こんにちは、 SCOUTER エンジニアの匠平@show60です。
SCOUTER のフロントエンドの開発は Nuxt.js を使用しており、デバッグの際に Vue Devtools というツールを使っています。
今回はこの Vue Devtools で、開発に普段使いしてもらいたい機能をいくつかご紹介したいと思います。
Vue Devtools の導入
最も人気がありシンプルなのは、Chrome 向け および Firefox 向け の優れた Vue.js devtools を使用することです。
Vue Devtools の導入には、拡張機能とデスクトップアプリケーションの2つの方法があります。
Chrome と Firefox は拡張機能が提供されており、普段の Devtools と同じように開けるのでこちらが便利でしょう。
他のブラウザをお使いの方は、デスクトップアプリで使用することになります。
- Chrome 拡張機能
- Firefox 拡張機能
- デスクトップアプリ (Electron) *リンク先に導入方法記述あり
ここでは Chrome 拡張機能を用いて、以下のとおりシンプルな Nuxt.js アプリケーションを例にしたいと思います。

Vue Devtools の基本機能
Devtools とは、ブラウザで使用できるデバッグツールで、主にフロントエンド開発に使用します。
3月末に Vue Devtools が ver 5 にアップデートされ、新しい機能が追加されました。
基本機能に大きな変更はありませんが、新たに追加された機能、強化された機能を織り交ぜて紹介します。
- イベントの動作をレコーディング
- パフォーマンスタブでレンダリング時間を計測
- Vuex 内のデータを編集
- 試してほしい便利機能
イベントの動作をレコーディング
このタブでは、アプリ内で行われたイベントをレコーディングし、それらの動作によって正しくデータが渡されているかを確認することができます。
以下のサンプルの input は、 AppInput.vue というコンポーネントとそのラッパーである InputWrapper.vue で構成されています。

