この記事は個人ブログと同じ内容です
PHP には php.ini という設定ファイルがありますが、これを作成する元となる設定ファイルには本番用と開発用の2つが存在しています。
今回はこの2つの php.ini の違いを見ていきたいと思います。
環境
PHP 8.0 の環境で見ていきます。
$ php -v PHP 8.0.0 (cli) (built: Dec 17 2020 08:54:56) ( NTS ) Copyright (c) The PHP Group Zend Engine v4.0.0-dev, Copyright (c) Zend Technologies
php.ini
php.ini は PHP の設定ファイルの事で、PHP の動作に関する様々な設定をここに記述することができます。
設定ファイル
https://www.php.net/manual/ja/configuration.file.php
php.ini がどこに設置されているのかは以下のコマンドを叩くと確認する事ができます。(環境によって設置箇所は異なります)
# php.ini の場所を確認する php --ini # 実行結果 $ php --ini Configuration File (php.ini) Path: /usr/local/etc/php Loaded Configuration File: /usr/local/etc/php/php.ini Scan for additional .ini files in: /usr/local/etc/php/conf.d
本番用と開発用の php.ini
php.ini が設置されているディレクトリに php.ini-development と php.ini-production が存在しています。
/usr/local/etc/php
├── conf.d
├── php.ini
├── php.ini-development
└── php.ini-production
この2つのファイルを基に php.ini を作成するわけですが、これらのファイルについて、具体的にどこの設定項目がどう違うのでしょうか。
その違いを見ていきます。
余談ですが php.ini が無い場合はその項目ごとにデフォルト値が決まっていて、デフォルト値が適用されます
php.ini-development と php.ini-production の違い
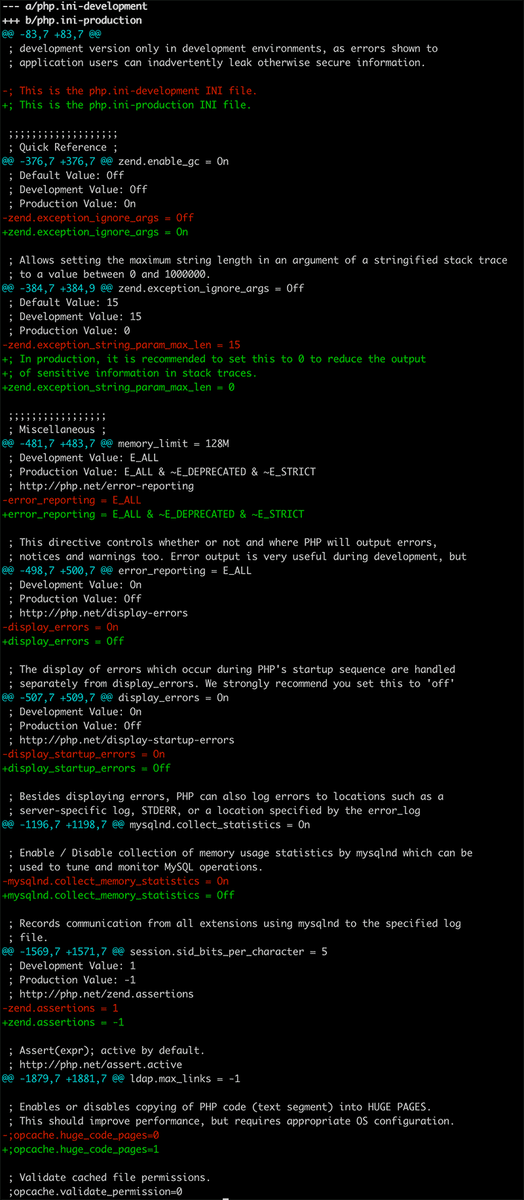
2つのファイルの差分を取り、設定の違いを確認していきます。

zend.exception_ignore_args
例外用に生成されたスタックトレースに引数を含めるかどうかの設定。
- 本番環境ではこの設定をオンにしてスタックトレースで機密情報を出力しないようにすることが推奨されている。
- デフォルト:Off
- 開発用:Off
- 本番用:On
-zend.exception_ignore_args = Off +zend.exception_ignore_args = On
開発用では引数を出力するようになっているが、本播用では出力しない設定になっている
zend.exception_ignore_args
https://www.php.net/manual/ja/ini.core.php#ini.zend.exception-ignore-args
zend.exception_string_param_max_len
文字列化されたスタックトレースの引数の最大文字列長を 0 から 1000000 までの範囲で値を設定できる。
- zend.exception_ignore_args が有効になっている場合、ここは無視される。
- 本番環境ではこれを 0 に設定してスタックトレースでの機密情報の出力を減らすことが推奨されている。
- デフォルト:15
- 開発用:15
- 本番用:0
-zend.exception_string_param_max_len = 15 +zend.exception_string_param_max_len = 0
開発用では最大文字列長が 15 文字になっていて、本番用では 0 になっている。 (本番用は zend.exception_ignore_args = On なのでそもそも使われない)
ちなみにこれは PHP 8.0 で新たに追加されたディレクティブです。(RFC)
error_reporting
エラー出力レベルを設定できる。
-error_reporting = E_ALL +error_reporting = E_ALL & ~E_DEPRECATED & ~E_STRICT
開発用では全てのエラーと警告を出力するようにしているが、本番用では E_DEPRECATED と E_STRICT 以外のエラーや警告が出力されるように設定されている。
エラー出力レベルについては以下を参照ください
error_reporting
https://www.php.net/manual/ja/errorfunc.configuration.php#ini.error-reporting
display_errors
PHP がエラーや通知、警告を表示するかどうかを設定する。
- エラー表示は開発時には役に立つが、本番環境では機密情報が漏れるかもしれないので非表示にする事が推奨されている。
