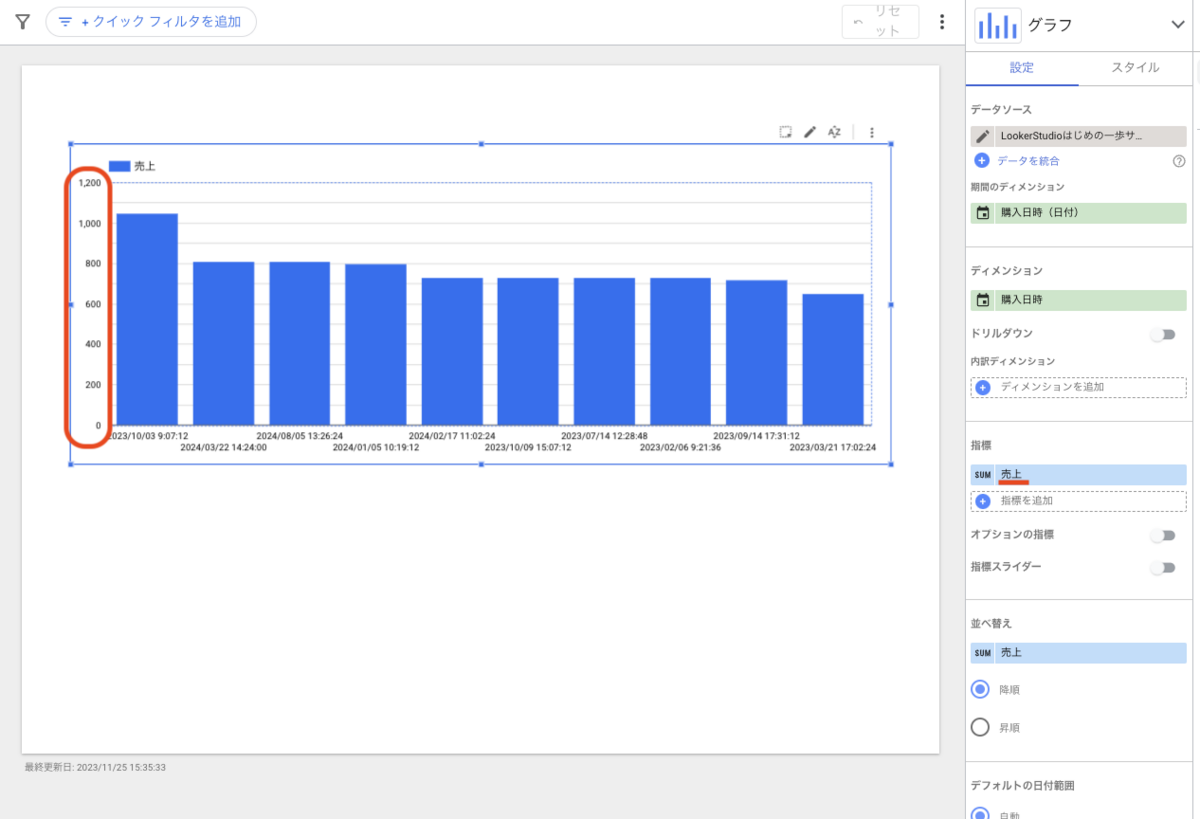
「ディメンション」を見ると「店舗」になっています。ここを「購入日時」に変更します。


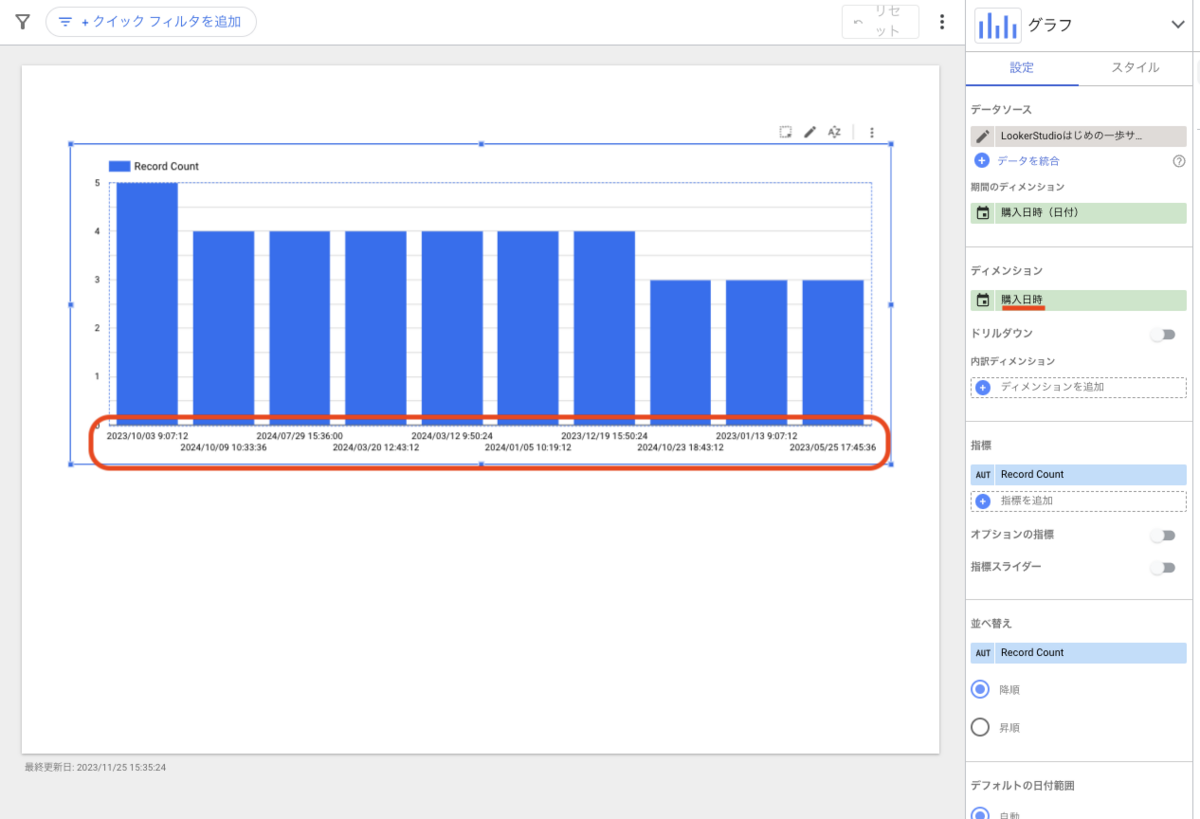
グラフが変化したのに気づきましたか?ディメンションを「店舗」から「購入日時」に変更したことによって、これまで X 軸は「店舗」でしたが、「購入日時」になりました。

02. 指標の指定
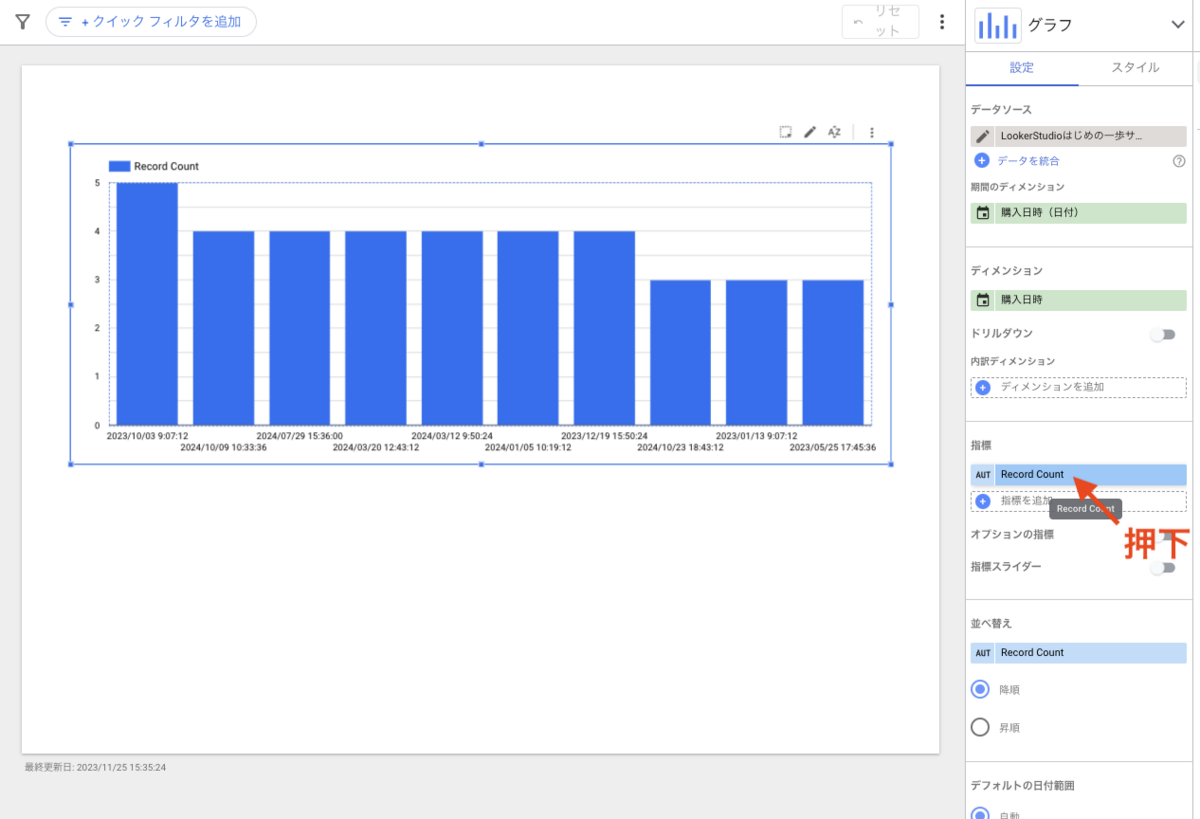
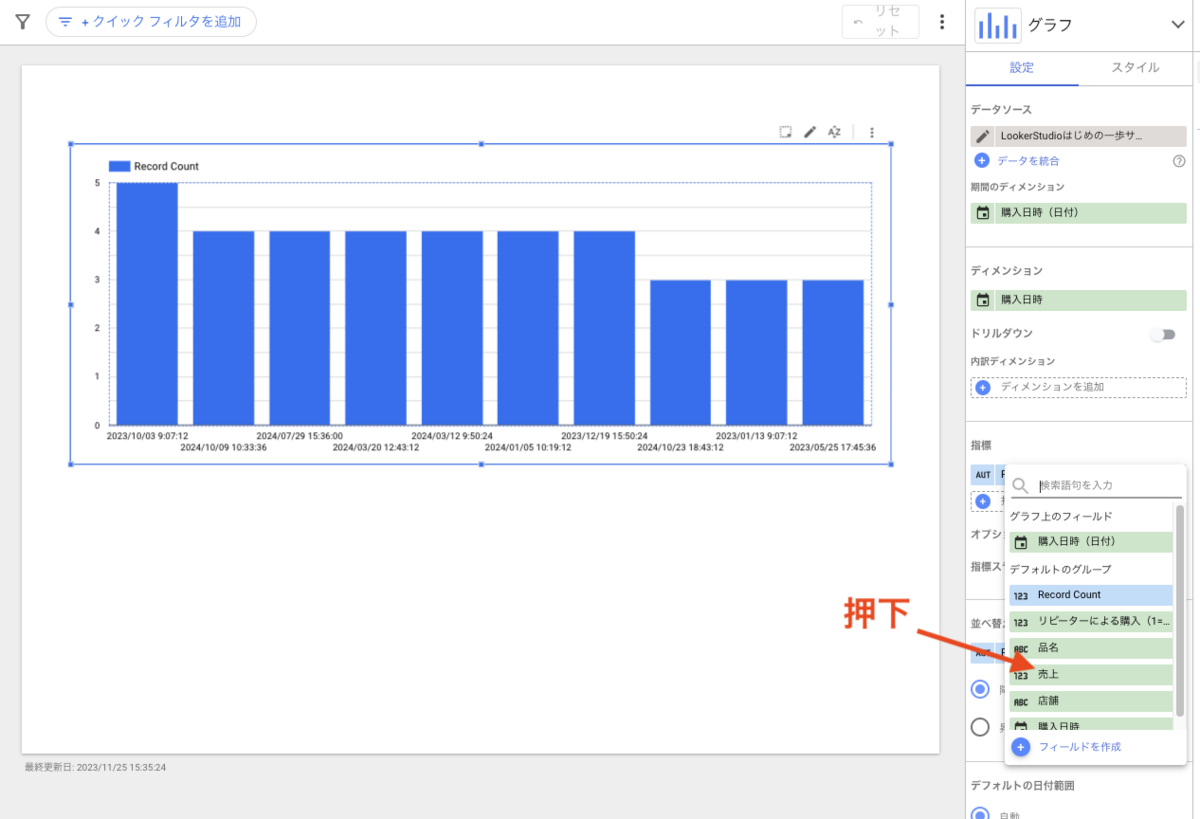
次に、「指標」を指定します。指標には「売上」を指定します。先程と同じ要領で、「Record Count」から「売上」に変更しましょう。


