この記事は個人ブログと同じ内容です
React を使ってみたいと思っていたところマイフレンドフロントエンドエンジニアに Next.js のチュートリアルが良いと薦めていただいたので試してみたが、その体験がとても良かったので記録に残します。
React と Next.js
React(React.js, ReactJS)は、ユーザーインターフェースを構築するための JavaScript ライブラリ。
Next.js は、React のフレームワーク。
つまり React と Next.js は、「Vue.js と Nuxt」のように、「React と Next.js」という関係。
Next.js チュートリアル
Next.js のチュートリアルは以下のページになります。
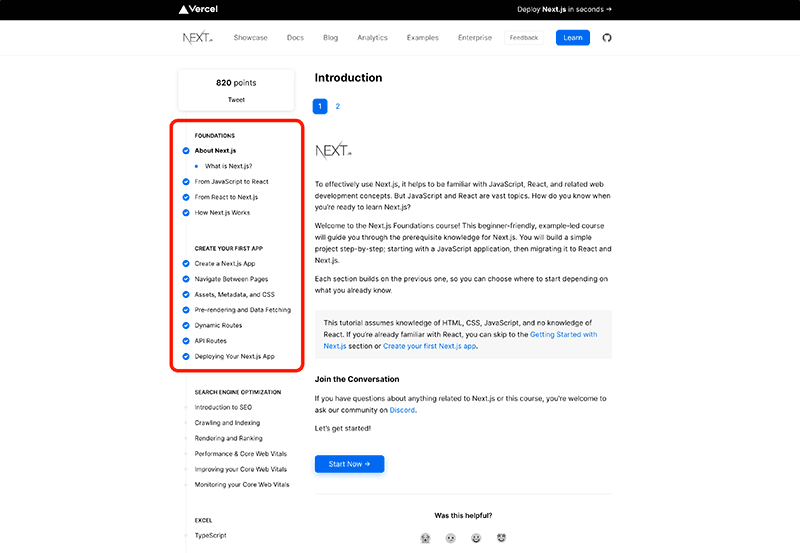
Next.js Foundations コース
「FOUNDATIONS」と「CREATE YOUR FIRST APP」が Next.js Foundations コースの領域です。

目次としてはこんな感じ
基礎(FOUNDATIONS)
- Next.jsについて
- Next.jsとは?
- JavaScript から React へ
- React から Next.js へ
- Next.js のしくみ
最初のアプリを作成する(CREATE YOUR FIRST APP)
最初に基礎を学んだ後に、実際に Next.js アプリケーションを作成していく流れです。
「基礎」といっても全てが読みものだけじゃなくて実際に手を動かすので飽きずに進められます。(といっても、1 つ 1 つのセクションは数分で読み終わる程度なので短いです。)
基礎(FOUNDATIONS)
基礎章では、React とは何か、Next とは何か。どう動作するのか。といったことを学びます。
DOM がどうとかレンダリングがどうとかみたいなところも解説がありつつ、百聞は一見に如かず方式が取られていて実際に手を動かしながら学んでいきます。
- 簡単に JavaScript で書く
- 似たようなことを今度は React で書く
- さらに今度は Next で書く(厳密には移行させていく)
といった段階が踏まれており、
「フレームワークのチュートリアルだから、言語とライブラリは知っている前提でいきますのでよろ。」
みたいな、よくあるフレームワークのチュートリアルとは一線を介するわかりやすさがありました。
最初のアプリを作成する(CREATE YOUR FIRST APP)
この章では、実際に Next.js を使ってアプリケーションを構築していきます。
- 環境構築
- アプリケーション開発
- デプロイ
と、アプリケーション開発の初めから終わりまでをカバーしていて、このチュートリアルが終わった時には達成感を得られるくらいの成果物が出来上がります。
チュートリアルから得られること
フレームワークを学ぶということは、ベースになっている言語やライブラリをある程度知っている必要がありますよね。
だから「React に触れてみたい」が動機の私も漏れなく
「いきなりフレームワークのチュートリアルなんて、初学者にはつらみしかないだろう。」
と思っていたのですが、
実際はそうではなかった。
Next.js のチュートリアルを一通りやってみた結果、初学者の私でもきちんとゴールまでたどり着けました。
あらゆる基礎知識や思想、React, Next の機能もそうですが、チュートリアルで全てを網羅できるわけではありませんし、これだけで完全理解となるわけではありませんが、何より 1 つの完成形(アプリケーションを作るということ)までたどり着けることで、「できるかも」という自信につながります。
つまり、ネクストステップへのモチベーションが生まれるわけですね。
成功体験が生み出すマジックはやはり素晴らしいと感じました。
チュートリアルを通しての学びと成果物
では実際に、チュートリアルを進めたら実際にどんな成果物が生まれたかを紹介します。
基礎(FOUNDATIONS)
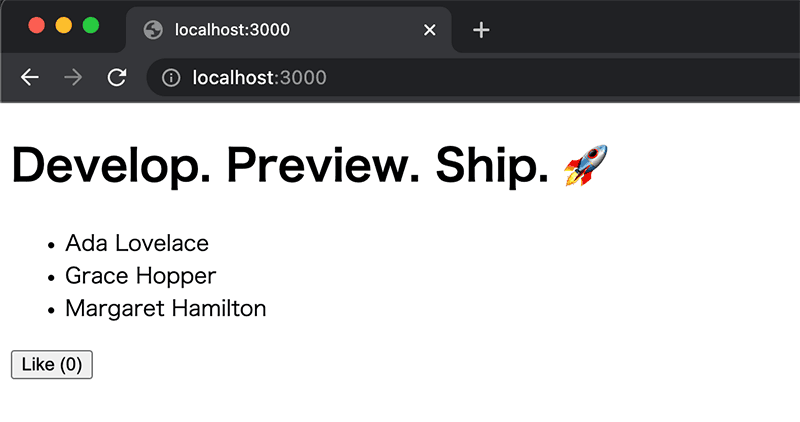
基礎編では、最終的に Next.js を使った簡単な画面を作るのですが、以下のような「いいねボタン」を作成して React, Next.js の動作を学ぶことができます。

