こんにちはSCOUTERでフロントエンドエンジニアをしているhirokinishizawaです!
前回bladeを使いテンプレートを作ろうと言っていたのですが、弊社ではフロントでvueを使っているということもありせっかくなのでvueも使って自分が大好きな釣りの写真を年ごとにページを作成してみました!
はじめに
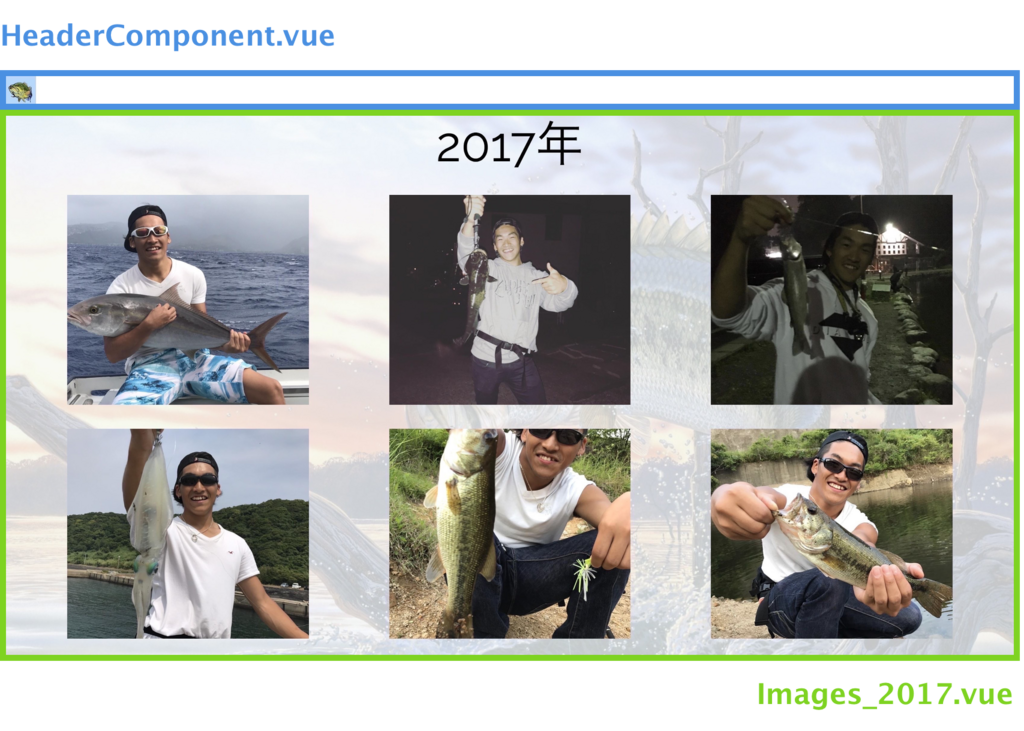
今回作ったものがこちらになります!
画像をクリックするとその年に釣った魚の写真一覧が表示されますj!完全に自己満の写真ファイルみたいな感じになっています!笑
弊社でlaravel + vueを使ってプロジェクトを作成しているので、vueを入れてから躓いたことは会社のプロジェクトを参考にしながら解決していきました!
Laravelとして使ったもの
今回Controllerファイルは使用していません。 Laravelの何を使っているのかと言いますと、ルーティングとbladeを使用しています!
環境
| PHP | Composer | Laravel | node | npm | Vue |
|---|---|---|---|---|---|
| 7.0.9 | 1.6.5 | 5.5.0 | 9.1.0 | 5.5.1 | 2.7.1 |
仕様エディタ: PhpStorm
Vueの導入
Laravelのプロジェクトを作成した際にLaravelMix(Laravel で CSS や JavaScript をビルドするための API を提供するもの)にvue.jsが組み込まれています。
なのでlaravelプロジェクトを作成した後にnpm installを実行することにより、vue.jsを導入することができます!