グラフがまた変化しましたね。Y 軸が売上になりました。

03. チャートの並べ替え
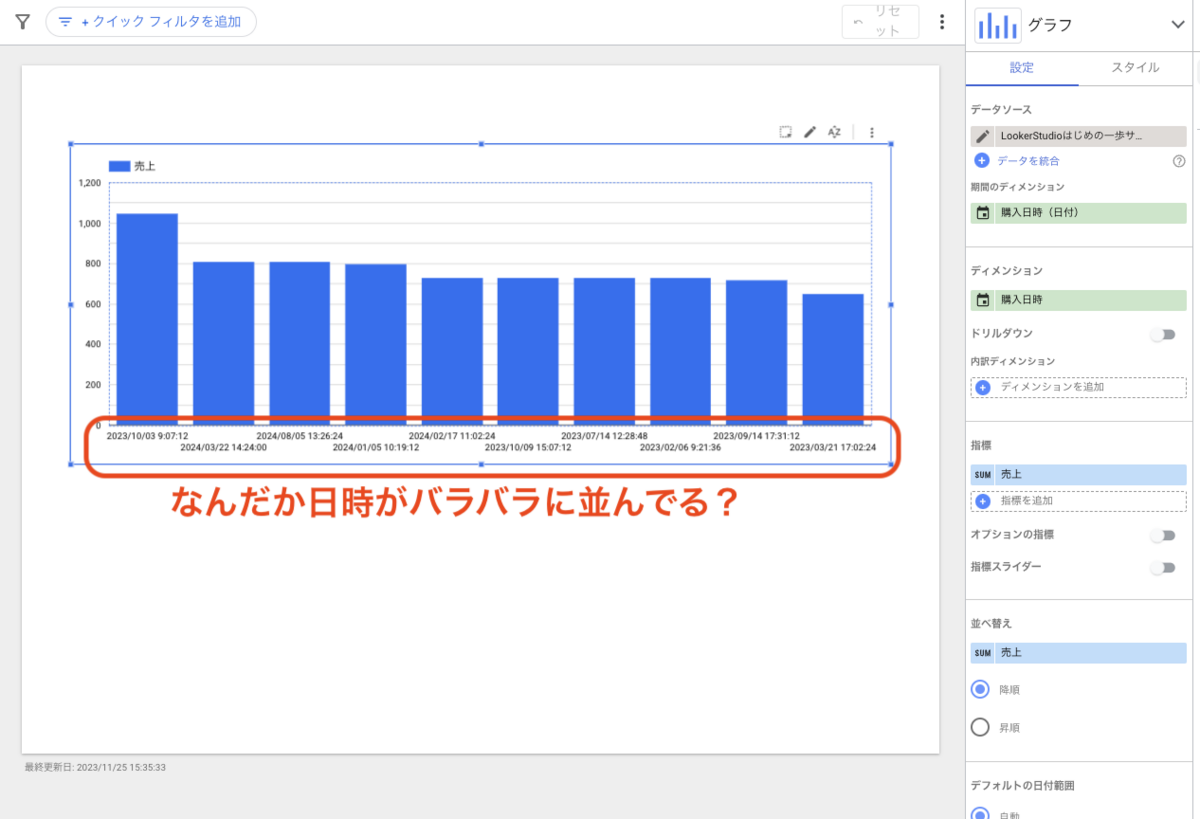
さて、ここで棒グラフを見てみると、並び順がなんだかよくわからないことになっていることに気づきます。日時がバラバラに並んでしまっているようです。

これは、グラフの並び順が「売上の降順(大きい順)」に設定されていることが原因です。

現在作成しているチャートは「売上の推移」ですから、日時がきちんと順番に並んでほしいですね。
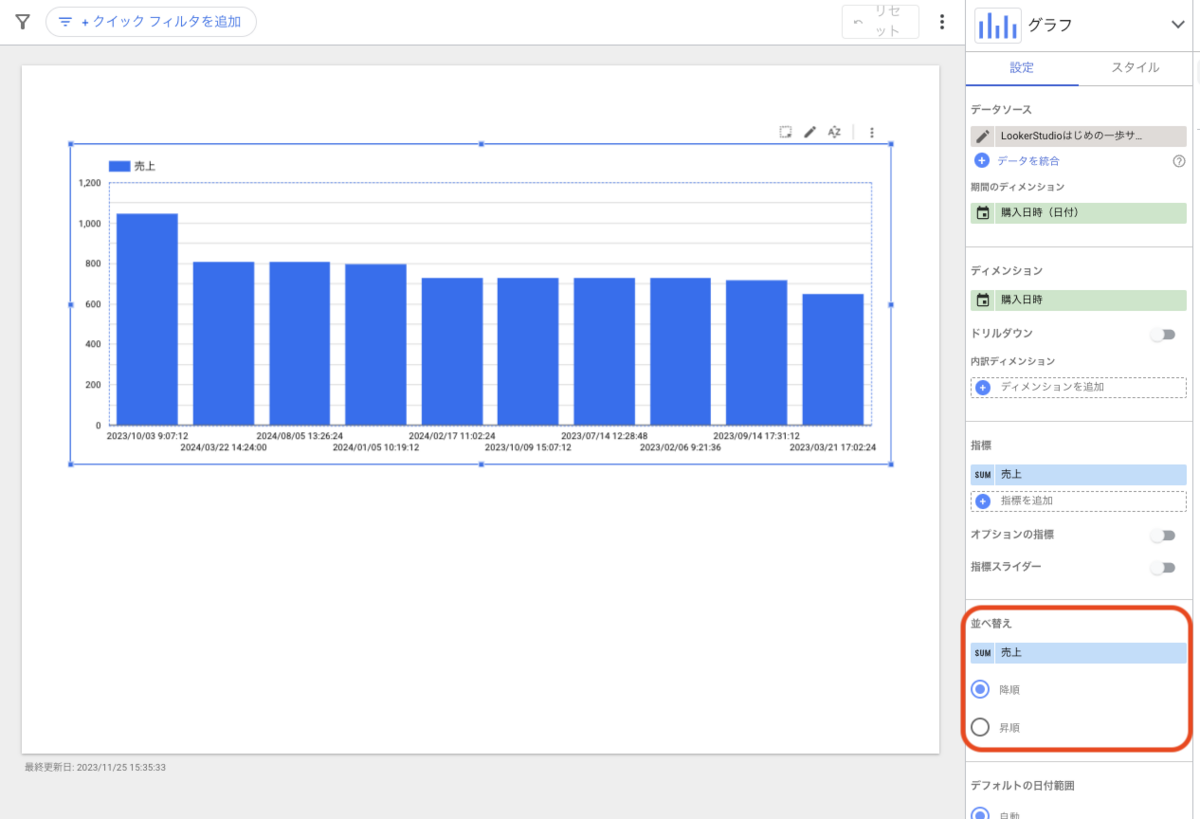
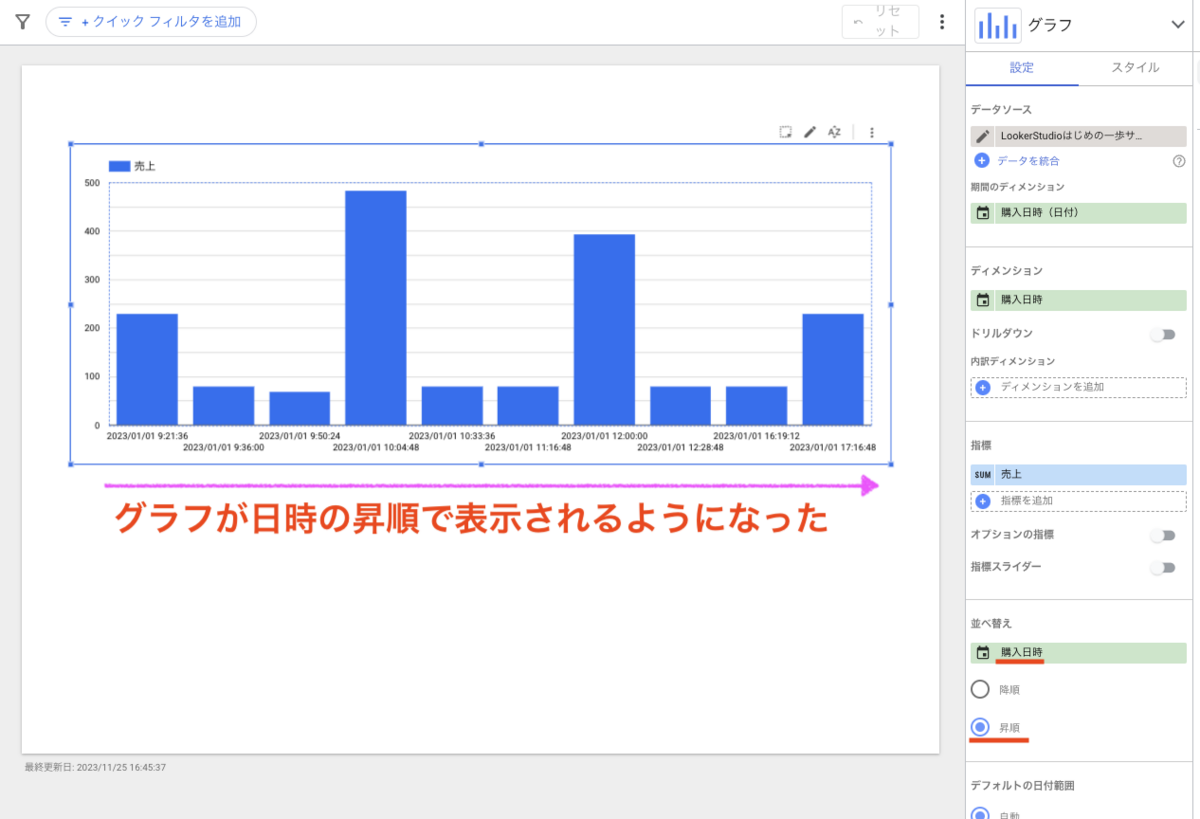
並べ替えを「購入日時の昇順」に変更しましょう。そうすることで、グラフの並びが購入日時の古い順になります。

ディメンションと指標
ディメンションとは、軸を指しています。
グラフを作成する際に、「何を軸として見るか」をここに指定します。今回は「購入日時」を指定しました。時系列を軸として見たいからです。
指標とはその名の通り、評価する値を指します。
グラフを作成する際に、「どの数字を評価したいか」をここに指定します。今回は「売上」を指定しました。
つまり、このグラフでは「購入日時を軸として、売上を見る」=「購入日時の経過に対する売上の推移」というグラフを作成したことになります。
このように、順序立てて考えると、ディメンションには何を指定するべきか、指標には何を指定するべきか。が簡単にイメージできます。
ディメンション、指標にはそれぞれ何を指定すれば良いのか迷った時は、「何を軸にして、何の数値を評価したいのか」を考えてみてください。
チャートを便利にしてみよう
1. 日次・月次・年次で集計したグラフにする
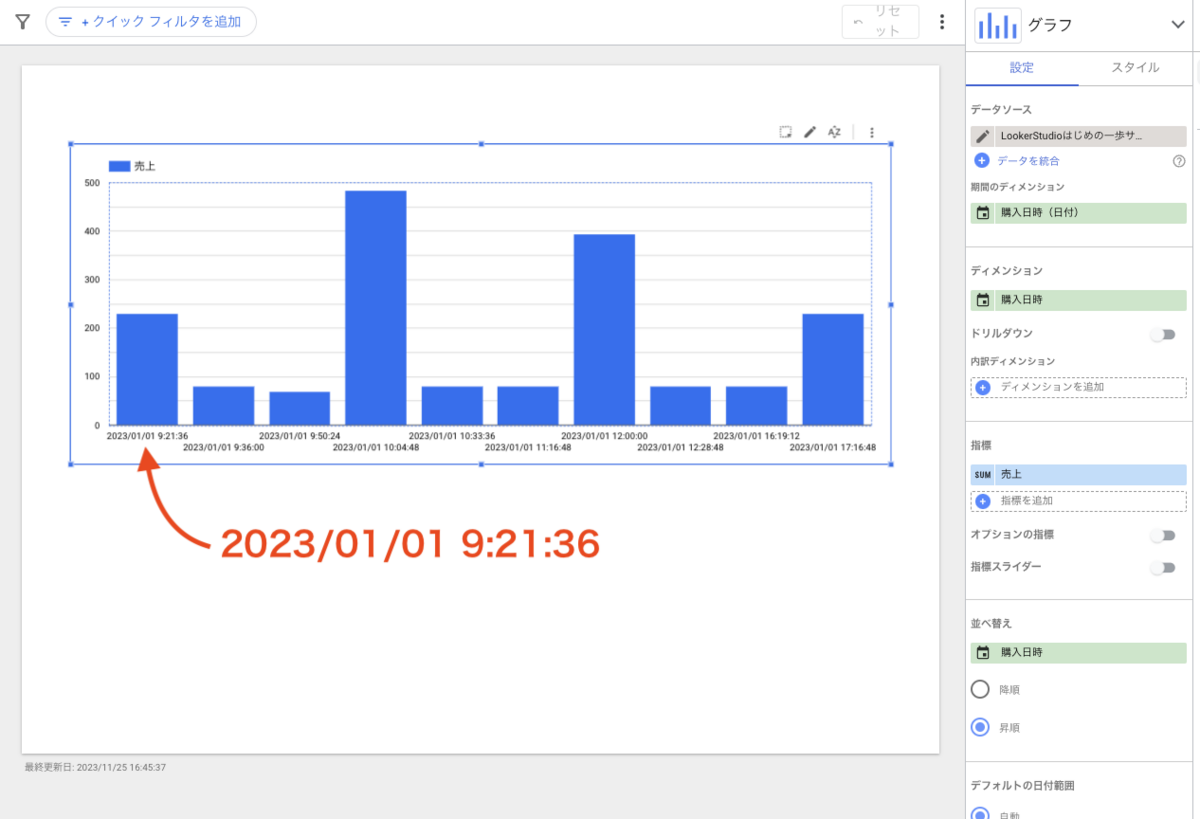
さて、ここまでで売上推移のグラフが作成できましたが、よく見てみると、日時(年/月/日 時:分:秒)ごとでグラフが並んでいます。