実際の画面・動作はこちらから確認できます。
https://202208-next-js-tutorial-foundations.vercel.app/
最初のアプリを作成する(CREATE YOUR FIRST APP)
基礎章が終わったので次は実際のアプリケーションを作成していくわけですが、ここからが秀逸でした。
いきなり Next.js を使わない世界線が存在する
実はこの章の冒頭セクションにこんな一文があります。
This tutorial assumes basic knowledge of JavaScript and React. If you’ve never written React code, you should go through the official React tutorial first.
引用元:Create a Next.js App | Learn Next.js
(このチュートリアルは、JavaScript と React の基本的な知識があることを前提としています。React コードを書いたことがない場合は、まず公式の React チュートリアルを読んでください。)
もちろん、その必要がなければここはスルーして次のページから Next.js アプリケーションを作成していけば良いのですが、私はそもそも React を知りたかったので寄り道してまず React のチュートリアルを進めることにしました。
Tutorial: Intro to React
フレームワークのチュートリアルですからこういった案内はよくあるものかもしれません。ただ、飛んだ先の React チュートリアルがまたわかりやすくて良かった。
こうして React のチュートリアルも無事に終えるわけですが、Next.js チュートリアルの基礎編で React について知ったり、実際に簡単に書いたりして最小限の知識を知れていたからというのもあったかもしれません。
Next.js のチュートリアルを実施することで React も学べたということの一番の良体験はここにあったなと振り返って思います。
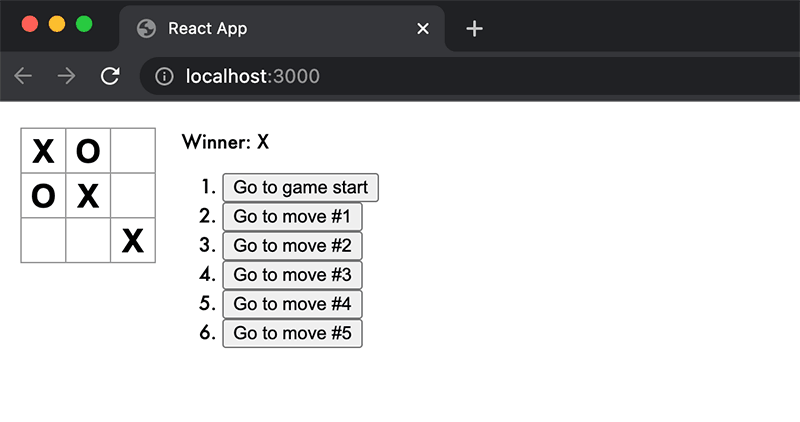
ちなみに、React チュートリアル自体は ○× ゲームのアプリケーションを作っていくものになっていて、結構作っていて楽しかったですよ。

