はじめに
こんにちは! 4月からRECJob開発チームに所属したエンジニアの福山(@posion_404)です。 社内ではpoisonって呼ばれております。
今回は、チームで作っているプロダクトにCralityを導入したので、備忘録も兼ねて記事を書こうと思います。
Clarityとは
Microsoft社が出しているヒートマップツールになります。無料ながら一定以上のサイト解析ができるため、サイト訪問者の行動や、LPでどこが見られているかなど、サイトやページ改善に大いに役立ちます。
なぜ導入したのか
ユーザーがログインしてからどのように操作するかを見ることができるため、その操作ログを観察し、NextActionを生み出すことでプロダクトの改善につながることから導入を決めたという背景があります。
現時点でも、観察から改善に繋がったケースがあり、とても重宝しているツールとなっております。
設定手順
1.ユーザー登録
ホームページにアクセスをし、登録を行なってください。


2.プロジェクトの作成
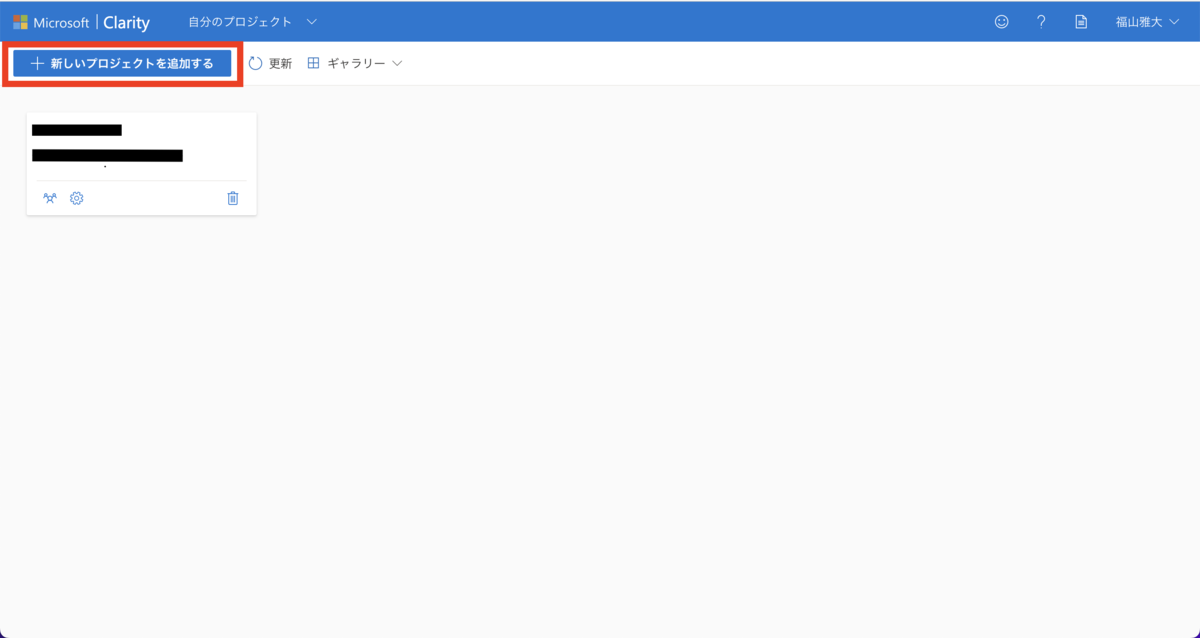
アカウントを登録し、サインインが完了すると下のような画面になると思います。
そこで「新しいプロジェクトを作成する」ボタンを押下してプロジェクトを作成してください。