これは、「この日時に売上があったものを集計してグラフに表示してる」という状態になっています。
いくらなんでも、時・分・秒という細かい粒度で売上を集計して見ても何かの気づきは得られにくいですよね。せめて、日・週・月・四半期・年などで集計してグラフに表示したいところです。
この操作を行っていきましょう。
01. 購入日時を日・月・年に丸める
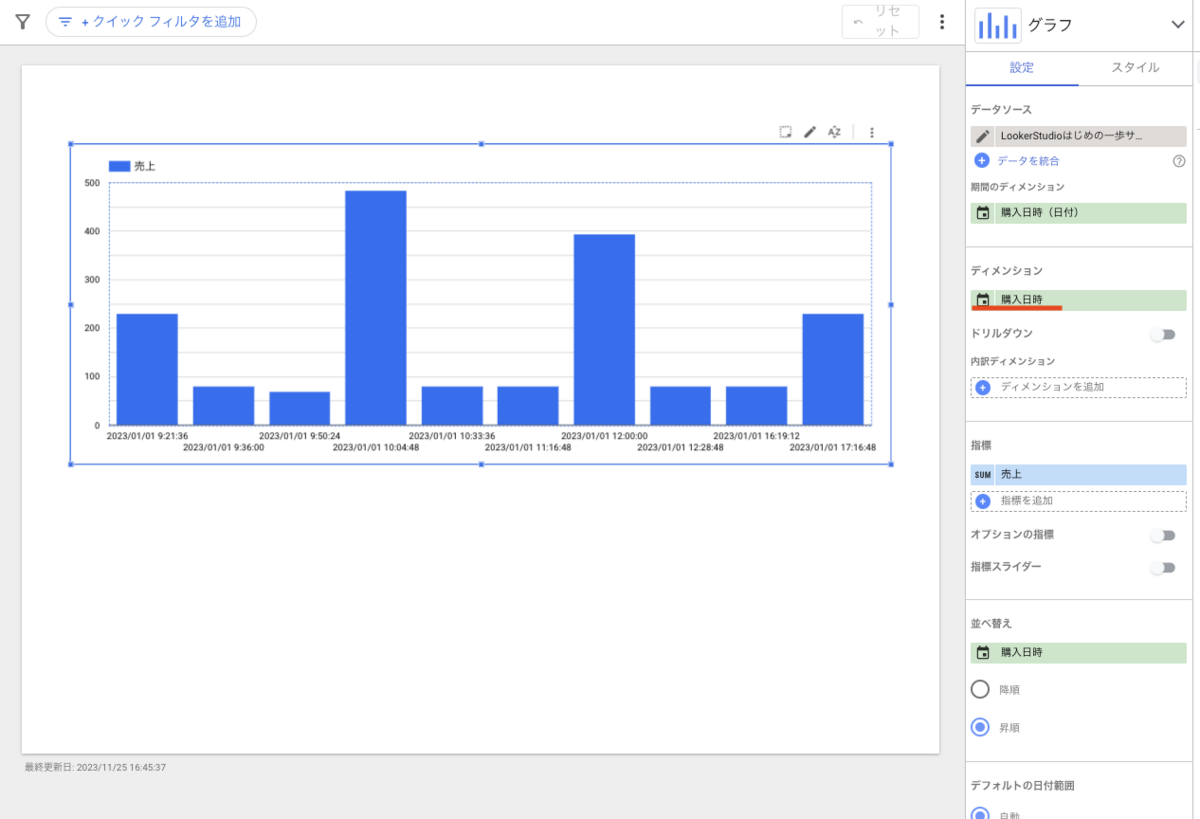
現在、ディメンションには「購入日時」を指定していますが、ここを操作し、購入日時を日・月・年に丸めていきます。

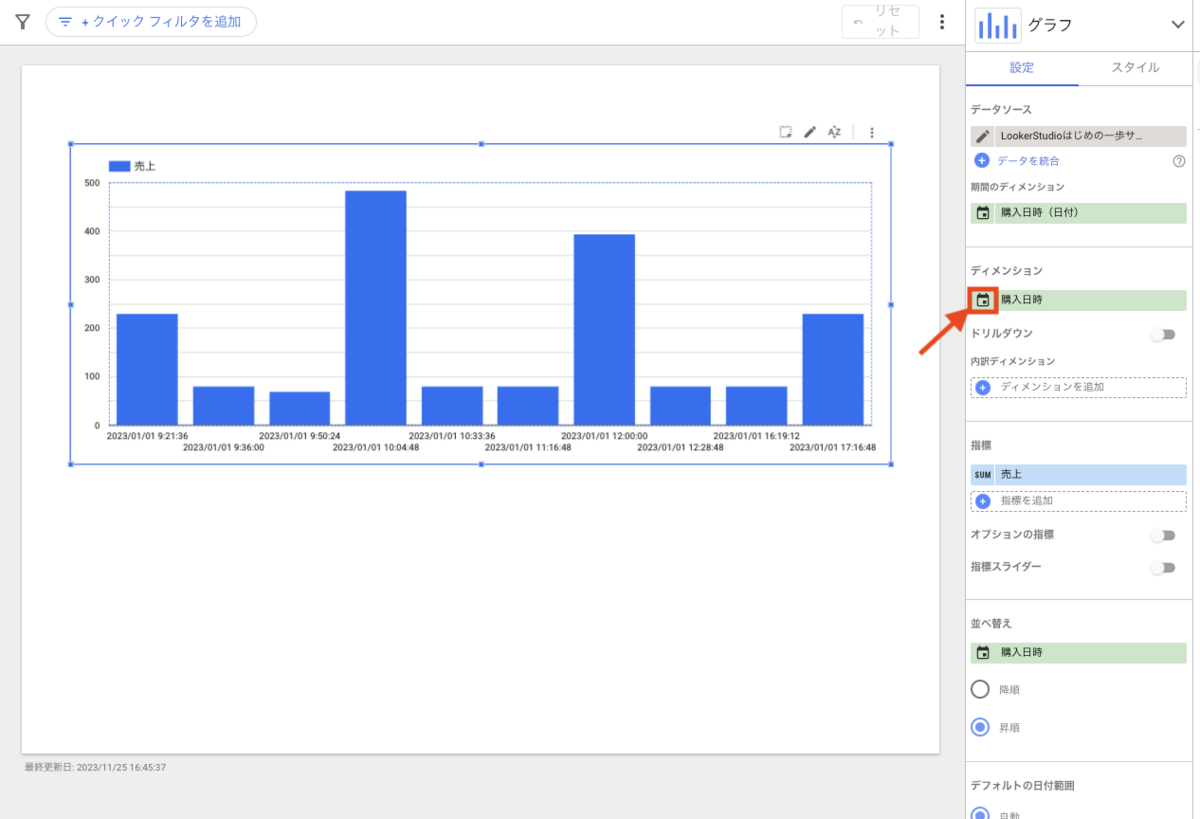
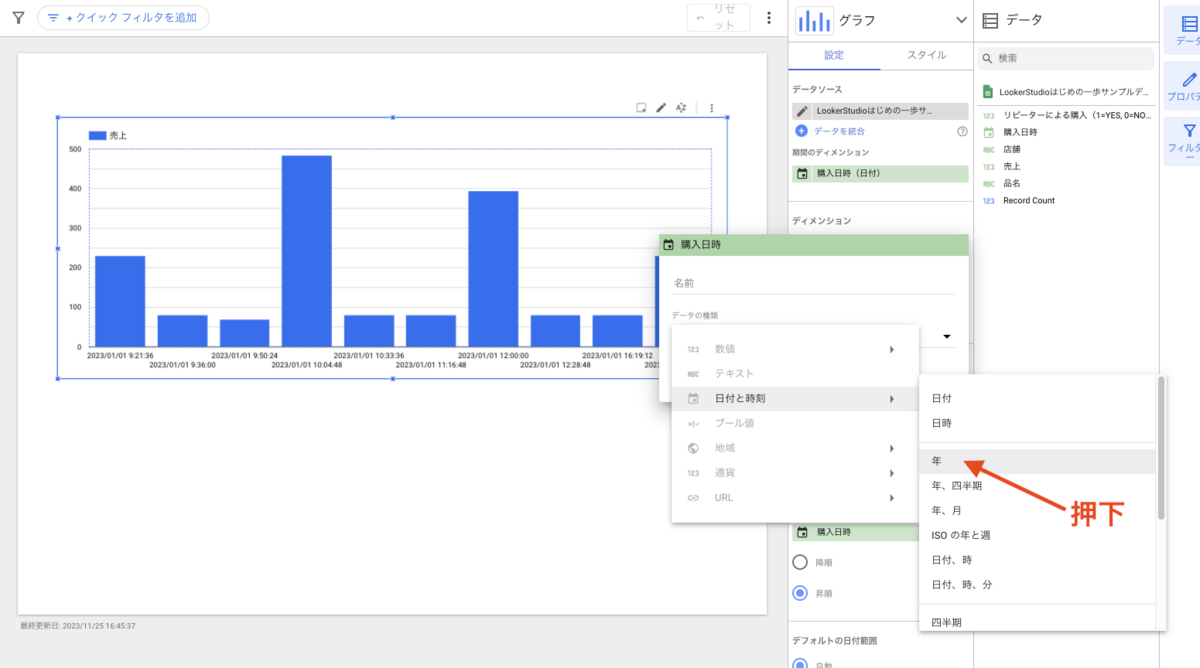
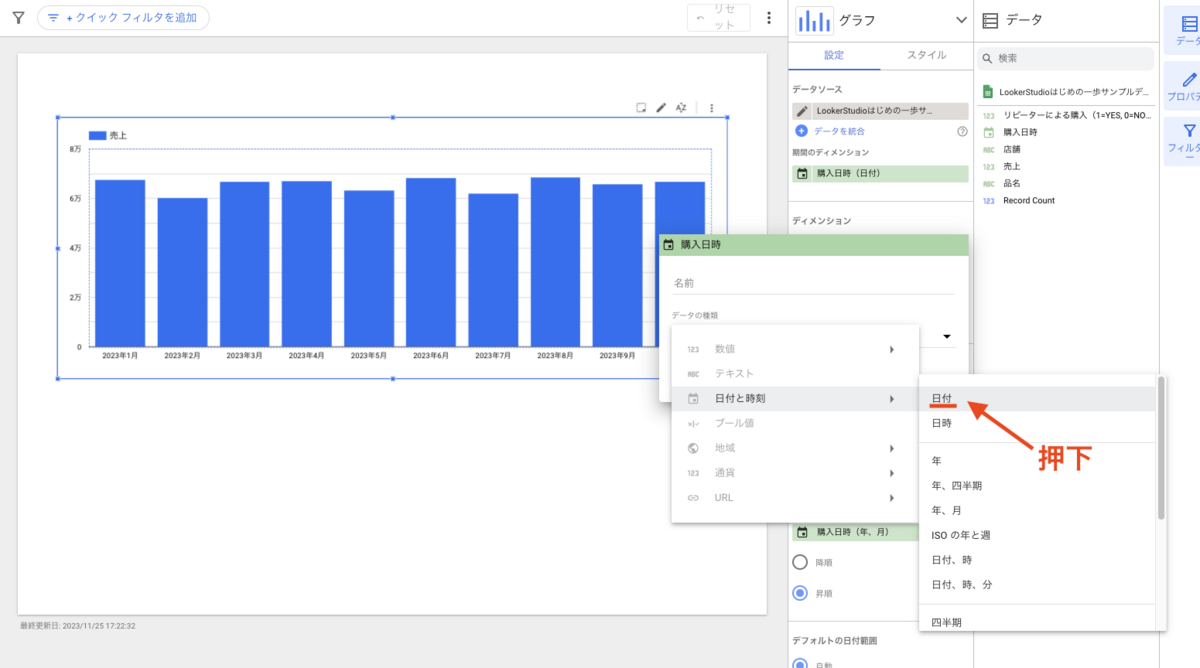
ディメンション「購入日時」の左にカレンダーのアイコンがあるので、そこを押下します。