vue.jsを導入した後
vue.jsを導入した後に躓いた点があったので少し紹介
vueを使用する際に使ったファイル
- 'resources/assets/js'にあるapp.jsファイル
- 'resources/views'にあるblade.phpファイル
- vueのcomponents内にある.vueファイル
- web.php
こちらを使用しました。
ディレクトリ構造
resources
├── assets
│ └── js
│ ├── app.js
│ └──components
│ ├── ContentComponent.vue
│ ├── HeaderComponent.vue
│ └── imageComponents
│ ├── Images_2016.vue
│ ├── Images_2017.vue
│ └── Images_2018.vue
└── views
├── home
│ └── content.blade.php
├── layouts
│ └── app.blade.php
└── memoryImage
├── 2016.blade.php
├── 2017.blade.php
└── 2018.blade.php
app.js
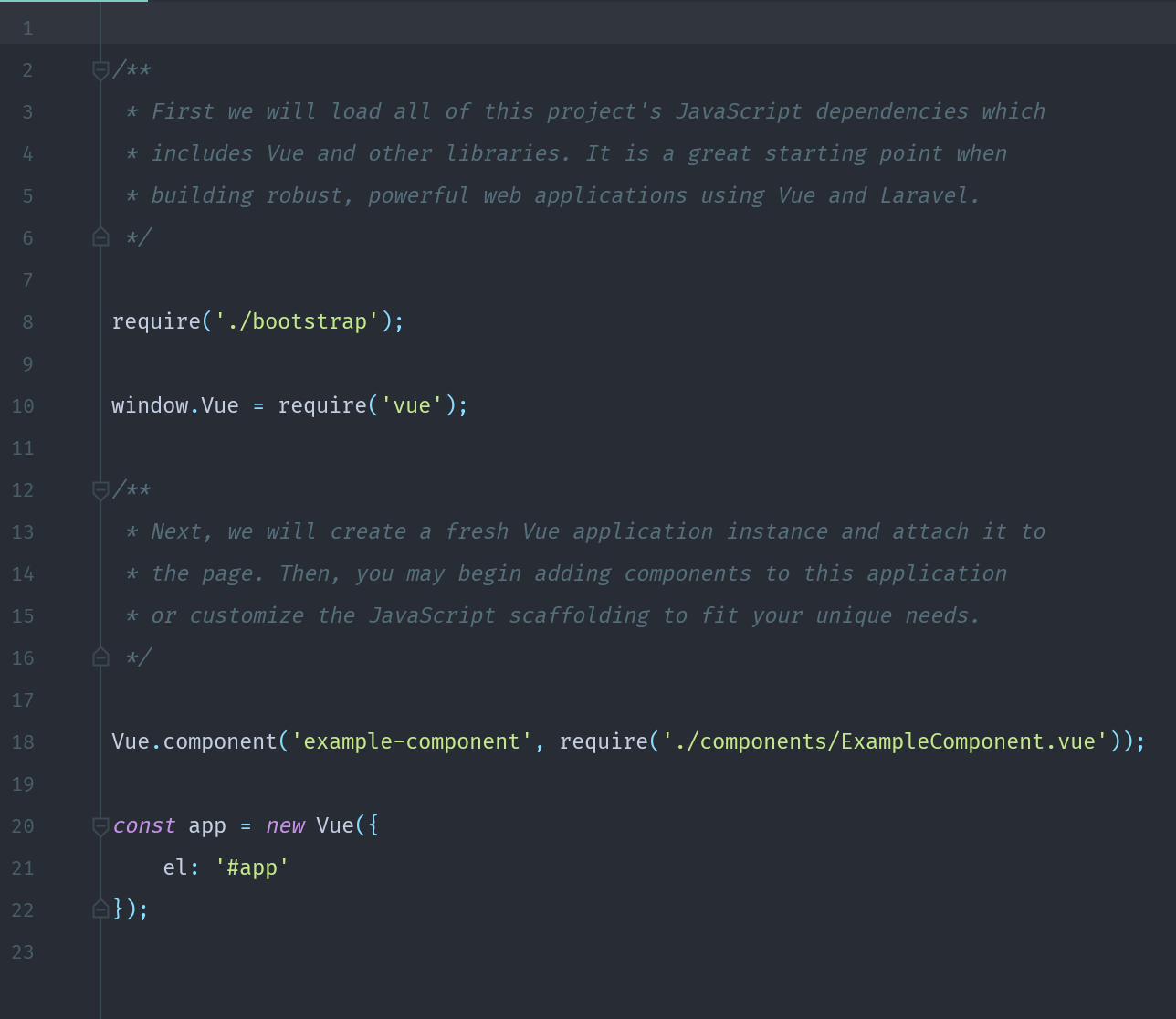
vue.jsを導入した際にapp.jsというファイルが入るのですが、最初はこのようになっています。
この設定のおかげで最初から
<example-component/>
というタグでExampleComponent.vueをbladeや.vueファイルで使用することが出来ます
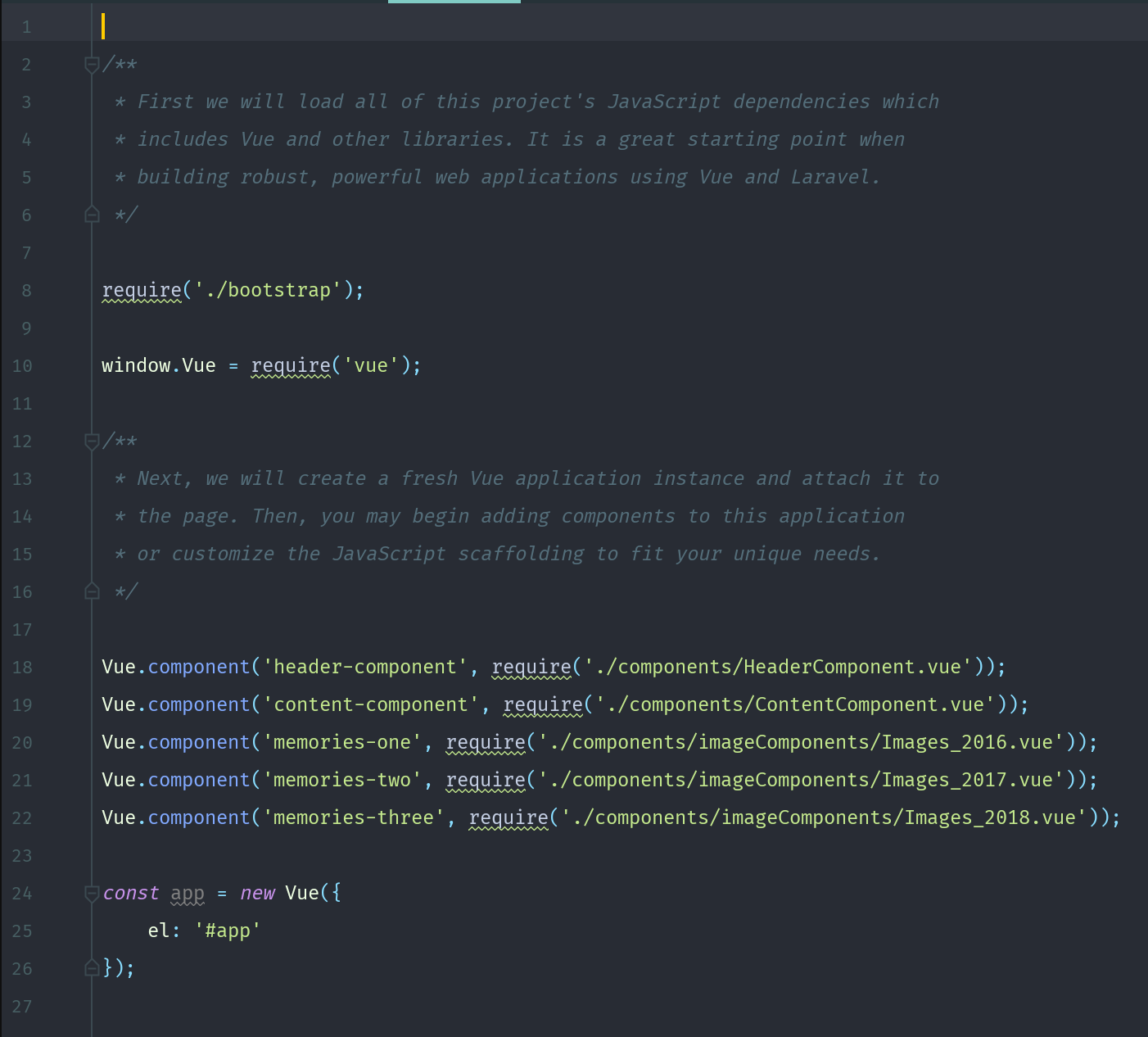
上記のディレクトリ構造でapp.jsを書くと
このような感じでvueコンポーネントをセットできます!