実際の画面と動作はこちらから確認できます。(なお、対戦相手は自分自身になります)
https://202208-react-tutorial.vercel.app/
簡易なブログアプリケーション
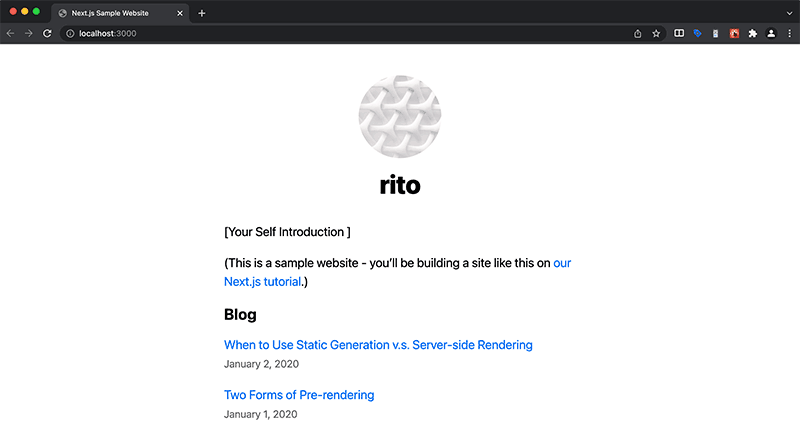
満を持して Next.js アプリケーションの作成に入っていくわけですが、内容としては簡易なブログのアプリケーションを作成するものになっています。
環境構築からはじまり、アプリケーション構築、デプロイまで。実際のアプリケーションを世に出すまでがカバーされており、ここを実施することで一通りの Next.js を用いたアプリケーション構築を学べます。
画面遷移やレイアウト、レンダリングなど、1 つ 1 つのセクションがとても短くまとまっていて飽きなかったし、少しづつ進めることもできた。そしてなにより、解説がとてもわかりやすかったです。

実際の画面と動作はこちらから確認できます。
https://202208-next-js-tutorial.vercel.app/
まとめ
おすすめしてもらった Next.js のチュートリアル。非常に秀逸でした。
順序立てて解説されているのでわかりやすいですし、とにかく解説が親切です。最後まで実施して迷う部分が一つもありませんでした。
英語版しかないので翻訳必須ですが、React ないし Next.js を学びたいなら私からも、オススメです。
今回は最初の一歩を踏み出したところなので、ここから TypeScript を導入してみたり、テストを導入してみたりもやってみたいですね。
薦めてくれたマイフレンド、サンクス!
おまけ
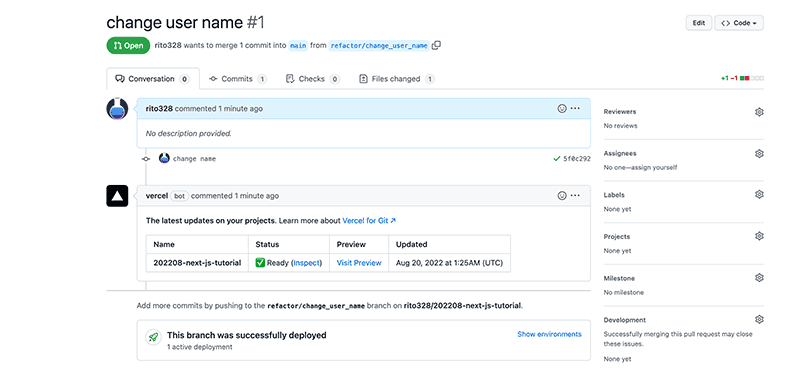
修正プルリクつくったら Vercel がプレビュー環境立ち上げてくれた。最高かよ!

現在 back check 開発チームでは一緒に働く仲間を募集中です。