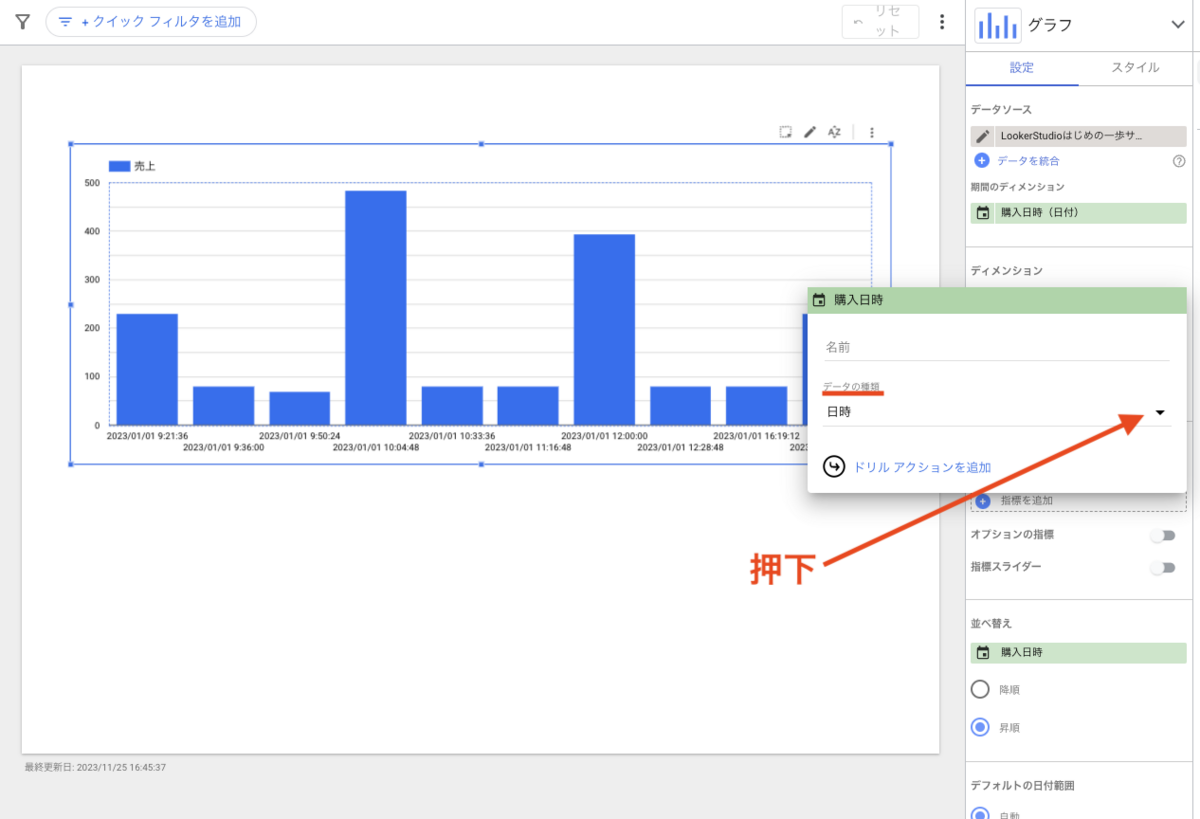
すると、小さなポップアップが開くので、「データの種類」を 「年」に変更します。


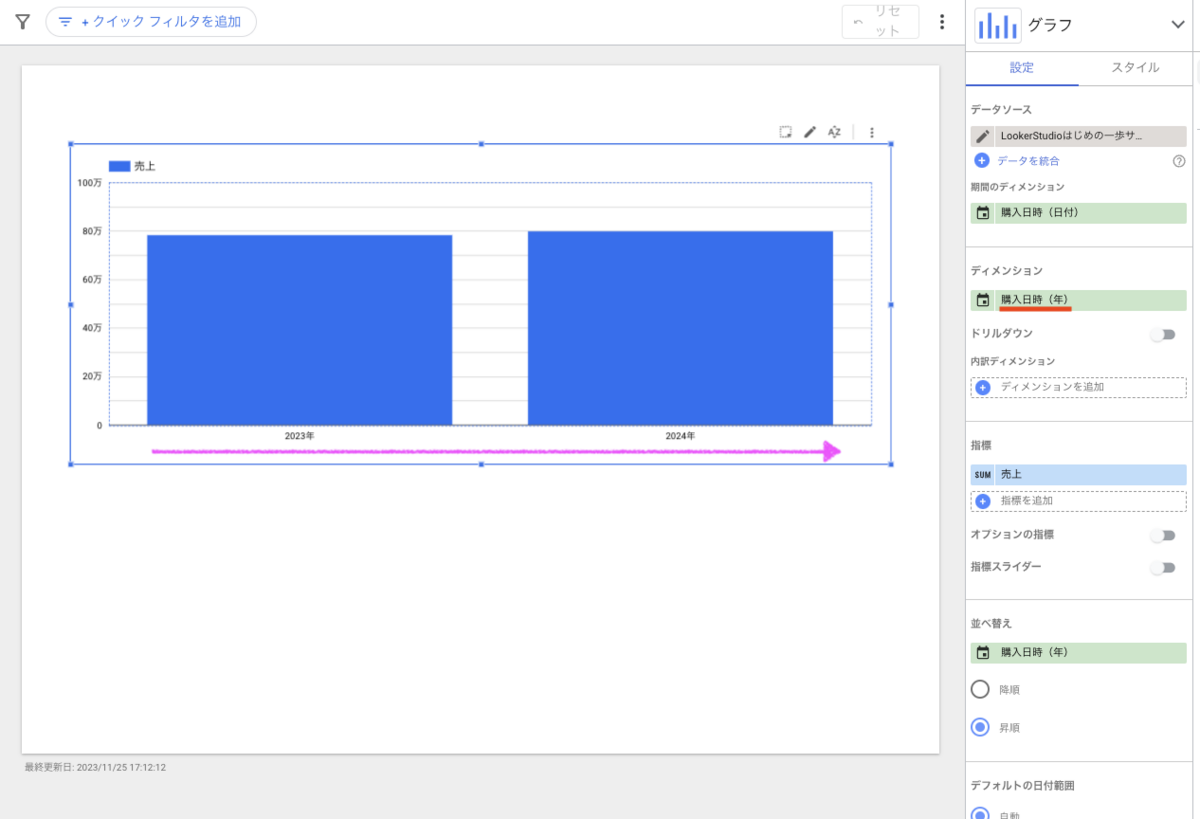
ディメンションが「購入日時(年)」となり、棒グラフが年ごとの売上に集計されて表示されました。

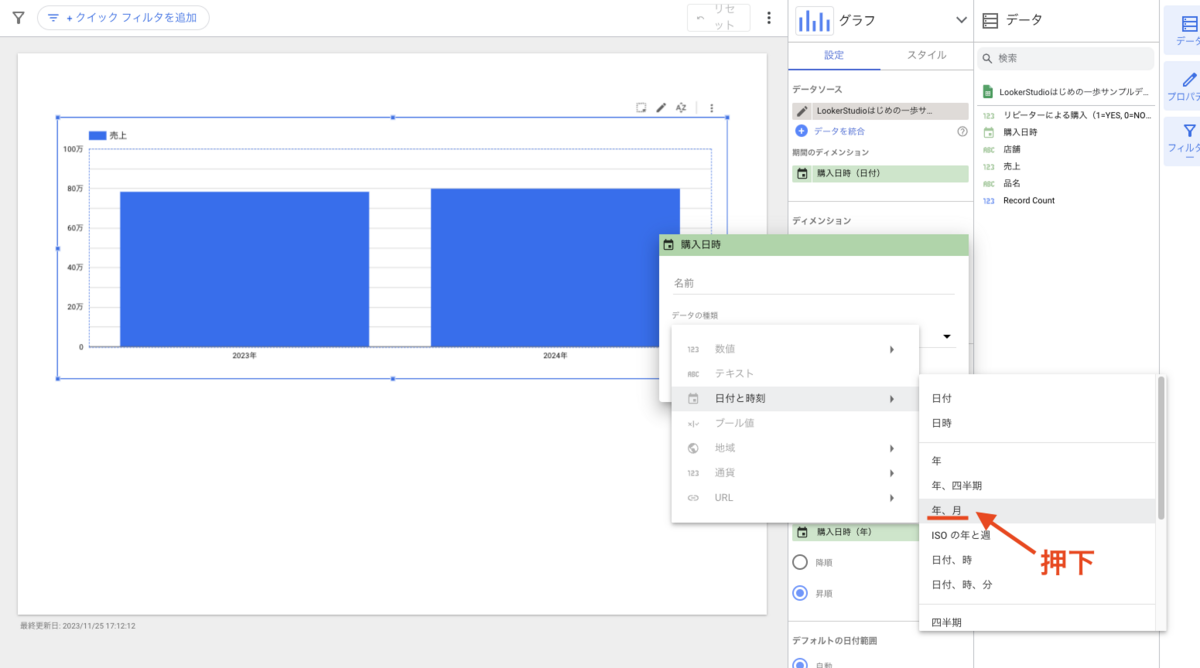
続いて、同じ要領でディメンションを「月」に変更してみましょう。データの種類は「年、月」を選択します。

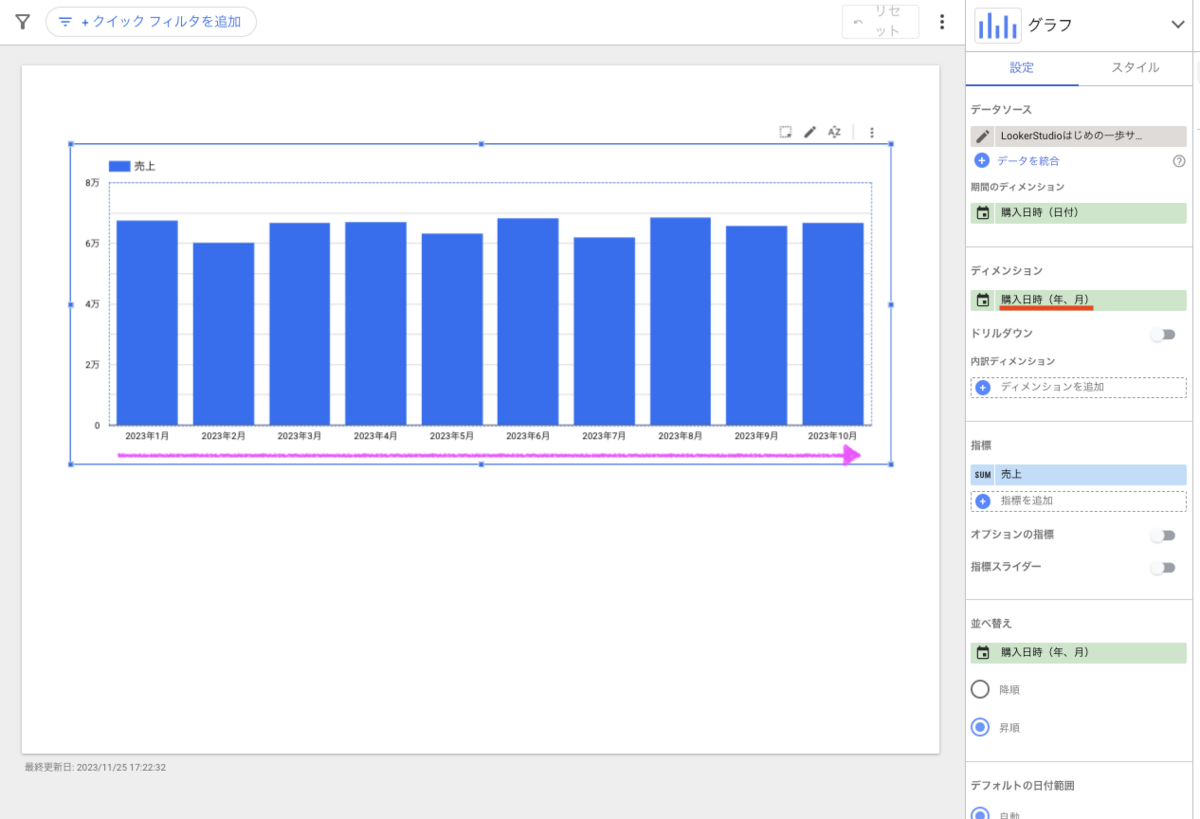
月次で集計された棒グラフになりました。

最後に日次の棒グラフを表示させましょう。
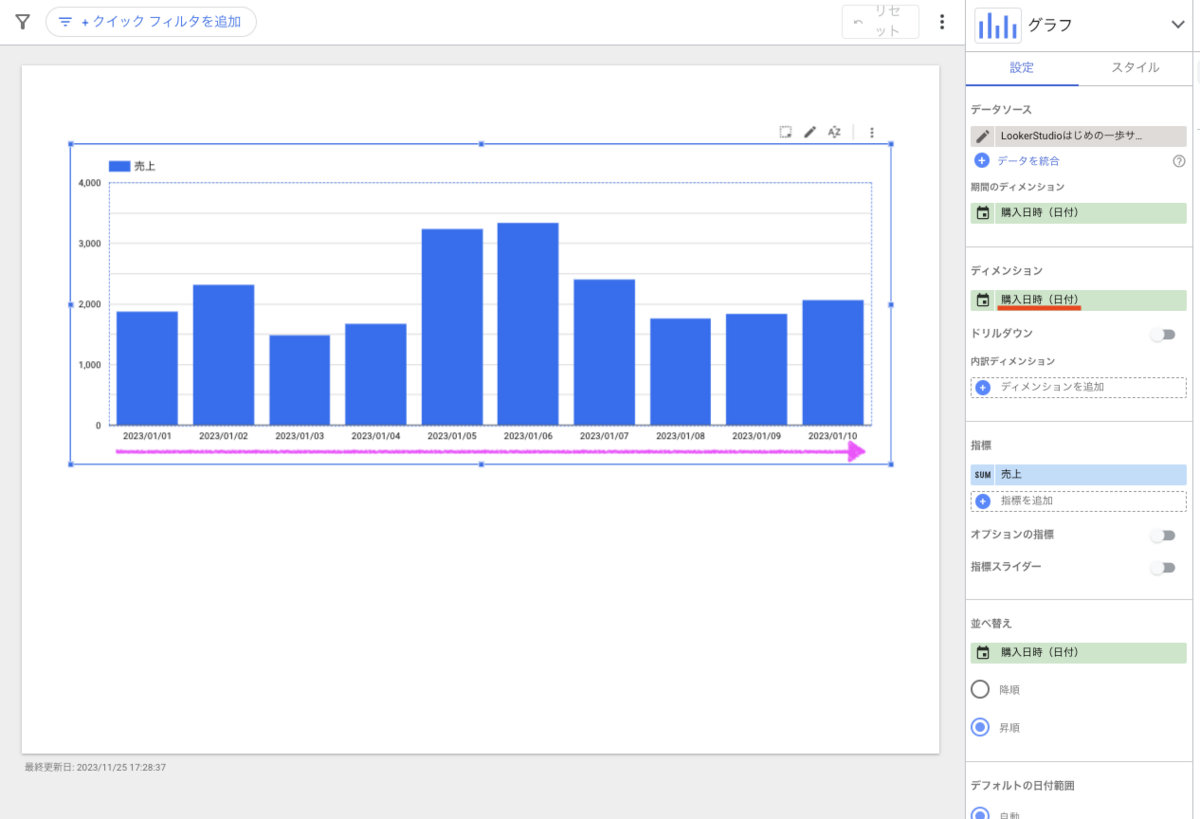
ここまでくればもうおわかりですね。ディメンションを「日付」にすれば、日次で集計されたグラフにすることができます。