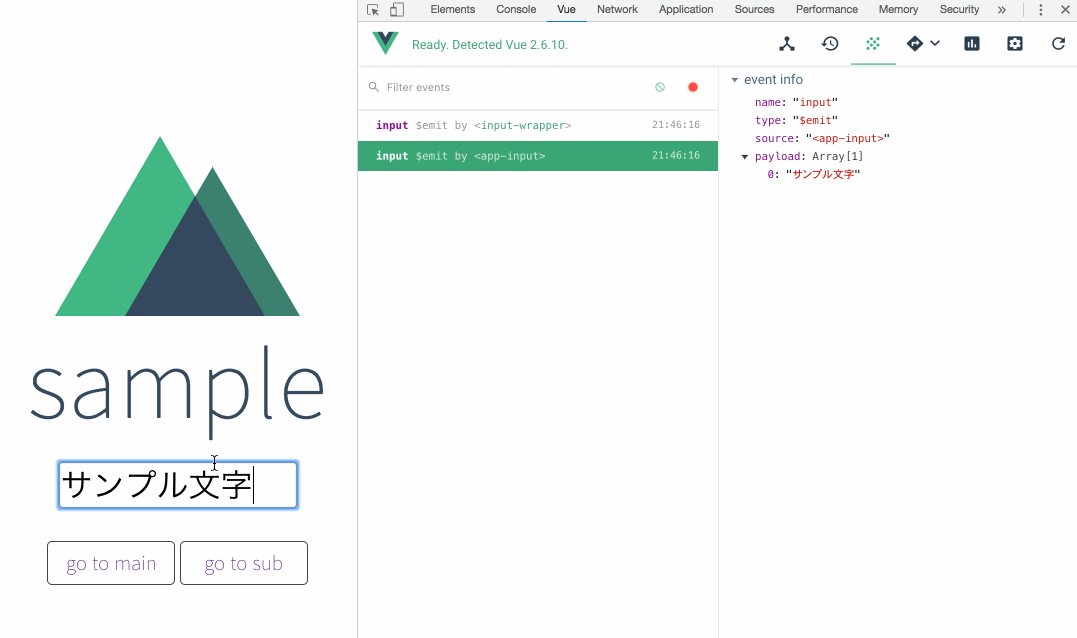
input タグにテキストを入力すると、中央にそのタグ名や時刻などが表示され、右側は event info 、つまりイベントの詳細が書かれています。記録されるイベントは $emit が対象となるようです。
event info の項目
- name
- イベント修飾子の名称
- type
- イベントの種類 (Vue Devtools の Github を見る限り、表示されるテキストは
$emitしかないよう)
- イベントの種類 (Vue Devtools の Github を見る限り、表示されるテキストは
- source
- イベントを含んでいるコンポーネント名
- payload
- 受け渡されたデータ
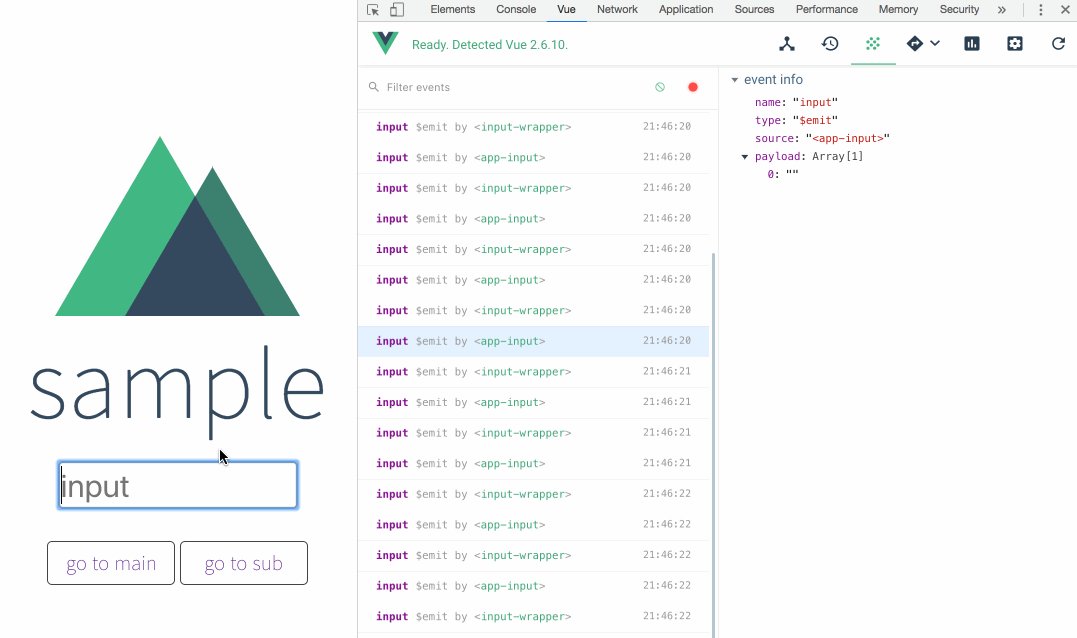
このサンプルでは単純な構成ですが、複数のコンポーネントを経由してデータを受け渡すことも多いでしょう。
目的のページやコンポーネントまでデータが渡らないというときに、どのコンポーネントまで渡ってきているのかが視覚的に分かりやすくなります。
1動作ごとに記録ができるので、ほしいデータが膨大な記録に埋もれてしまうといった心配もないですね。
パフォーマンスタブでレンダリング時間を計測
パフォーマンスタブ内では2つの方法でパフォーマンスを計測することができます。
Frames per second
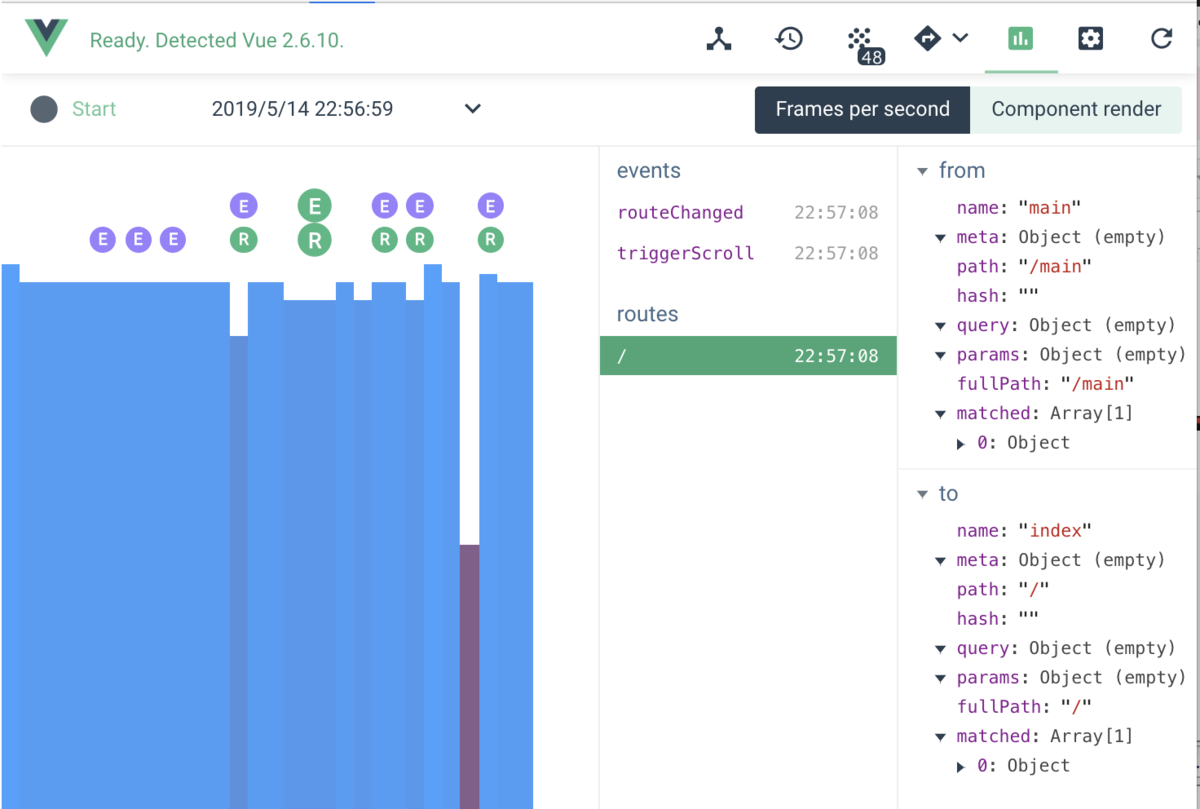
Vuex やルーティングなどの動作のパフォーマンスを計測することができます。 レコーディングを Start し、ブラウザ操作を行った後に Stop するとその間のパフォーマンスを秒単位計測することができます。

