NuxtMeetup#1を開催しました!
こんにちは、SCOUTERの ![]() id:kotamat です。
2018/03/28 弊社にてNuxtMeetup#1を開催しました!
id:kotamat です。
2018/03/28 弊社にてNuxtMeetup#1を開催しました!
イベントではハッシュタグ #nuxtmeetup でつぶやいて頂いたので、そちらをもとにtogetterにまとめております。
イベント内容
Nuxt.jsが最近注目されている中で、気軽に語る場があるといいなぁとおもい、 ビール片手にLTしながらワイワイできるイベントを開催しました。
当日は16名ほど参加していただき、少人数ながら深い話をLT交えて話せたのではと思います!
LT内容
vue-cli 3.0時代のNuxt.js
@andoshin11さん speakerdeck.com

Vuecliの3.0がリリースされると、新たにプラグインという概念が追加され、簡単に必要なものを必要な分だけプロジェクトに取り入れられるという発表でした。 まだベータ版ということもあり、足りないAPIがあるみたいですが、しっかり整備されてきたら非常に使い勝手のいいアップデートかなと思います。 まだVuecli3.0は触ってないですが、積極的にキャッチアップしていきたいとおもいました!
Nuxt.js でつくるアプリケーションの設計 / Architecture of nuxt application
@inouetakuyaさん
speakerdeck.com

あのVuefes.jpの裏側をお話してくださいました! Nuxt.jsで作成されているとのことですが、コンポネントの設計方法やSCSSの置き方等、第一線でVue.jsを使われている方の構成は非常に参考になりました。 UIフレームワークなどの構成を参考にされたとのことですが、各フレームワークも知見の塊なので、構成にまよったらそちらを参考にすることを私からもおすすめします!
Let's generate everything with Nuxt
@miyaokaさん
slides.com

静的サイトジェネレーターNuxtentのご紹介をしていただきました。 静的サイトを作成したとしても、SPAで画面遷移するときはAPIが走っちゃうので、そのAPIもキャッシュ化して爆速にしようというアプローチをデモとともにご紹介。 ブラウザのhistoryがぶっこわれるくらい爆速で画面遷移するデモは面白くもあり、それほどコンテンツ量のないサイト(コーポレート等)では応用できそうだなぁと思いました。
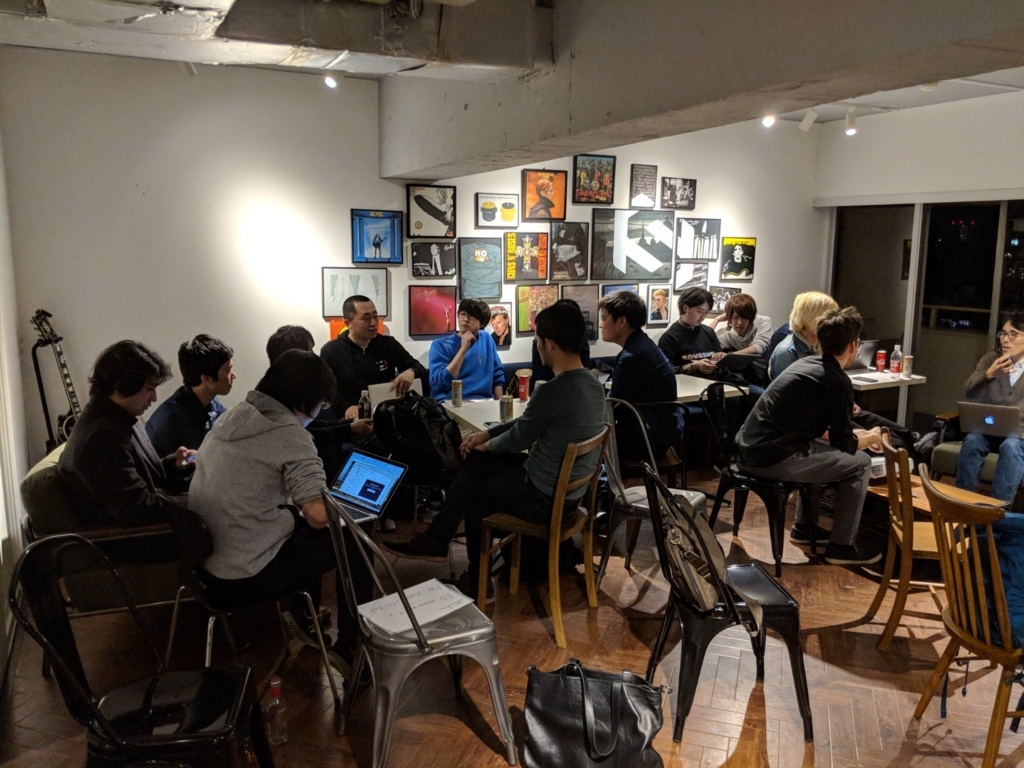
懇親会

 懇親会では、PWAの話やコミュニティーの話、SSRでのベストプラクティス等中身の濃い話が多かったです。
懇親会では、PWAの話やコミュニティーの話、SSRでのベストプラクティス等中身の濃い話が多かったです。
まとめ
今回思いつきでNuxtMeetup開催させていただきましたが、参加者の方も濃いディスカッションができ、非常にいい会になったかなと思います。 次回も開催する予定なので、今回参加できなかった方も次回はご参加いただければと思います!