日次で集計された棒グラフになりました。

2. 日次・月次・年次を切り替えられるようにする
チャートから気づきを得るためには、日次だけ、月次だけ、年次だけといったように集計単位を固定せずに見られることが大切です。
先程までは、これらのいずれかにグラフを設定しましたが、これを切り替えて見られるようにしましょう。
01. ドリルダウンの有効化
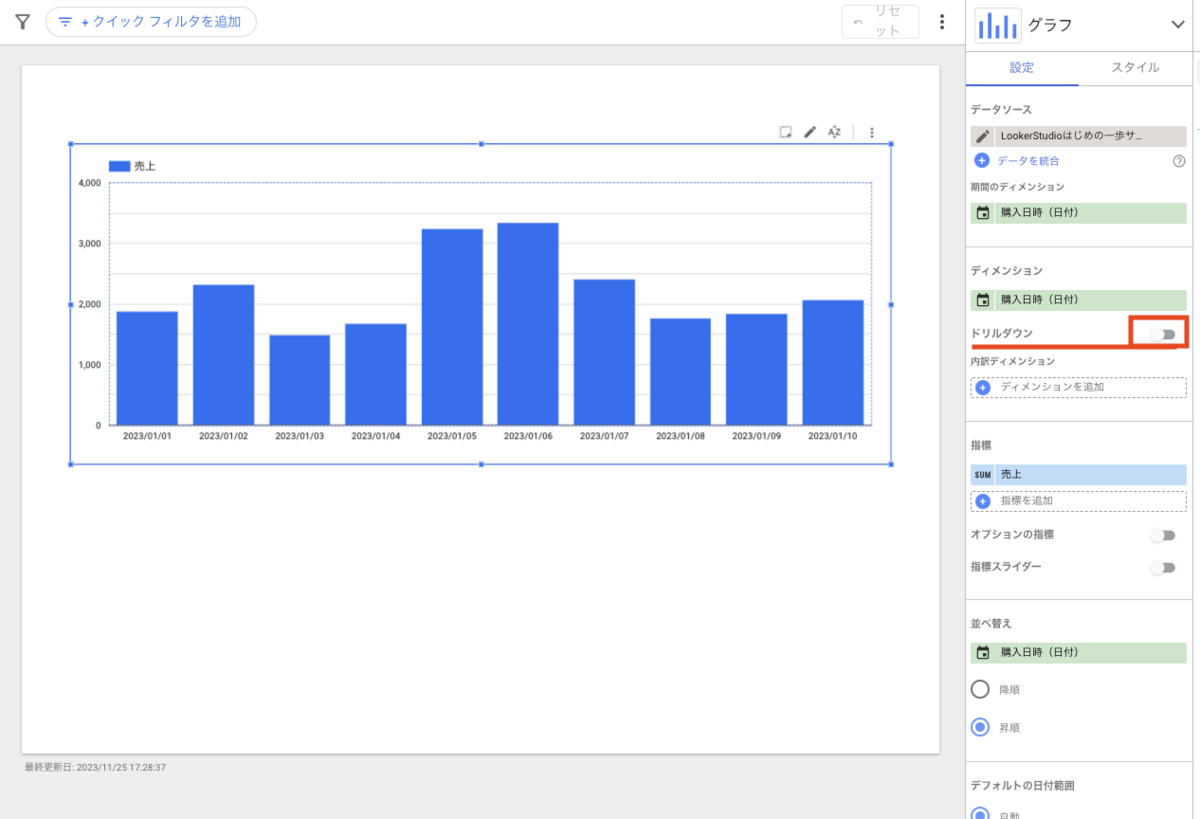
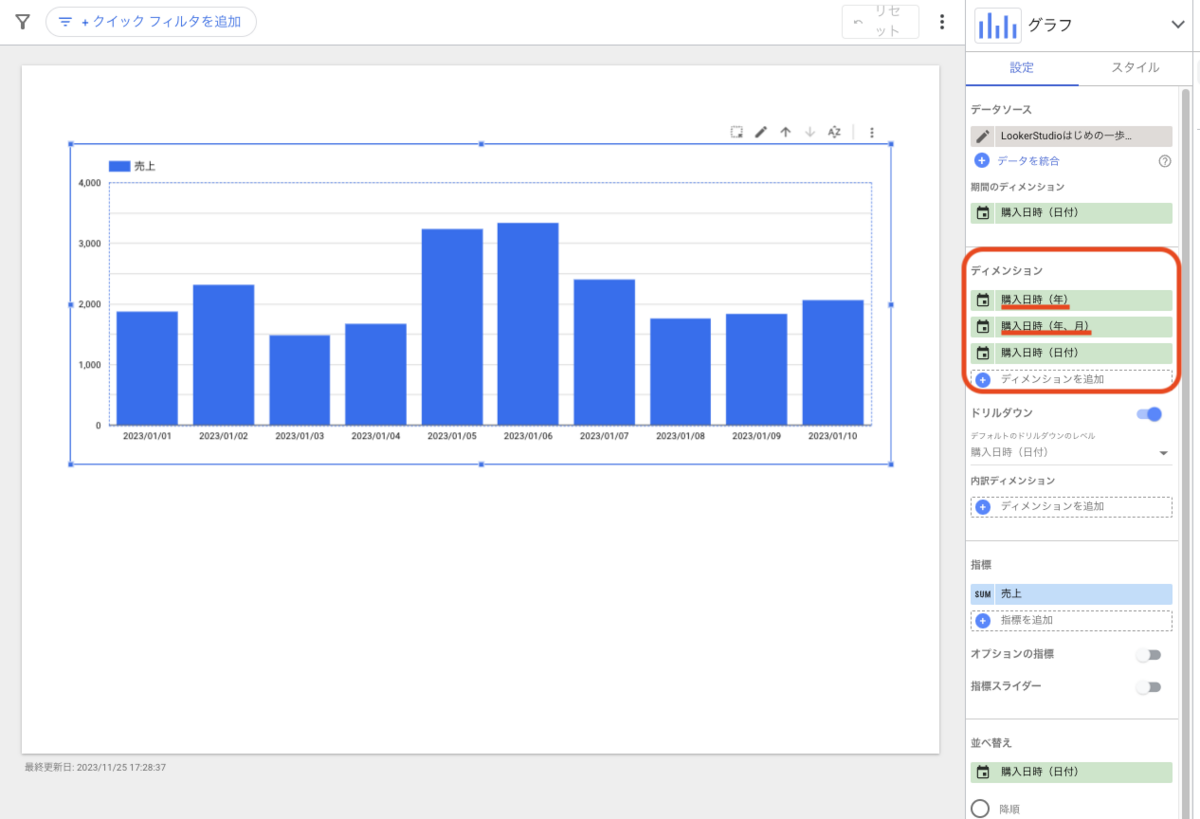
ディメンションに「ドリルダウン」のトグルスイッチがあります。

これを有効化します。すると、ディメンションに 3 つの「購入日時(日付)」 がセットされます。

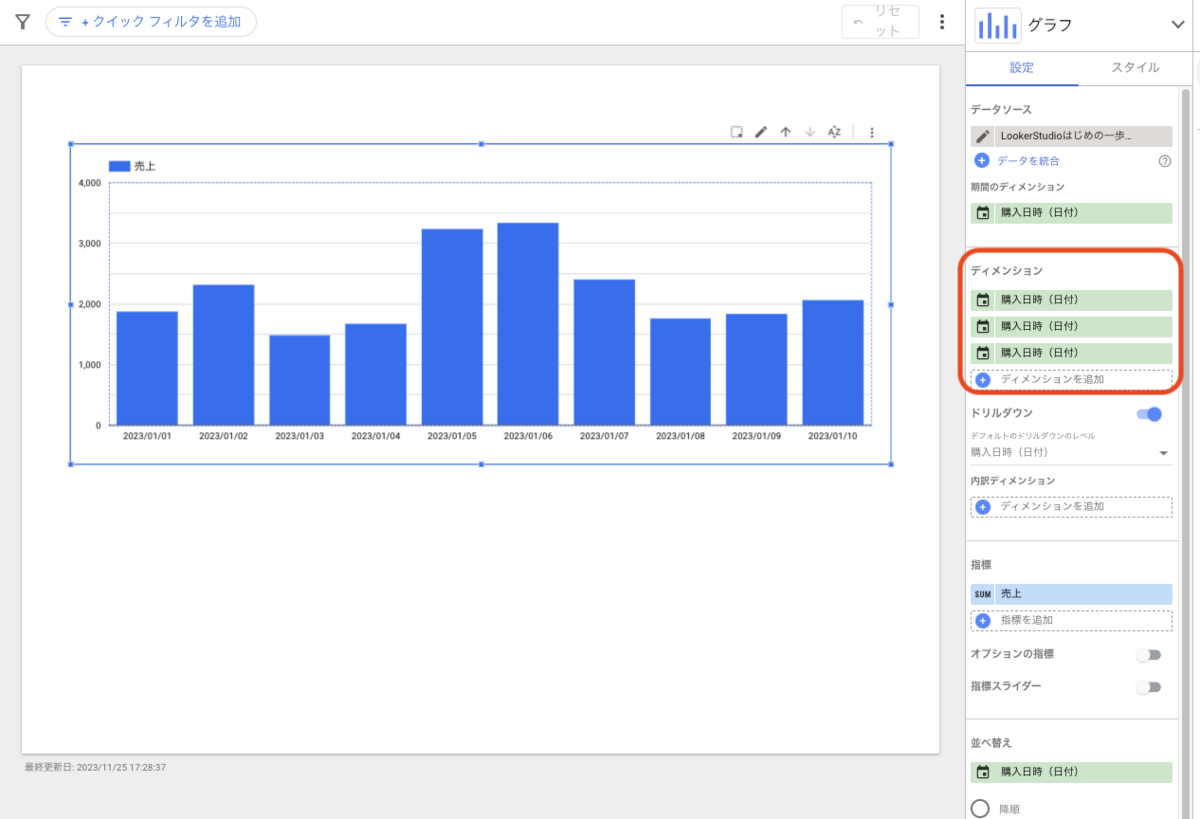
02. ディメンションの指定
この 3 つのディメンションに対して、上の 2 つをそれぞれ上からから「購入日時(年)」「購入日時(年、月)」に変更します。

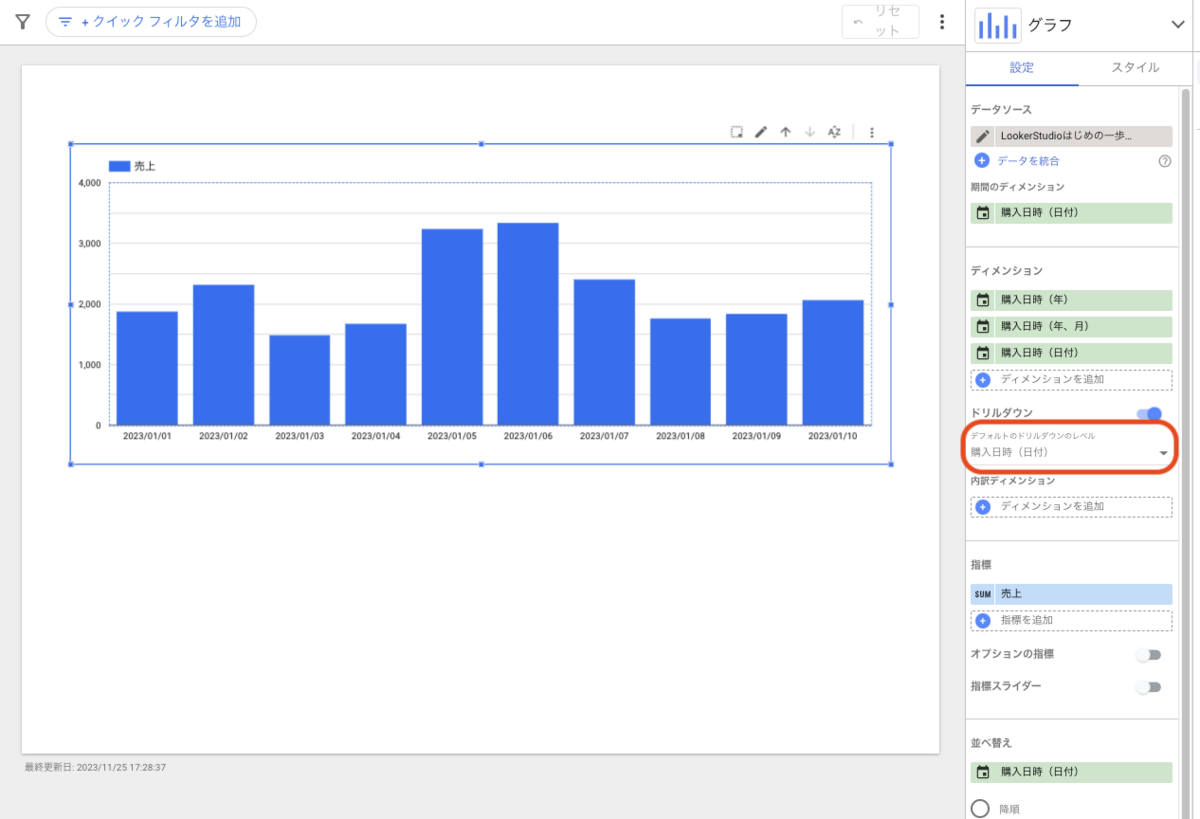
03. デフォルトドリルダウンレベルの指定
ディメンション下部に「デフォルトのドリルダウンのレベル」という項目があります。

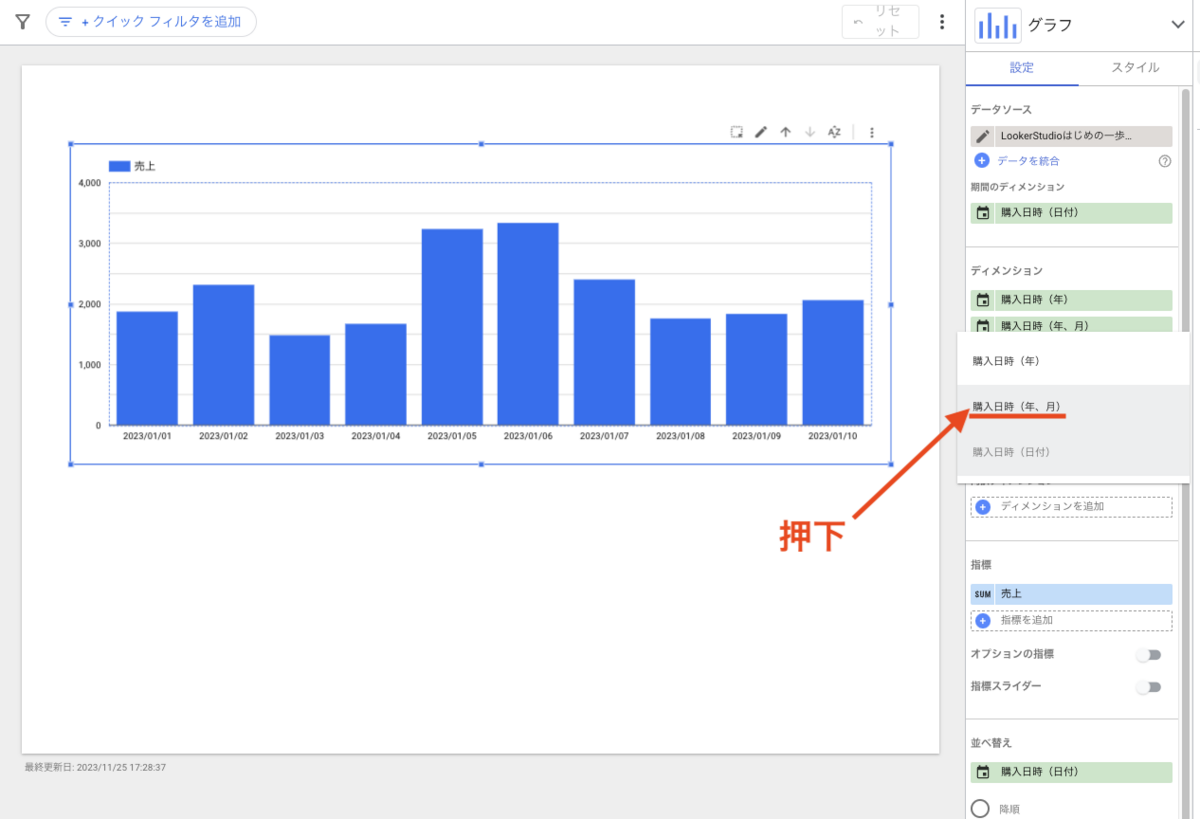
現在は「購入日時(日付)」となっていますが、ここを「購入日時(年、月)」に変更します。