アルファベットが書かれた丸いアイコンが、その動作を示しています。
- E: Events
- R: Routes
- M: Mutations
Vuex の Mutations の動作が記録されるため、動作のタイミングを確認したり、重複している動作を見つけるのにも役立ちそうです。

計測したパフォーマンスは自動的に保存されるため、複数回の計測で比較することもできますが、表示が秒単位なので細かな分析には向いていないかもしれません。
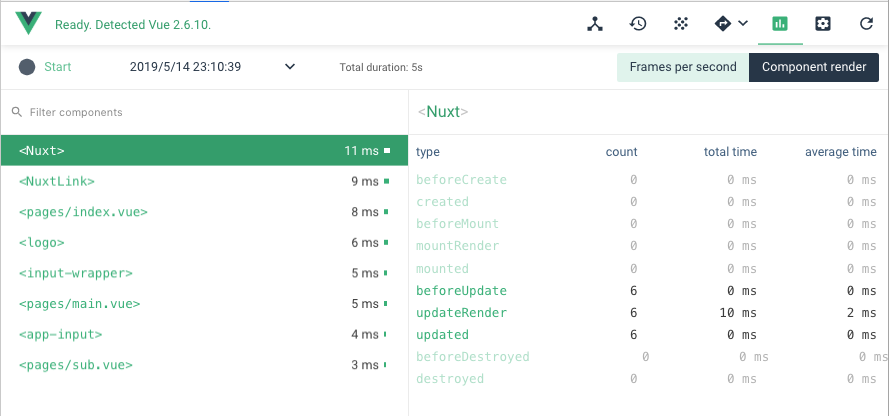
Component render
こちらもレコーディングを Start してから Stop するまでの時間を計測することができますが、コンポーネント単位でのレンダリングを表しています。