blade.php
※ 'layouts/app.blade.php' ->ベースとなるbladeファイル
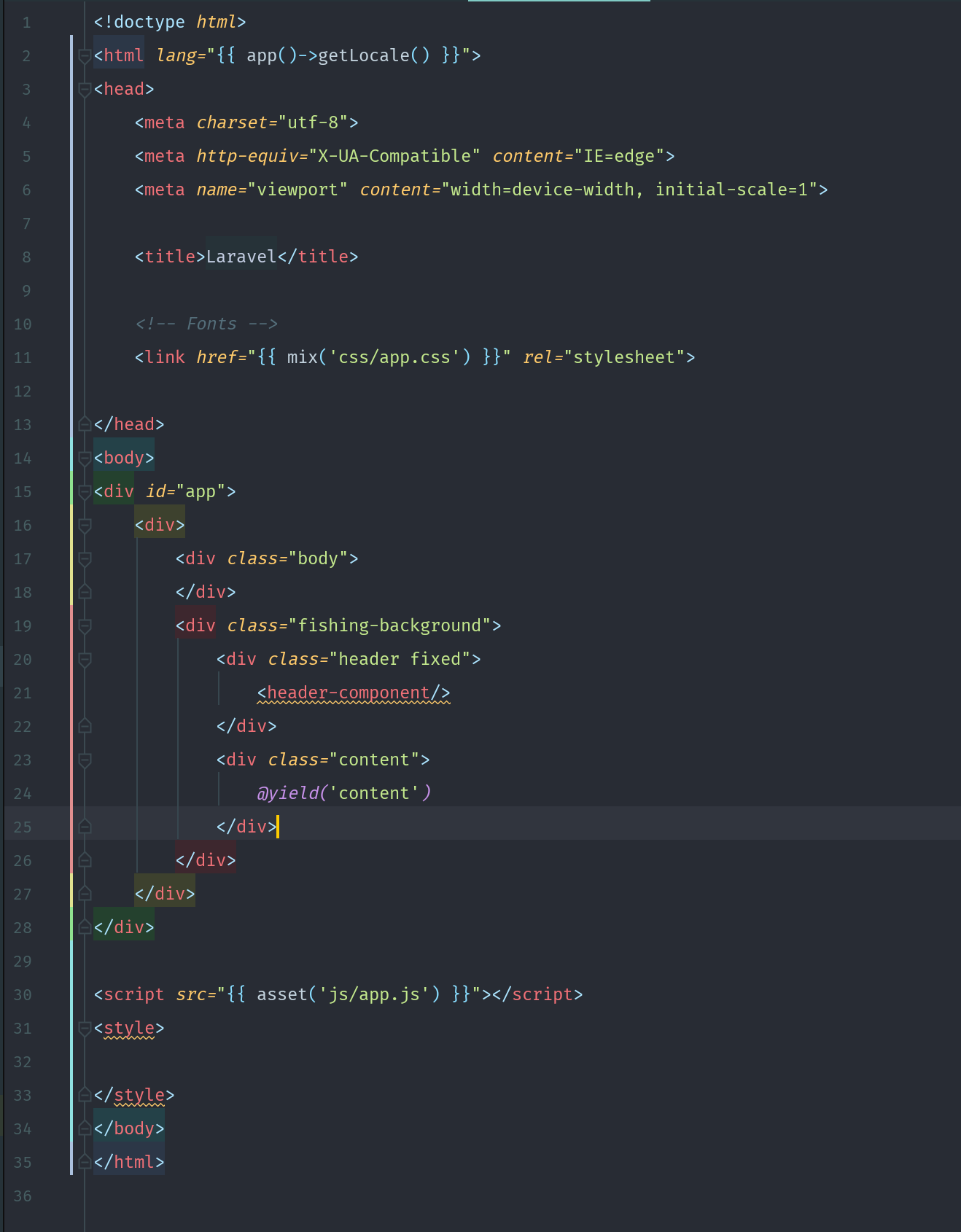
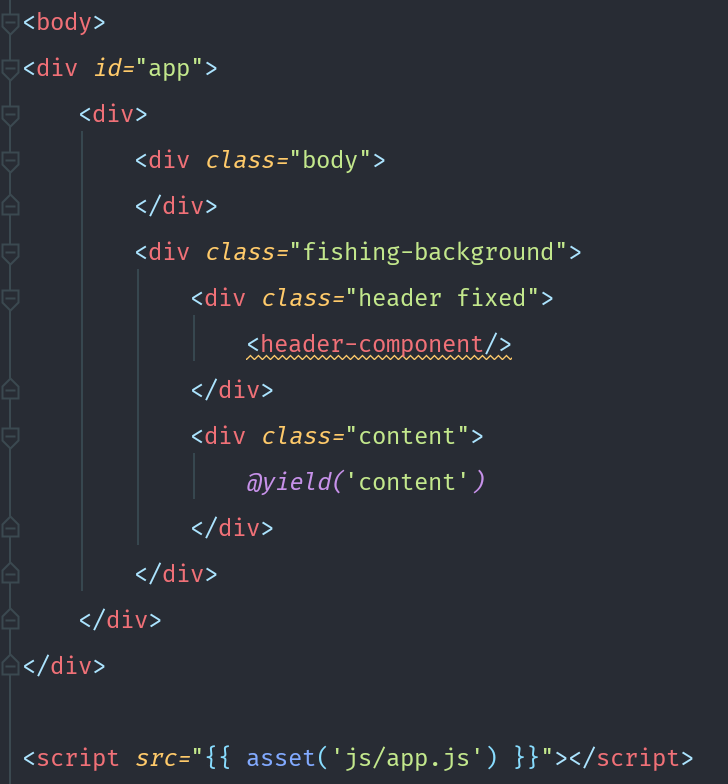
親となるapp.blade.phpの中身はこのように記述しました
headerは固定したかったのでベースファイルであるapp.blade.phpにそのままvueコンポーネントをを呼び出していますが、ベースのcontentの部分には@yield('content')と記述されています。
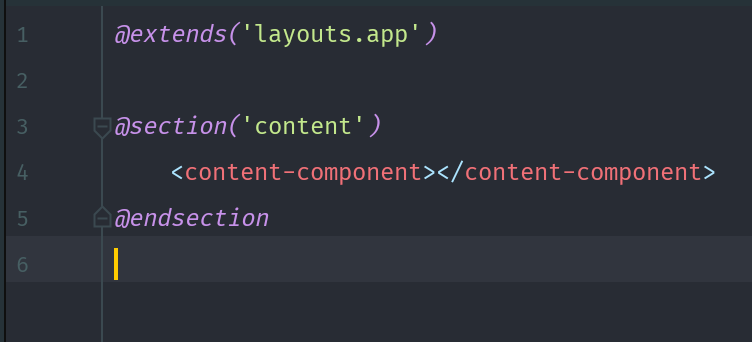
@yieldの使用方法は子コンポーネントの方でexdendsはファイルの場所(書き方は"ディレクトリ名.bladeファイル名")、sectionはそのファイル(今回で言う'app.blade.php')の@yieldと同じkey('content')を記述します。
これでurlがcontent.blade.phpの設定のときにapp.blade.phpに読み込まれます。
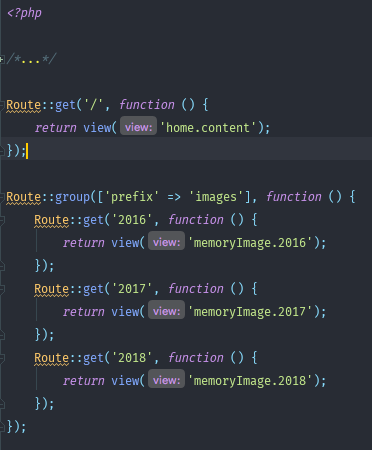
ルーティングはweb.phpで
Route::get('/', function () {
//view('ディレクトリ名.bladeファイル名')
return view('home.content');
});
と設定します。
なのでbladeでレイアウト作成する場合はControllerファイルは使用しないでできます。
これでtopページが作成完了です!
次に年ごとにページを作成していきます。やることは同じです。
ファイルを作成してapp.jsでvueコンポーネントを使用できる状態にしbladeで読み込み、app.blade.phpの@yield("content")で読み込めるようにしルーティングを作成すれば、レイアウトは完成です!
ルーティングはこんな感じになっています!
2017年のページを開く場合は'/images/2017'となります。