- 本番環境では、エラーは STDOUT に送信するのではなく、ログに記録することが推奨されている。
- デフォルト:On
- 開発用:On
- 本番用:Off
-display_errors = On +display_errors = Off
開発用ではエラーを表示するが、本番用では表示しない設定になっている。
display_errors
https://www.php.net/manual/ja/errorfunc.configuration.php#ini.display-errors
display_startup_errors
PHPの起動シーケンス中に発生するエラーの表示は display_errors とは別に処理されるため、こちらで表示有無を設定する。
- 構成の詳細が漏洩しないように本番環境ではオフにする事が推奨されている。
- デフォルト:On
- 開発用:On
- 本番用:Off
-display_startup_errors = On +display_startup_errors = Off
開発用ではエラーの表示が行われるのに対し、本番用では表示されない設定になっている。
display_startup_errors
https://www.php.net/manual/ja/errorfunc.configuration.php#ini.display-startup-errors
mysqlnd.collect_memory_statistics
mysqlnd によるメモリ使用統計の収集を行うかの設定。(MySQLのチューニングやモニタリングに使える)
-mysqlnd.collect_memory_statistics = On +mysqlnd.collect_memory_statistics = Off
開発用では有効になっているのに対し、本番用では無効になっている。
mysqlnd.collect_memory_statistics
https://www.php.net/manual/ja/mysqlnd.config.php#ini.mysqlnd.collect-memory-statistics
zend.assertions
PHP が実行コードを生成する際にアサーションを含めるかの設定
設定値
- -1:含めない
- 0:含めるが実行時はアサーションをスキップする
- 1:含める
- 負の値から、または負の値への変更は、php.iniでのみ可能。
- zend.assertions = 1 にした場合、実行時のアサーションのオン・オフの切り替えは assert.active で行える。
- デフォルト値:1
- 開発用:1
- 本番用:-1
-zend.assertions = 1 +zend.assertions = -1
開発用はアサーションを含めるのに対して、本番用では含めない設定になっている。
zend.assertions
https://www.php.net/manual/ja/ini.core.php#ini.zend.assertions
assert.active
https://www.php.net/manual/ja/info.configuration.php#ini.assert.active
opcache.huge_code_pages
PHPコードを Huge Page にコピーするかどうかの設定。
- Huge Page は Linux の機能で、メモリページングの際のチャンクサイズを増やしてパフォーマンスを向上させる機能。
- Linux では PHP 7.0.0 以降、FreeBSD では PHP 7.4.0 以降が必要。
-;opcache.huge_code_pages=0 +;opcache.huge_code_pages=1
開発用では無効になっていて、本番用では有効になっている。
しかしどちらの環境でもコメントアウトされているので、opcache を有効化してここをチューニングする場合はコメントアウトを外してあげる必要がある。
opcache.huge_code_pages
https://www.php.net/manual/ja/opcache.configuration.php#ini.opcache.huge_code_pages
まとめ
開発時にはデバッグがしやすいように、そして本番では不要な情報の露出や無駄なリソースの消費がないように、それぞれの ini ファイルで設定されていましたね。
あなたが作っているサービスの本番環境の php.ini は、本当に本番用を元に作成されていますか?
見直してみても良いかもしれません。
ちなみに、php.ini を php.ini-development もしくは php.ini-production のどちらかから作成した場合は About this file セクションを見ると以下のように表記されているので、それをみればどちらから生成したのかがわかると思います。
# php.ini-development から作成 ; This is the php.ini-development INI file. # php.ini-production から作成 ; This is the php.ini-production INI file.