右側には Vue.js の Lifecycle hooks の関数と同名の項目が並んでおり、各項目ごとの処理時間がミリ秒単位で記されています。
手元のコードで動かしてみる限り、 mountRender や updateRender あたりのレンダリング処理は他の処理と比べて時間がかかるようです。
ページやコンポーネントの処理に時間がかかるなどといった場合のデバッグに利用できそうです。
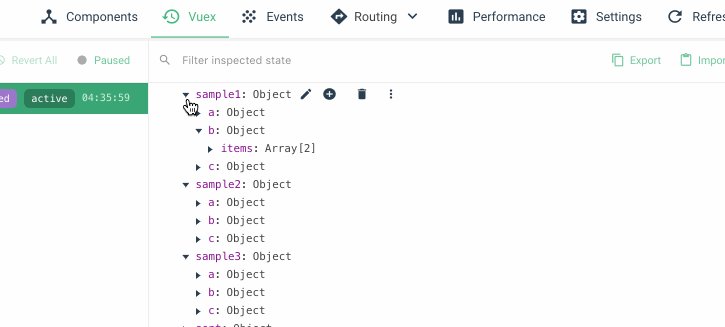
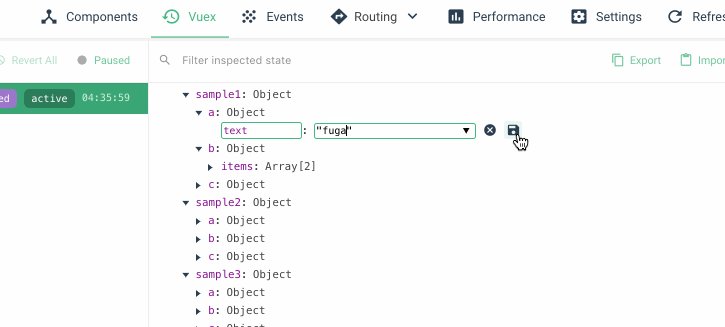
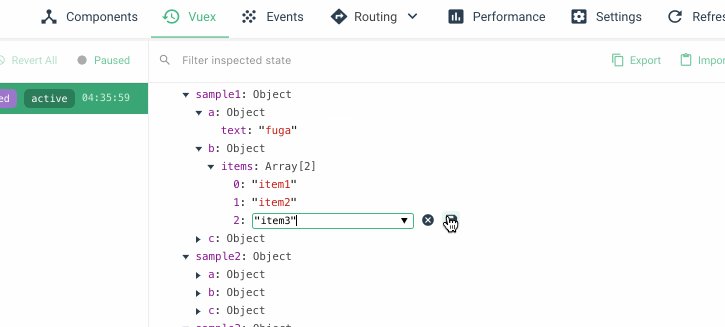
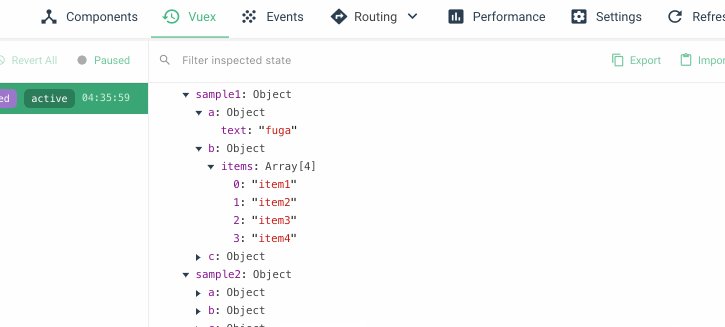
Vuex 内のデータを編集
以前のバージョンより、 Vuex の state, mutation, getters を確認することができていましたが、 Ver 5 のアップデートからは新たに Devtools 上で Vuex を編集できるようになりました。