この'memoryImage.2017'はviews/memoryImage/2017.blade.phpになっていて中身は
と、content.blade.phpの中とほとんど同じです! 唯一違うところは呼び出しているvueコンポーネントが違います!
先程のルーティングの画像を見てもらうとわかると思いますが、
content.blade.phpを見るとき開発環境urlはlocalhost:8000
2017.blade.phpを見るときはlocalhost:8000/images/2017となります。


app.blade.phpでヘッダーと背景は固定しているので、@yield('content')の部分だけを作成してルーティングを設定してあげればいろんなページが作成できます!
躓いた点
上記で説明したようにやればレイアウトは作成できるはずだったのですが、なぜかbladeは呼ばれているのにvueコンポーネントが反映されていませんでした。
解決方法は、app.blade.phpの<body>内に
<script src="{{ asset('js/app.js') }}"></script>
を付けるて 一番最初のdivのidをappで指定してあげてれば解決できました。
自分は会社のプロジェクトと比較をして間違え探しのような形で見つけたのですが理由を調べてみるとapp.jsのデフォルトで記述されている、
const app = new Vue({
el: '#app'
});
でidを最初に指定されていて<script>タグで呼ばなければいけなかったみたいです。
今はapp.blade.phpにcontentを作成していく感じなのでapp.jsを呼び出すための
<script>タグはapp.blade.phpのみの記述で大丈夫です!
最後に
今はただ画像を挿入して表示しているだけですが、ゆくゆくは年ごとにアップロード、ダウンロードしていけるような仕組みにしてきたいと考えています!
自分が書いているLaravelのブログは自分の成長記録みたいなものを書いているので最初から見ていただけたらとてもうれしく思います!