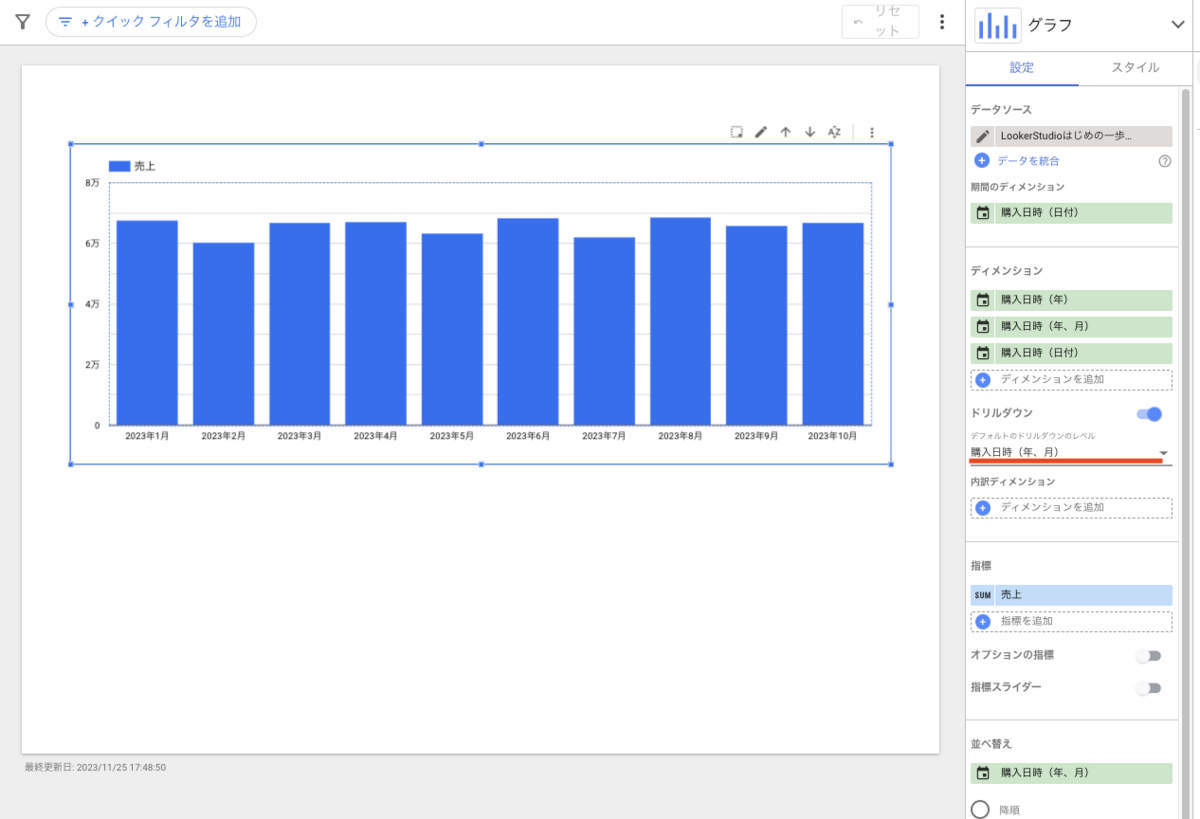
棒グラフの表示が月次集計の表示に変化しました。この指定によって、このレポートを開いた時は、このグラフは月次で集計されたグラフとして表示されるようになります。

これで集計単位の設定が完了しました。
04. グラフの集計単位を切り替える
実際にグラフの集計単位を切り替えてみましょう。
グラフの右上に、いくつかのアイコンが並んでいます。
このアイコンの中の「上矢印 ↑」と「下矢印 ↓」が集計単位を切り替えるボタンとなります。

ドリルアップは、集計を現在より 1 つ高レベルに変更します。
ドリルダウンは、集計を現在より 1 つ低レベルに変更します。
現在、ドリルダウンのデフォルトは「月次」ですので、ドリルアップを行えば「年次」の表示に、ドリルダウンを行えば「日次」になります。


実際に押下してみてください。棒グラフの集計が年次・月次・日次で切り替わります。
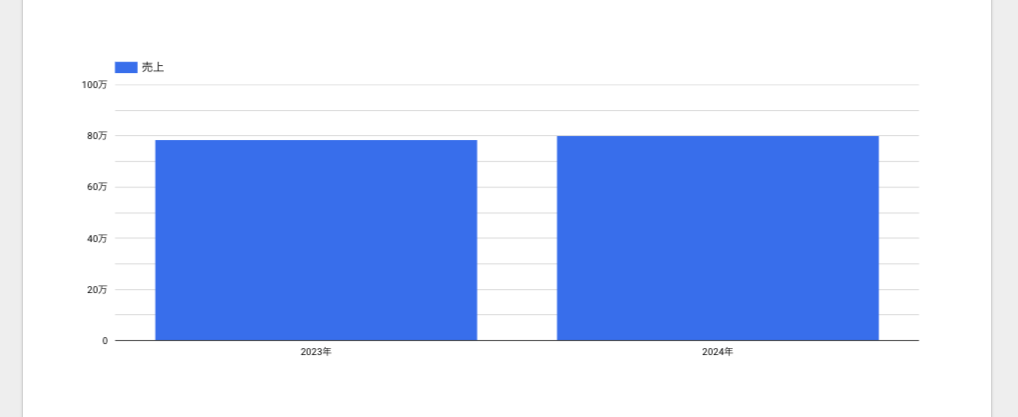
年次表示

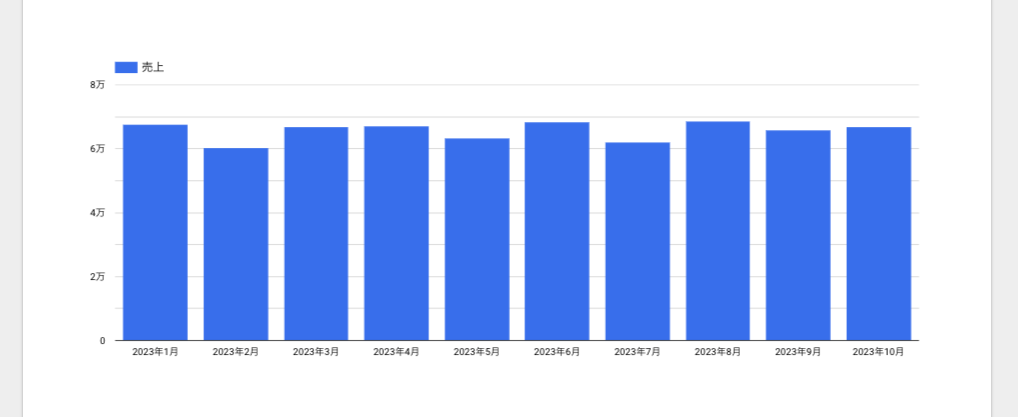
月次表示

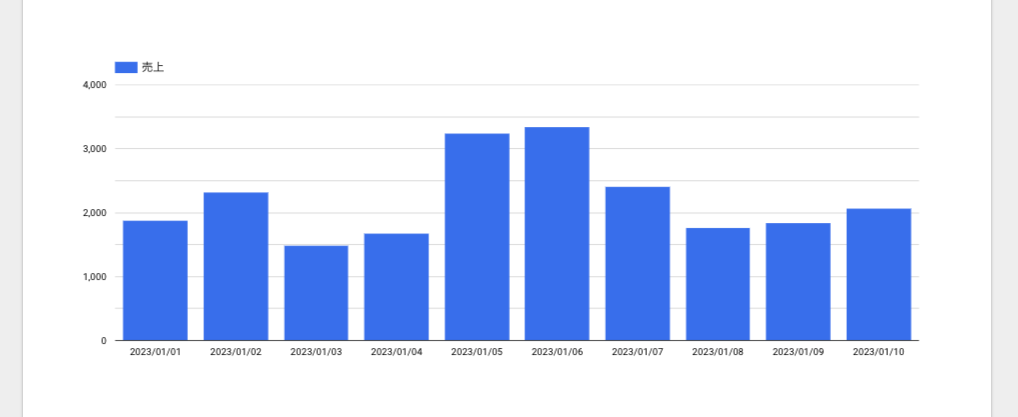
日次表示

3. 棒グラフに表示する棒の数を調整する
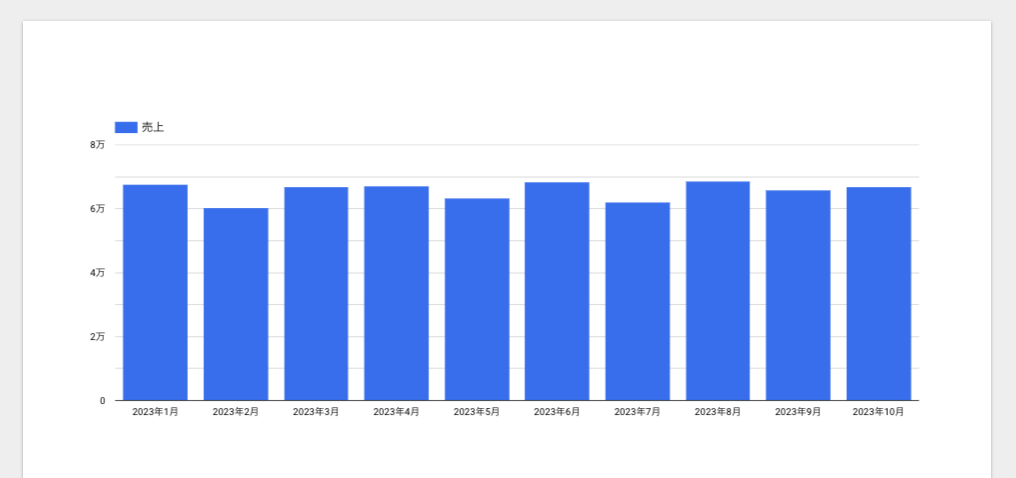
さて、現在のグラフを月次で確認してみましょう。