ブラウザ上に表示されるテキストであればブラウザの Devtools で編集してしまうと思います。
そうでない裏側で動いている Vuex のデータで、ちょっと値を変更して確認したいだけなんだよなーってときにはとても便利です。
数値であれば + - で簡単に増減できますし、配列の要素も同様に増やすことができます。
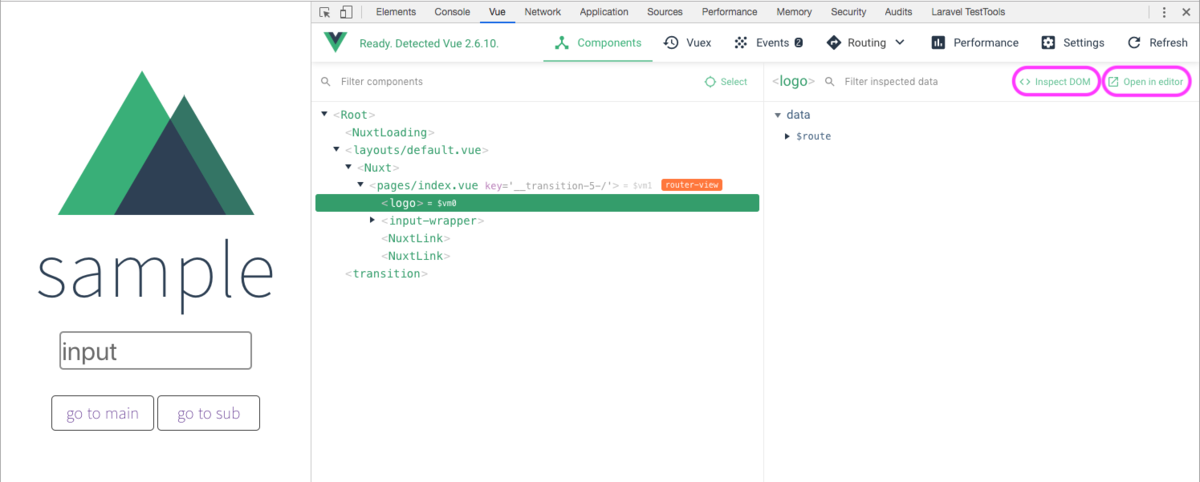
試してほしい便利機能
Vue Devtools の隅っこの見逃しそうな場所に inspect DOM と Open in editor があります。

ブラウザの横幅を縮めると見えなくなっちゃうのですが、もっと自信を持って表に出てきてもいいくらいの便利機能です。
ブラウザの Devtools にジャンプ
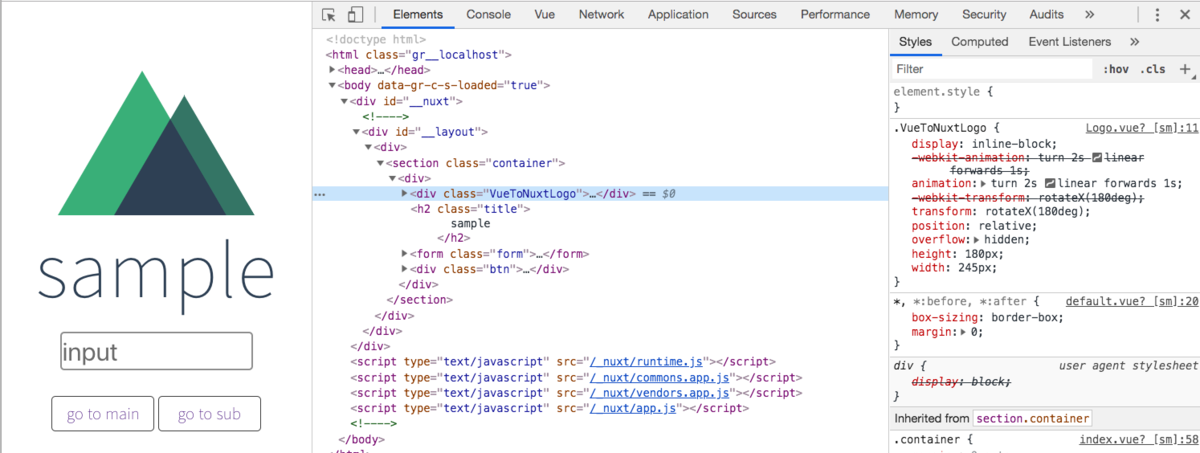
inspect DOM は、今開いているコンポーネント (ここでは <logo>) を通常のブラウザの Devtools の Elements で開いてくれます。

わざわざ同じ箇所を再度探す必要がないので二度手間が省けてちょっとだけ嬉しくなれます。
見ているコンポーネントをエディタで自動的に開く
Open in editor をクリックすると、今開いているコンポーネントファイルをデフォルトエディタとして登録しているエディタで開いて表示してくれます。

デバッグで当たりをつけたらこの Open in editor をクリックするだけですぐに修正を書き始めることができます。
これもコンポーネントを探す手間がいらないのでめちゃめちゃ便利です!
さいごに
基本機能を直感で簡単に使えるようになっている分、他の機能に触れることが少ないかもしれません。 かゆいところに手が届く仕様になっていると思うので、ぜひお試しください!
私達 back check チームは、日本の採用文化を変えるために、共にプロダクト開発をしていただけるエンジニアの募集をしております。
興味をお持ちいただいた方はぜひご連絡ください。