お久しぶりです
株式会社SCOUTERの石岡(id:masaakikunsan)です。 この度10月からフリーランスをやめてSCOUTER社に戻ってくることになりました。
はじめに
普段フロントエンドをやらない人や始めたばかりの人はフロントエンドエンジニアに必要なスキルと言えば、HTML・CSS・JSあたりをイメージするのではないでしょうか?
もちろんこれらも必須ですが、デザインの知識やデザインツールの使用なども必要になってきます。
理由を社内にデザイナーがいる場合といない場合の二つの観点であげてみましょう。
デザイナーがいる場合
デザイナーがいる場合、SketchやPhotoshopを使用しデザインをあげてくるでしょう。 その場合、フロントエンドエンジニアがデザインファイルを開きコーディングをする上で必要な情報を見る必要があります。
開発をしてる上で開発の理由やUXの観点からデザインに変更が必要な場合、エンジニアがデザインファイルを更新できると効率的に開発が進みます。
さらに、デザインを見た上でそれらに理論的に意見出しができればデザインのクオリティもあがるでしょう。
デザイナーがいない場合
デザイナーがいない場合、フロントエンドエンジニアにデザインを求められることがあります。 そういった時にデザインツールを使ってデザインができればデザインファイルでのデザインの歴史を貯めることもできますし、他のフロントエンドエンジニアも楽にコーディングができます。
これらの理由で私はフロントエンドエンジニアもデザインの知識やデザインツールの使用方法を知る必要があると考えています。
デザインの理論的な知識は、本などで読むとして今回はデザインツールの使用方法とデザインの感性を同時に磨く方法を紹介します。
トレース
トレースとは、言葉の通りデザインをスクショし、撮ったスクショをそのままデザインツールを使って真似て作成することです。 トレースをすることのメリットは三つあります。
- デザインツールに慣れる
- デザインの引き出しが増える
- デザインを考える力が身につく
デザインツールに慣れる
トレースをする際にSketch等のデザインツールを使うことで実際にそのデザインツールの使い方を知ることができます。 トレースを重ねれば使い方やコツなどを覚えていきデザインを早く作成することが可能になってきます。
デザインの引き出しが増える
トレースをする度に色々なデザインを目にすることになります。 色々なデザインを見たことで自分が実際にデザインする時に、「あのTableデザイン使ったらいい感じになりそう!」とか引き出しを増やすことができます。
デザインを考える力が身につく
トレースの肝はトレースをした後になんでこうなっているのだろうとデザインの根拠を考えることです。 そうすることで色々なことが見えてきて色の使い方やレイアウトやフォントなどの知識が身につきます。 ここで自分なりにトレースしたデザインの根拠などを会社のドキュメントに貯めておくと会社の財産になるのでトレースしている人はドキュメントに書き溜めると良いでしょう。
毎日1サイトトレースしたら、一年で365サイト分の引き出しと知識が増えます。 そして、毎日デザインツールを使うことでデザインスピードはかなり上がるでしょう。
では、実際にトレースの仕方を教えていきます。
Sketchでトレースをする
まず、トレースしたいサイトを開きます。
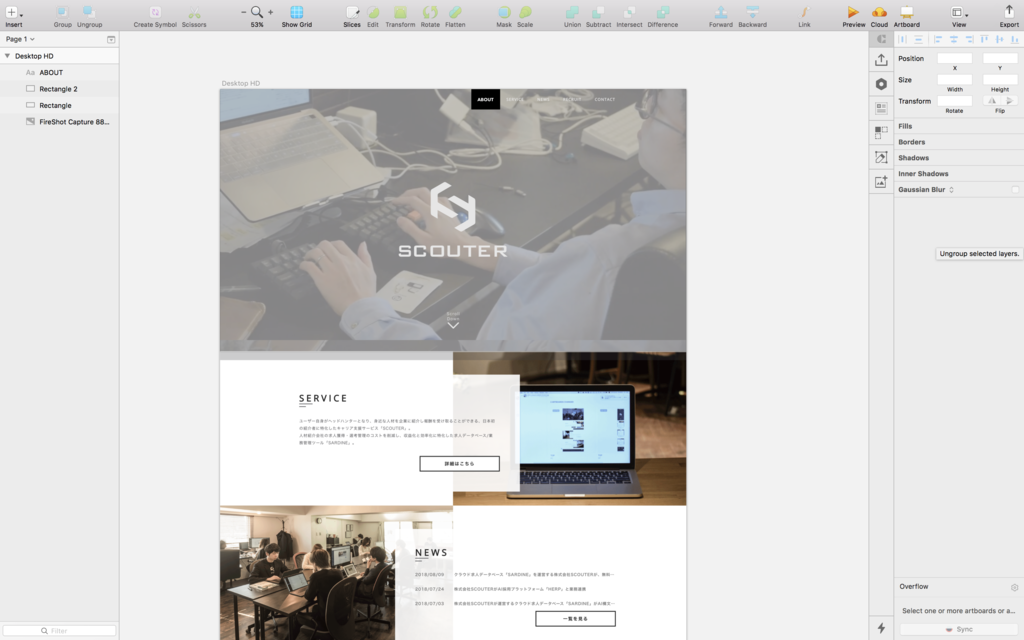
今回は、弊社のコーポレイトサイトでやっていきます。
サイトを、開いたらスクリーンショットを取り、Sketchのアートボードの上に画像を貼り付けましょう。
そして、アートボードと画像のサイズをあわせれば準備は終了です。
あとは、同じパーツを画像の上に作っていきましょう。
下記は作業風景です。

スクショした画像の上に、要素を配置しそれを透過させ後ろを全く同じものを作っていく感じです。 全部できあがったら透過をなくせば全く同じデザインがSketchにできあがるでしょう。 できあがったら余白や色など色々観察してなぜを考えて見ましょう。
これらでデザインツールの使用方法とデザインの感性を磨くことができます。
最後に
フロントエンドエンジニアがデザインまでできたらValueはかなりあがると思います。 今回紹介した方法はあまりトレースの方法としては一般的ではないと思うのでもしやり方が合わなければUIトレースで検索してみるといいでしょう。 フロントエンドエンジニアでデザインスキルが欲しい方はぜひ試して見てください。