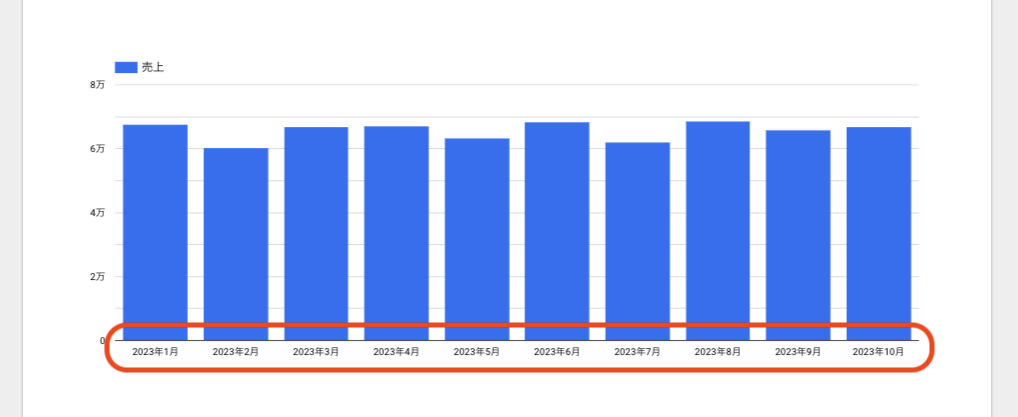
読み込んだデータは 2023 年 1 月〜 2024 年 12 月まであるはずですが、グラフに表示されているのは 2023 年 10 月までです。
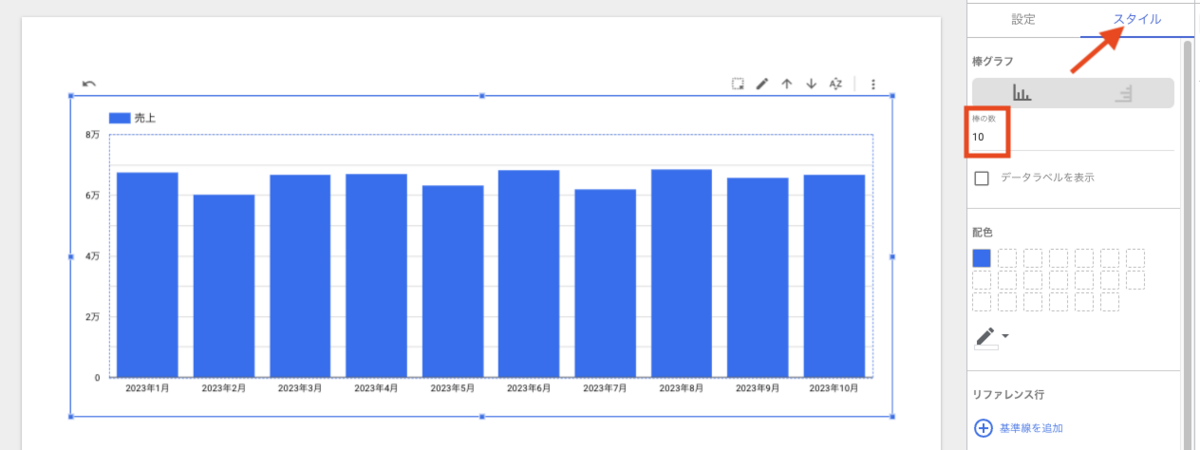
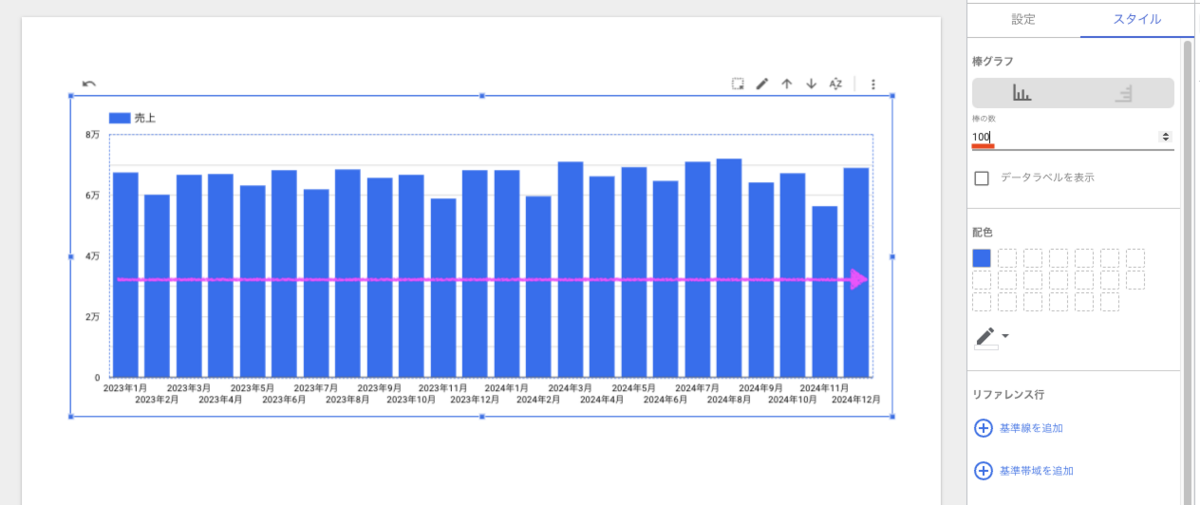
棒グラフにおいて、いくつの棒を表示するかというのはスタイルで設定できます。

現在は「棒の数」が 10 と指定されているため、グラフには 10 本の棒が表示されているという状態になっています。
例えばこれを 100 に設定すれば、最高で 100 本の棒が描画されるようになるため、より多くのデータを確認できることになります。

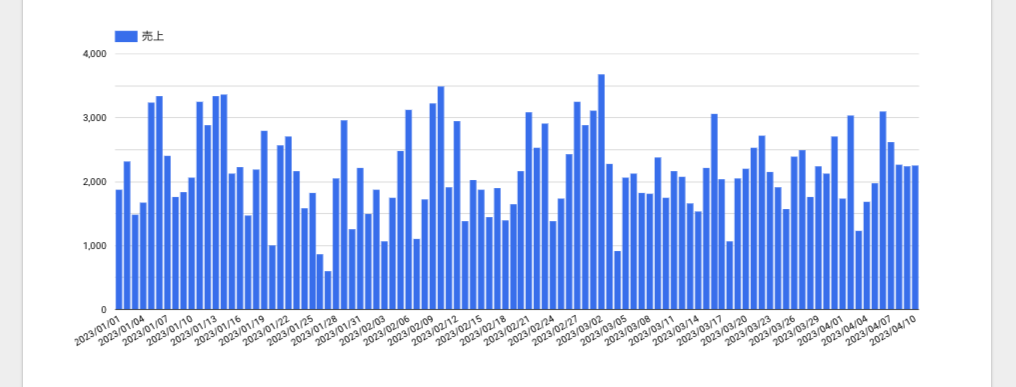
ただし、何事も多ければ良いというわけではありません。例えば棒の数 100 本の設定で日次集計で表示するとどうなるでしょう。

逆多すぎて見にくいですね。例えば先月分だけ見たい場合があったとすると、この細さは辛いです。
このように、ピンポイントで「この期間だけ見たい」という場合もあるでしょう。
次でその方法を紹介します。
4. 表示するグラフの期間を選択できるようにする
現在、グラフの棒の数は 10 に設定しています。

ここから、期間指定を行い、その期間のグラフを表示させていきます。
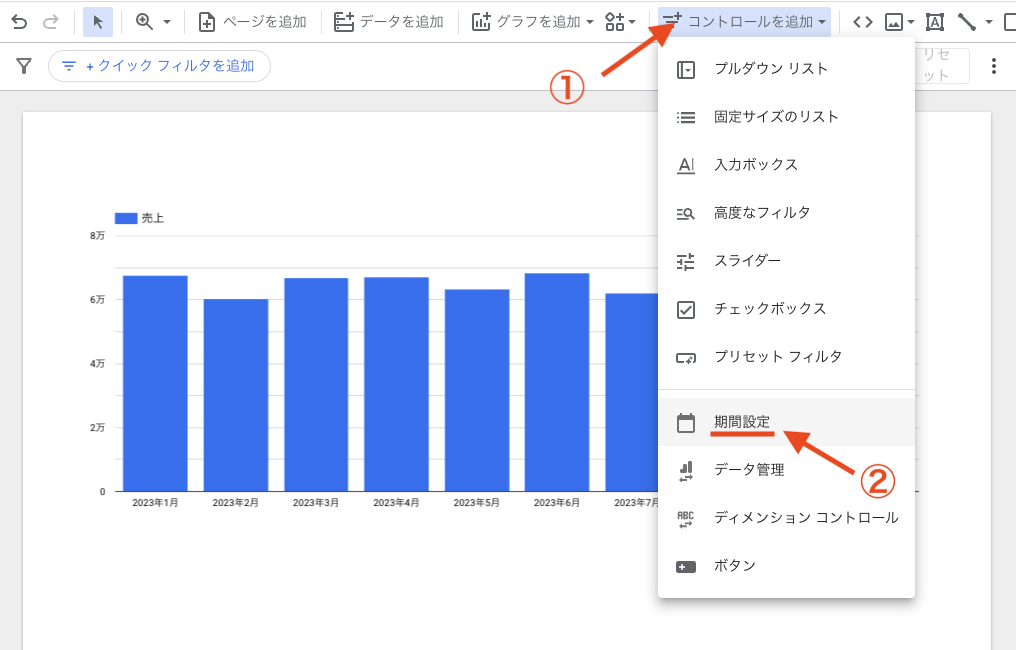
01. コントロールの追加
画面上部にある「コントロールの追加」を押下し、「期間設定」を選択します。

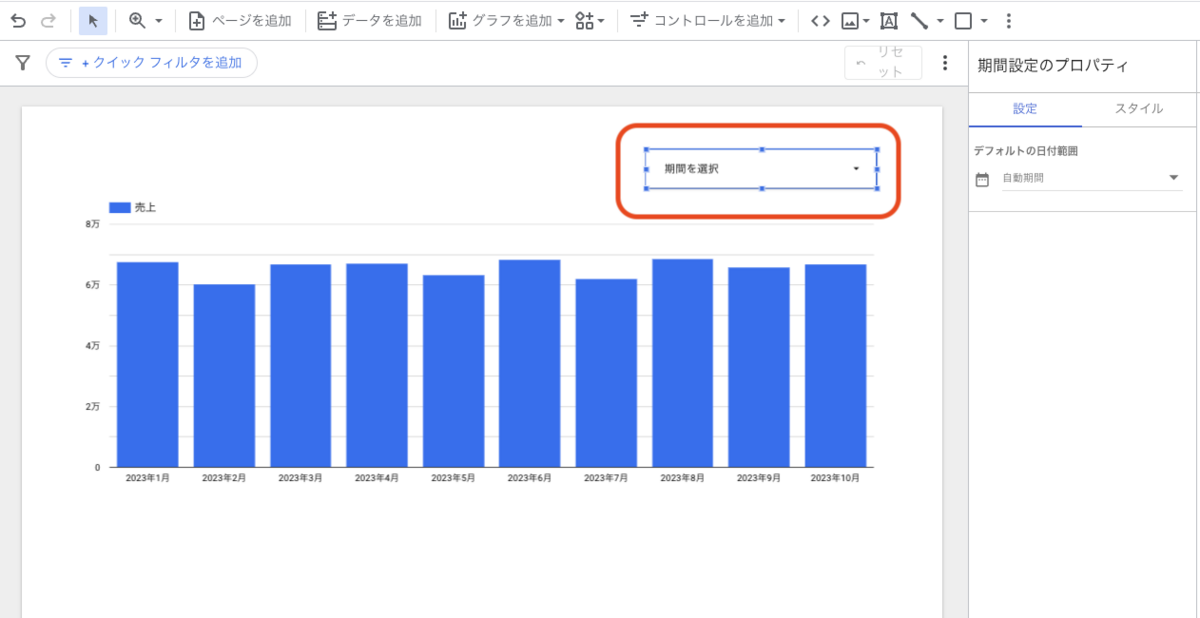
「クリックして追加するか、ドラッグして描画します」という枠が出てくるので、グラフを追加した時と同じ要領で、棒グラフの上部の空いているスペースを押下します。

「期間を選択」というプルダウンメニューが設置されます。これが期間指定を行う際のコントローラーになります。

02. 実際に期間指定をしてみる
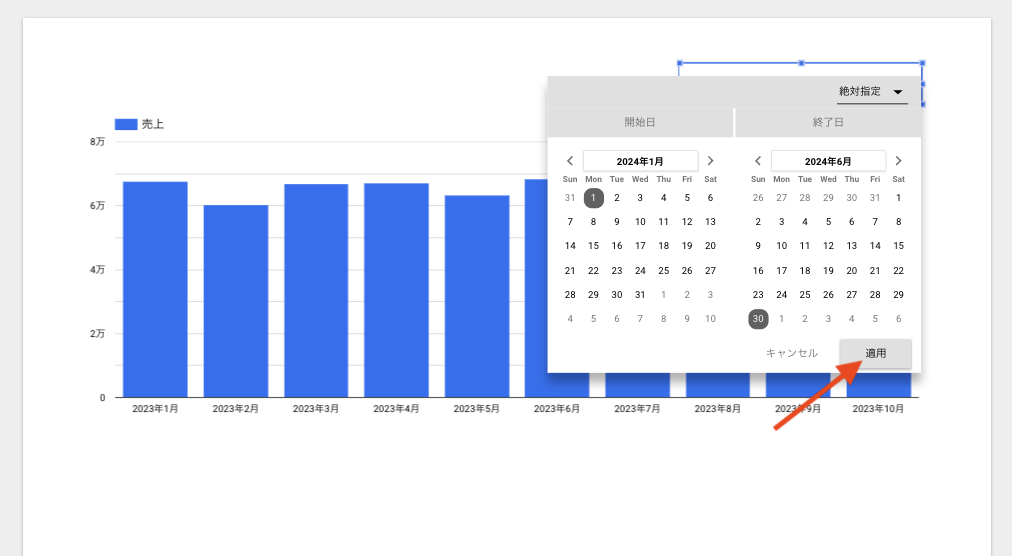
日付指定のプルダウンメニューが設置されたので、実際に日付範囲を指定してみましょう。
2024 年 1 月〜 2024 年 6 月までを指定してみます。日付を指定したら、「適用」ボタンを押下します。

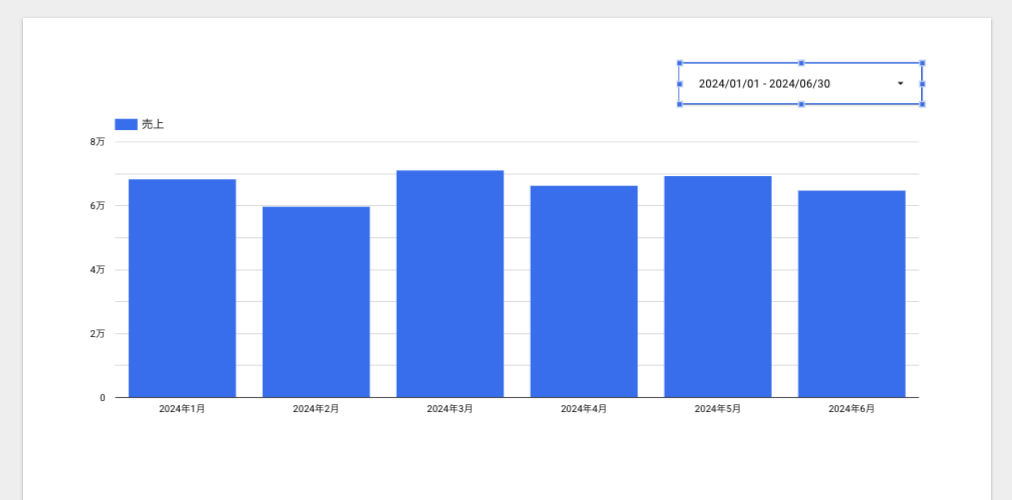
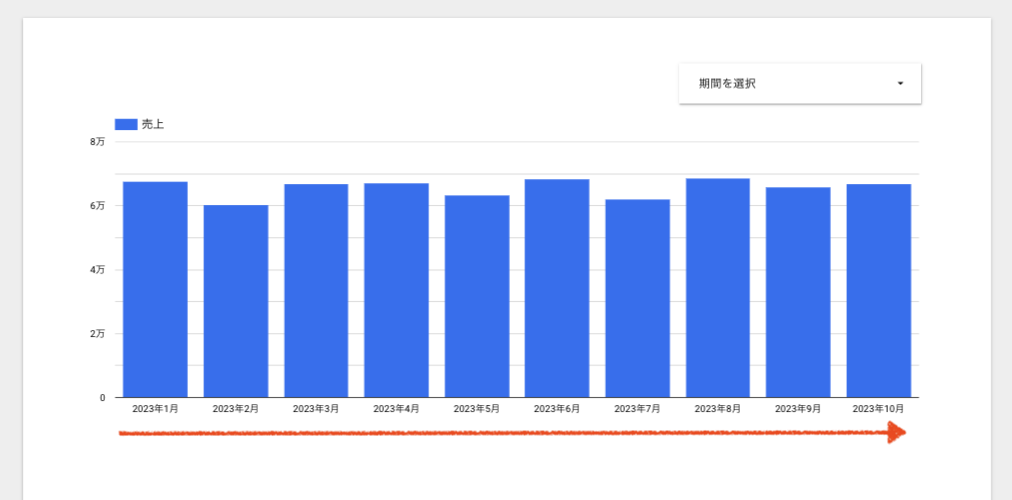
すると、2024 年 1 月〜 2024 年 6 月までのグラフが描画されました。