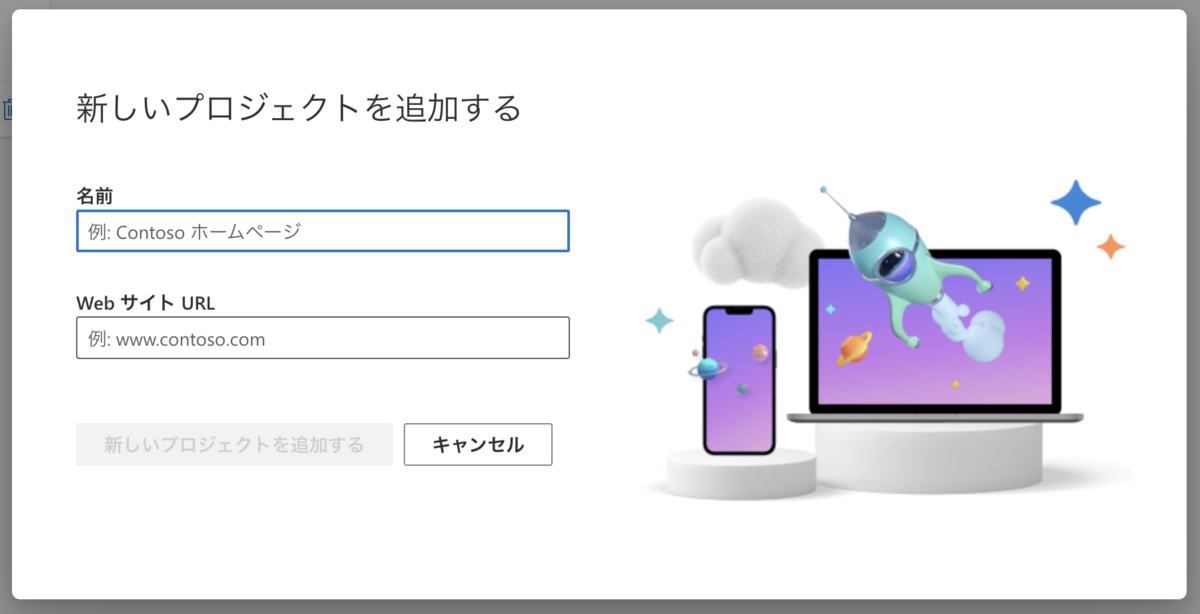
押下すると、必要情報を入力することになるので、
「名前」にプロジェクト名
「Web サイト URL」にCralityで観察したいWebサイトのURL
をそれぞれ入力して、「新しいプロジェクトに追加する」を押下してください。

3.コードを取得
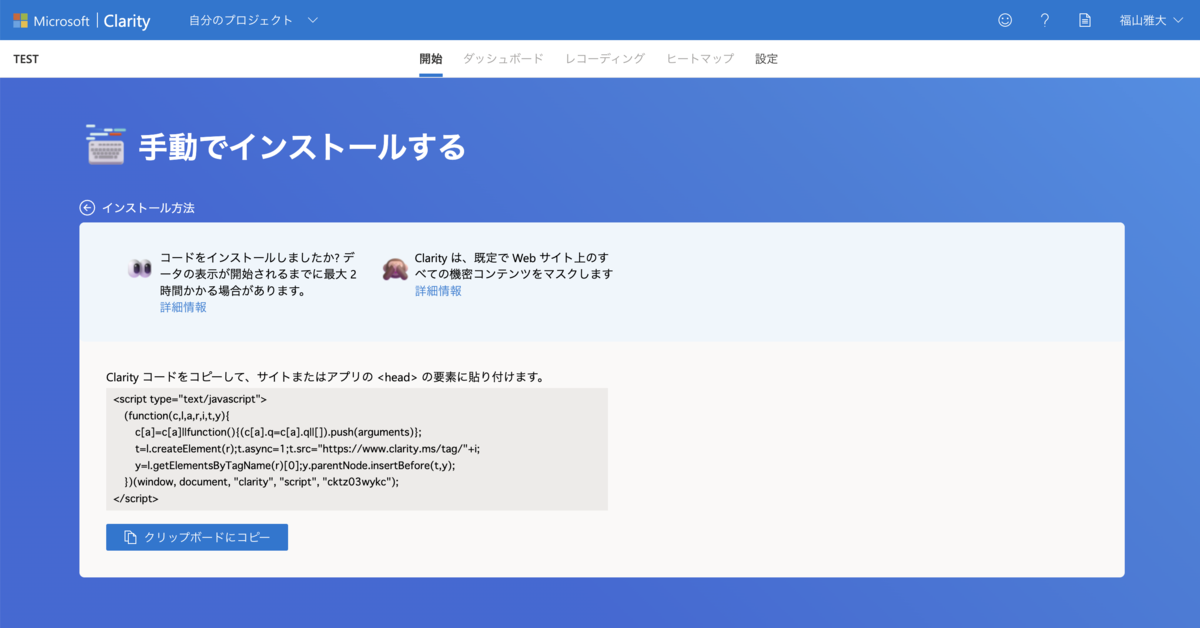
その後、Clarityの導入方法を選択する画面になります。
Shopify、SquareSpace、Wix、WordPress などを使用していればそこにインストールすることになりますが、今回はプラットフォームは使わずコードを自分で入れる方法で実施します。

「追跡コードを取得」を押下すると下のような画面になるので、クリップボードに登録してご自身のWebサイトに組み込みましょう!