これで、見たい日付の範囲でグラフが見られるようになりました。
03. デフォルトの期間指定
データは 2024 年 12 月までありますが、デフォルトで表示されているのは 2023 年 1 月〜 10 月のグラフです。

どうせなら古いデータのグラフではなく、現在の年月データを棒グラフに含めて表示させたいので、これを設定していきます。
現在の年月から 3 ヶ月間のデータを、デフォルトで表示させるようにしましょう。
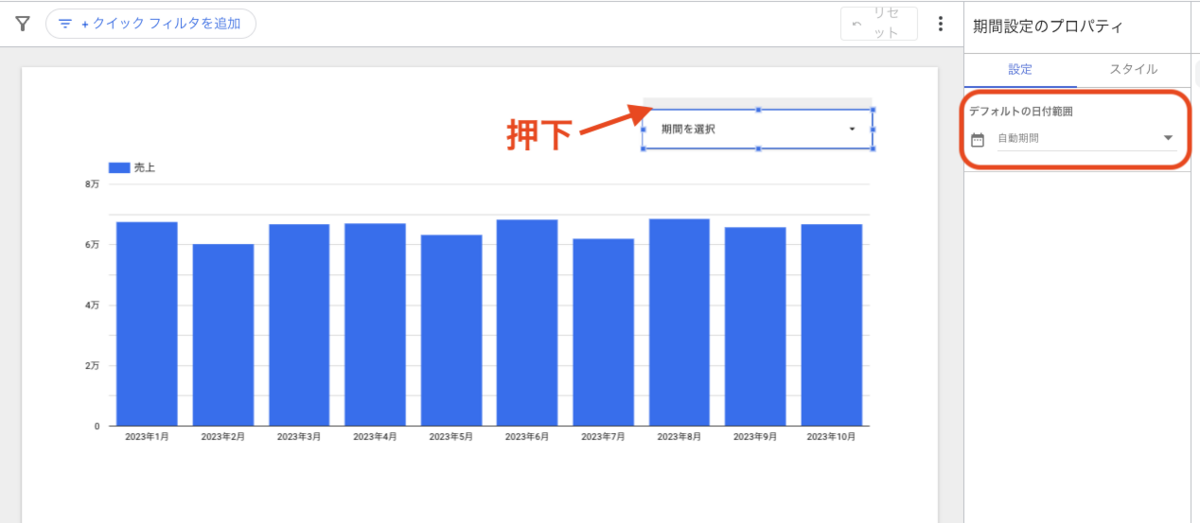
期間指定のコントローラーを選択状態にすると、右メニューに「デフォルトの日付範囲」という項目が表示されます。

デフォルトの日付範囲は 「自動期間」に指定されていますが、ここを変更していきます。
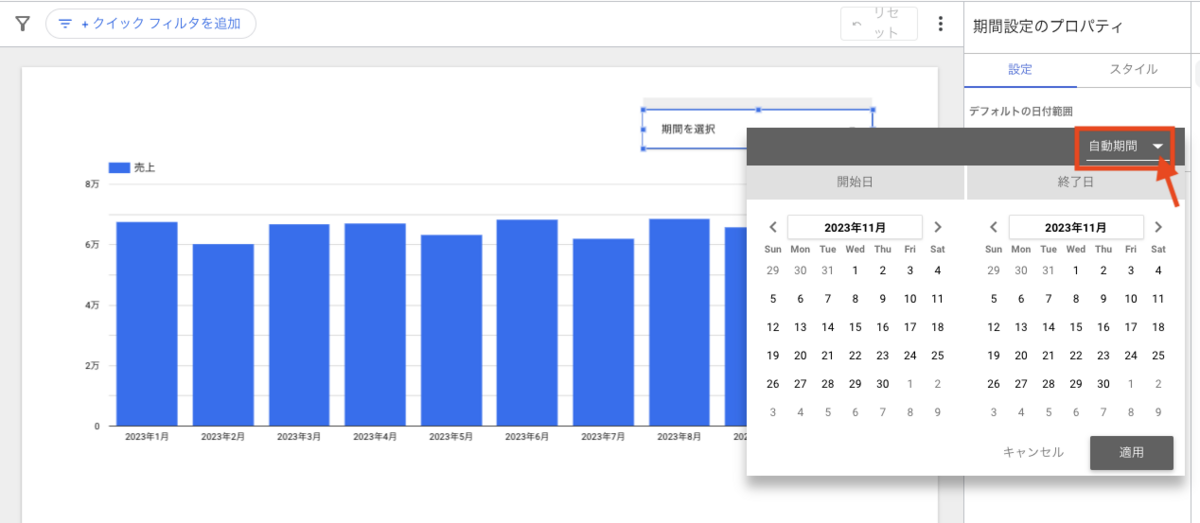
デフォルトの日付範囲のプルダウンメニューを開くとカレンダーが表示されますので、右上に「自動期間」と表示されているプルダウンメニューをさらに開きます。

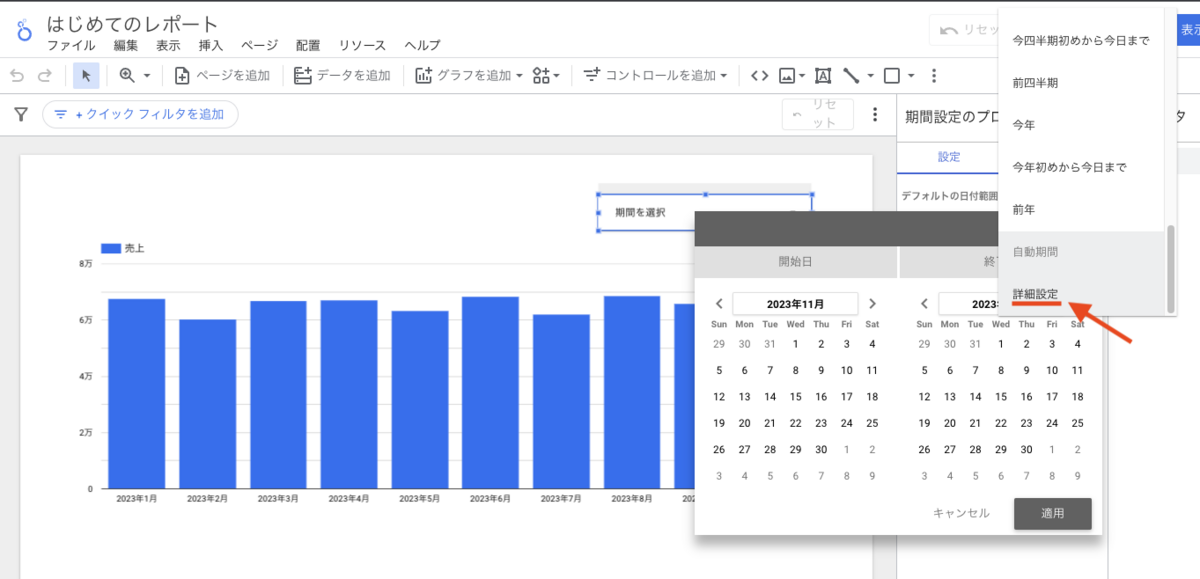
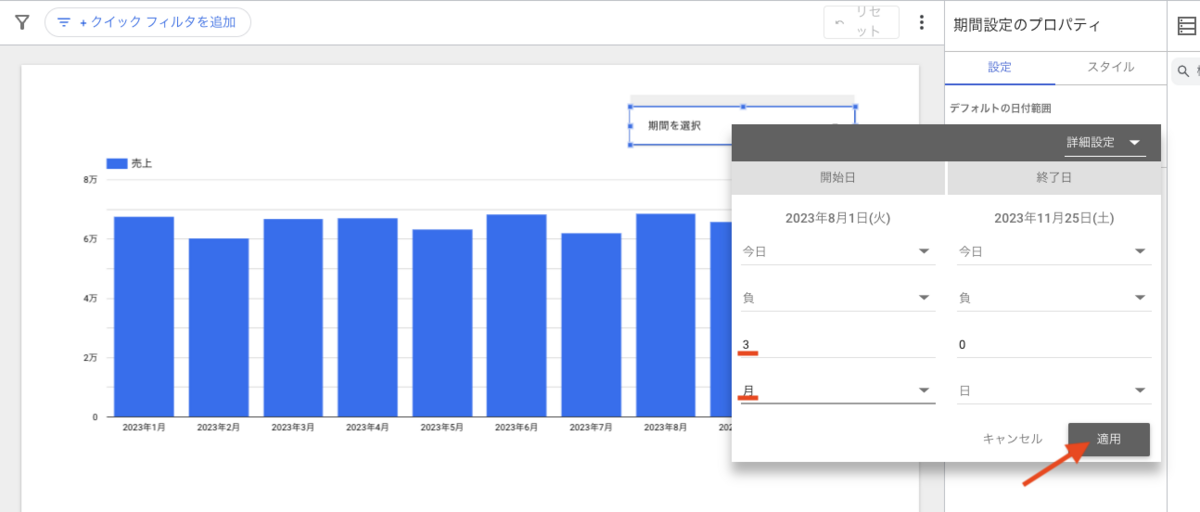
プルダウンメニューより「詳細設定」を選択します。

するとカレンダーの表示が変化するので、開始日の欄で上から 3 つ目の数値を 3と入力し、 4 つ目の欄を「月」に指定します。

入力したら「適用」ボタンを押下します。
これで「開始月は現在から 3 か月前」という指定を行ったことになります。
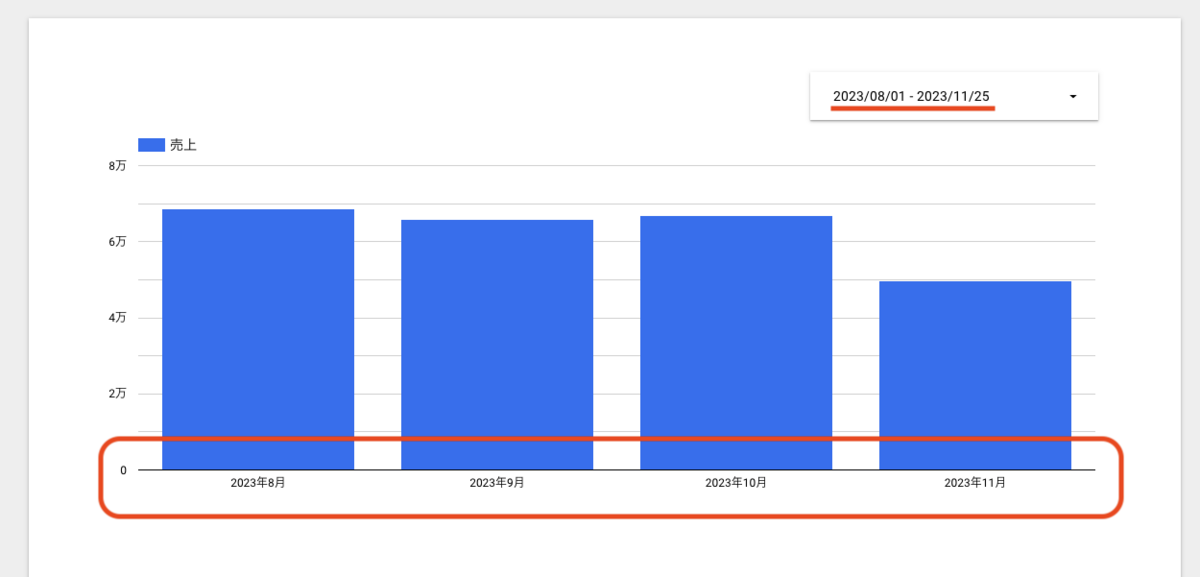
記事執筆時点は 2023 年 11 月ですので、レポートを開くと自動で 2023/08 〜 11 月までのグラフが表示されるようになります。

これでデフォルトの期間指定は完了です。
はじめの一歩、おめでとうございます。
Looker Studio で売上推移のチャートを作成しました。成果物として、売上推移のグラフをレポート上で操作し見られるまでを作成できました。
ここまで理解できたなら、はじめの一歩は十分に踏み出せたと思います。
また、今回用意した練習用データには他の項目もあります。ぜひこれらを使用して別のグラフも作成してみてください。
例えば他にも、以下のような観点でレポートが作れそうです。
- 店舗別の売上はどうなっている?
- 売上の中でそれぞれの品目が占める割合はどれくらいだろうか?
- どの品物が最も売上が多い?販売数は?
- 売上の中でリピーターはどれくらいいるだろうか?各店舗では?
LookerStudioはじめの一歩サンプルデータ(スプレッドシート)
本記事が、 Looker Studio を使い始めたい誰かの役に立てたら幸いです。
現在 back check 開発チームでは一緒に働く仲間を募集中です。 herp.careers