4.データを見る
コードを入れると、下準備は完了となります。
ですが、すぐにはデータは取得されず画面が変わらないかと思います。 公式のよくある質問を見るとこのような記載がされているかと思います。
When will I start seeing data on the Clarity dashboard? Once you finish installing the script on your website, Clarity will start collecting the data. You can view this data in your project dashboard within 2 hours of adding the script. You can verify this by following these steps.
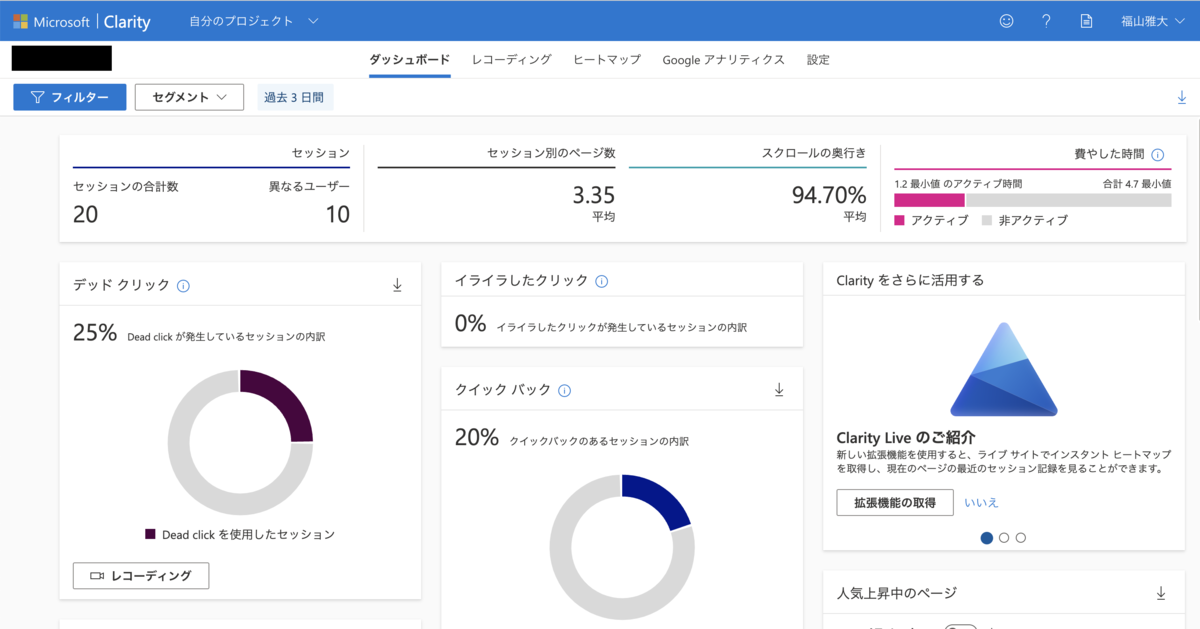
コードを入れてから2時間以上経過するとデータを取得することができるという仕様のようです。 実際に、データが取れると下のような画面で確認できるかと思います。

これで、設定に関しては完了となり、ユーザーの情報やWebサイトに訪問した際に、どのような操作をしているのかを確認することができるようになります!
GTM(Google Tag Manager)との接続
上記で紹介したやり方とは違い、GTMを使用している方であれば、GTMの設定につなげてそこから情報を取得することも可能となっております。
GTMで設定するとClarityが勝手にGTMのAPIを叩いてGTMに設定が追加されるので、既に使用しているトリガー等を用いてデータが取得できるようになってます。
これはとてもありがたい限りですね!
カスタムタグに関して
ユーザーのIDを取得してその値でフィルタで絞ってログを確認したい方もいると思います。
こちらに関しても実施可能で、上記で取得したコードの中に埋め込むことでユーザーのID等の情報も併せて取得することができます。
Clarity.js
(function(c,l,a,r,i,t,y){ c[a]=c[a]||function(){(c[a].q=c[a].q||[]).push(arguments)}; t=l.createElement(r);t.async=1;t.src="https://www.clarity.ms/tag/"+i; y=l.getElementsByTagName(r)[0];y.parentNode.insertBefore(t,y); })(window, document, "clarity", "script", "xxx"); clarity("set", "取得したいKey名", "Key名に対するValue値");
最後に
Clarityを初めて扱ったので、備忘録として残しました。 次回は、実際にCralityをどのように使用しプロダクト改善に充てているのかなどの内容で書いてみたいと思います。
現在株式会社ROXXは一緒にはたらく仲間を募集中です。 もし興味がある方はお気軽にお問い合わせください!